WordPressにslickでスライドショーを実装する方法

slickを使って、WordPressサイトにスライドショーを実装する手順の備忘録です。
slick(スリック)は、自動で画像を切り替えて表示するスライドショーを、簡単に実装することのできるjQueryベースのプラグインです。レスポンシブにも対応しており、オプションも豊富なのでレイアウトに合わせたカスタマイズも可能です。
slickをダウンロードする
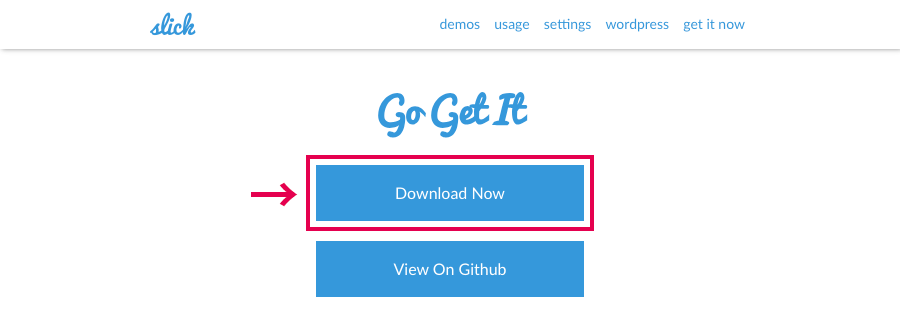
まずは、下記の公式サイトからslickのzipファイルをダウンロードします。メニューの「get it now」をクリックして、表示された「Download Now」をクリックするとzipファイルがダウンロードされます。


slickファイルを用意する
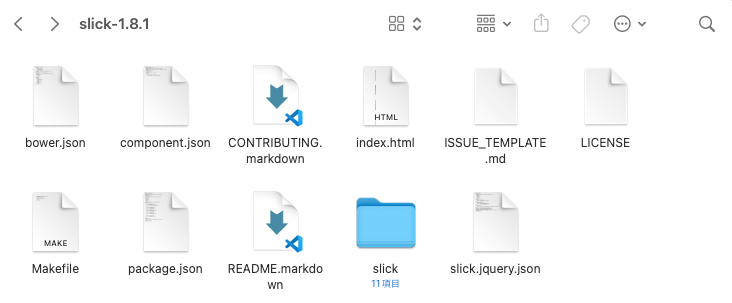
ダウンロードしたzipファイルを解凍して、slickの実装に必要なファイルをWordPressで使用しているテーマのディレクトリにアップします。

