
“ jQuery ”


WordPressで外部ファイルのJavaScriptを読み込む方法

JavaScriptで特定の位置までスクロールした要素を固定表示する方法

jQueryでクリックするとclassを追加/削除するボタンを作成する方法

アイコンをクリックすると表示されるハンバーガーメニューの作り方

jQueryでアコーディオン機能を実装する方法

Colorboxでモーダルウィンドウを実装する方法

下までスクロールしないと押せないチェックボックスの作り方

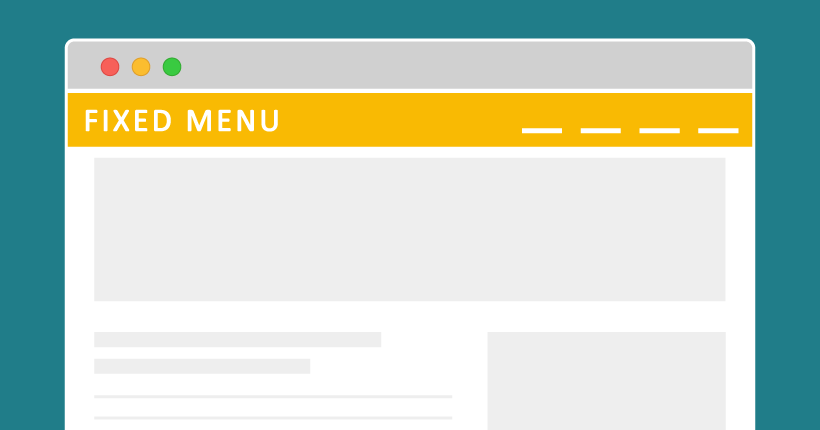
スクロールで表示され固定されるメニューの作り方

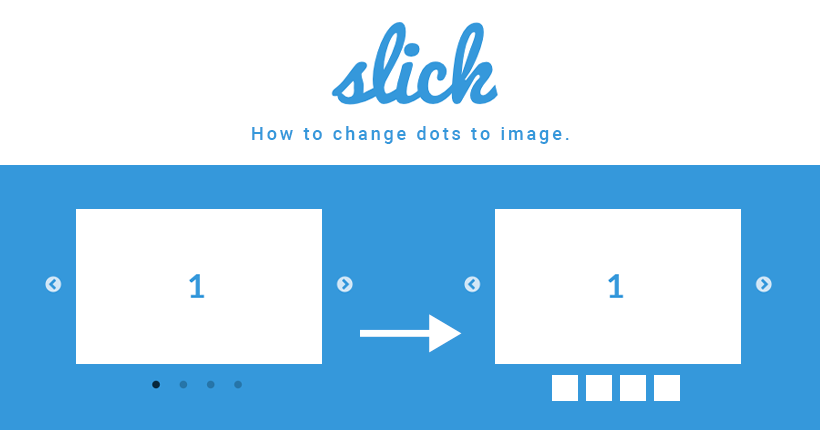
slickのドット(dots)をスライドの画像にする方法

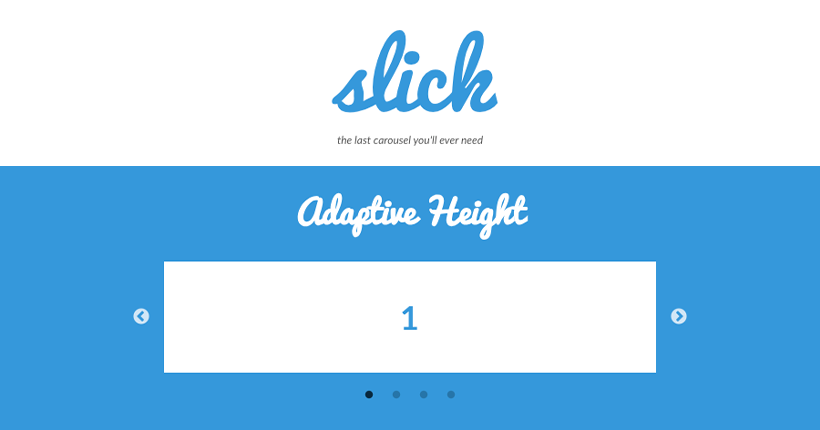
WordPressにslickでスライドショーを実装する方法

jQueryで「Syntax error, unrecognized expression」が表示された時の解決策

jQueryでページトップへ戻るボタンを作る方法

クリッカブルマップをレスポンシブ対応する方法

文字列を省略して末尾に「…」を追加する方法