「slick」ディレクトリ内の下記の3つのファイルがあれば、スライドを作成することができます。
- slick.css
- slick-theme.css
- slick.min.js
続いて、slickのファイルを読み込むためのコードを記述します。
function.phpに記述する
「function.php」にコードを記入して、用意したslickのファイルを読み込みます。
function add_slick_files() {
//CSSの読み込み
wp_enqueue_style('slick-style', get_template_directory_uri() . '/assets/slick/slick.css', array(), '1.0.0');
wp_enqueue_style('slick-theme-style', get_template_directory_uri() . '/assets/slick/slick-theme.css', array('slick-style'), '1.0.0');
//jsの読み込み
wp_enqueue_script('slick-script', get_template_directory_uri() . '/assets/slick/slick.min.js', array('jquery'), '1.0.0', true);
}
add_action( 'wp_enqueue_scripts', 'add_slick_files' );「slick-theme.css」を読み込むコードでは、先に読み込むファイルとしてarray()に「slick-style」を設定しています。
「slick.min.js」も同様に、WordPressにデフォルトで組み込まれているjQueryを利用するためにarray()に「jquery」を設定しています。ファイルをfooterで読み込むために、一番最後の値には「true」を設定しています。
HTMLで記述する場合
HTMLのコードでテンプレートファイルに直接記述する場合は、「header.php」の<head>内に、cssを読み込むコードを記入します。
<head>
<link rel="stylesheet" href="asset/slick/slick.css">
<link rel="stylesheet" href="asset/slick/slick-theme.css">
</head>jsを読み込むスクリプトは、「footer.php」の</body>の直前に記入します。
<script src="asset/slick/slick.min.js"></script>
</body>スライドショーを実装する
slickのファイルを読み込めたら、スライドショーを実装します。
HTMLを記述する
スライドショーで表示する画像をHTMLコードで記述します。
<div class="slider">
<div><img src="sample01.png"></div>
<div><img src="sample02.png"></div>
<div><img src="sample03.png"></div>
<div><img src="sample04.png"></div>
</div>スライド部分を囲う<div>のクラスを「slider」と指定しておきます。
scriptを記述する
「footer.php」の</body>の直前に、スライドショーを実装するコードを記述します。
<script type="text/javascript">
jQuery(function(){
jQuery('.slider').slick({
autoplay: true,
autoplaySpeed: 3000,
infinite: true,
dots: true
});
});
</script>セレクタには、先程指定した「slider」クラスを設定します。
今回は自作テーマでの使用を想定して、slickを表示するためのスクリプトを「footer.php」に直接記載しています。Wordpressのデフォルトのテーマを使用している場合は、テーマを更新すると記述が削除される可能性があるので外部にjsファイルを用意して使用します。
例えば、コードを書くファイル「slider.js」を新規に作成し、他のslickファイルと同様にfunction.phpで読み込みます。
wp_enqueue_script( 'slick-script', get_template_directory_uri() . '/assets/slick/slick.min.js', array('jquery'), '1.0.0', true);
wp_enqueue_script( 'slider-script', get_template_directory_uri() . '/js/slider.js', array('slick-script'), '1.0.0', true);以上でslickの設定は完了です。ブラウザで確認すると、スライドショーが表示されます。
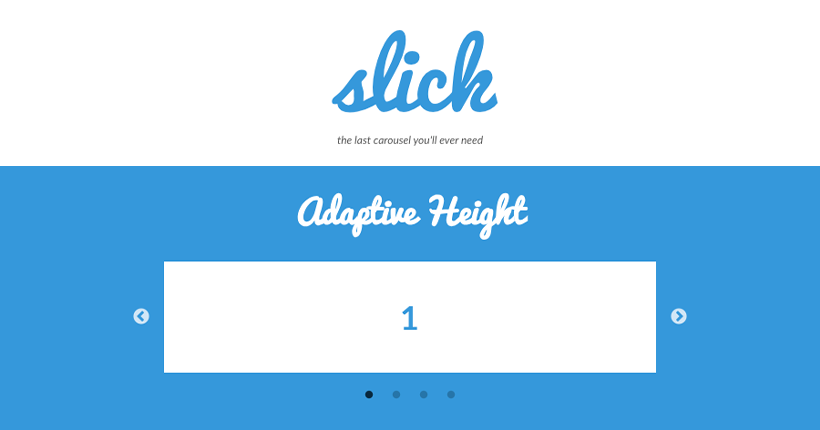
設定した画像4枚が順にスライドで表示され、画像の左右には切替用の矢印が表示されています。下のドットは画像に合わせて切り替わり、クリックすることで画像を切り替えることができます。
デザインの修正
スライドショーの各パーツのデザインは、該当のクラスにCSSを設定して変更できます。
例えば、画像下のドットのデザインを変更したい場合は「.slick-dots」のクラスにcssを設定します。
.slick-dots {
bottom: -90px;
}slickのオプション
スライドの切り替え速度や各パーツの表示設定などは、オプションで指定できます。
上記の例では、以下のようなオプションを設定しています。
autoplay: true
スライドを自動再生するオプションです。デフォルトでは「false」が設定されているため、自動で再生が始まりません。
autoplaySpeed: 3000
自動再生するスピードを設定しています。「3000」で3秒ごとにスライドが切り替わります。
infinite: true
最後のスライドのから、一番前のスライドに切り替わります。 デフォルトでは「false」が設定されており、最初と最後のスライド間を切り替えることができません。
dots: true
スライドを切り替える下のドット部分を表示するオプションです。デフォルトでは「false」が設定されています。
その他、下記のようなオプションをよく使用します。
arrows: true/false
左右の矢印の表示・非表示を設定するオプションです。
fade: true/false
画像がスライドではなく、フェードで切り替わります。
スライドのレイアウトや、各オプションの詳細は、slickの公式サイトで紹介されています。