スクロールで表示され固定されるメニューの作り方

jQueryを使用して、一定の高さまでスクロールしたら表示されるメニューを実装する方法の備忘録です。
今回の実装では、ヘッダーより下にスクロールしたタイミングで、上部からメニューがスライドで表示されて画面上部に固定されます。
下記のデモページで、実際に作成したサンプルを確認できます。
HTMLコード
まずは、HTMLでヘッダーとスライドインするメニューを作成します。
<header id="header">
<h1>LOGO</h1>
<nav>
<ul class="g-navi">
<li><a href="#">HOME</a></li>
<li><a href="#01">ABOUT</a></li>
<li><a href="#02">PRODUCTS</a></li>
<li><a href="#03">STORE</a></li>
<li><a href="#04">CONTACT</a></li>
</ul>
</nav>
</header>
<div id="globalMenu">
<div class="logo">LOGO</div>
<nav>
<ul class="g-navi">
<li><a href="#">HOME</a></li>
<li><a href="#01">ABOUT</a></li>
<li><a href="#02">PRODUCTS</a></li>
<li><a href="#03">STORE</a></li>
<li><a href="#04">CONTACT</a></li>
</ul>
</nav>
</div>
<div class="contents">
コンテンツ…
</div>ヘッダーのIDに「header」、メニュー部分のIDに「globalMenu」を設定します。
CSSを設定する
続いて、全体のデザインをCSSで設定します。
サンプルコードでは、ベンダープレフィックスや細かいデザインの調整部分は割愛しています。
header {
width: 100%;
background: #efefef;
}
.g-navi {
display: flex;
justify-content: space-evenly;
}
.g-navi a {
font-size: 16px;
font-weight: bold;
transition: .3s;
}
.g-navi a:hover {
opacity: 0.5;
}
#globalMenu {
width: 100%;
height: 0;
position: fixed;
top: 0;
left: 0;
z-index: 20;
display: flex;
align-items: baseline;
justify-content: space-between;
overflow: hidden;
transition: .4s;
}
#globalMenu.fixed {
height: 130px;
background: #efefef;
}「#globalMenu」でメニューの高さを「height: 0;」に設定して、非表示にしておきます。
メニュー全体を非表示にできるように「overflow: hidden;」を設定します。
「#globalMenu.fixed」は、メニューを表示するための設定です。「fixed」クラスの有無で表示が切り替わります。
JSを設定する
HTMLの</body>タグの直前に下記のコードを追加します。
<script src="jquery-3.7.1.min.js"></script>
<script>
var headerHeight = $('#header').outerHeight(true);
$(window).scroll(function(){
var scroll = $(window).scrollTop();
if (scroll >= headerHeight){
$('#globalMenu').addClass('fixed');
}else{
$('#globalMenu').removeClass('fixed');
}
});
</script>1行目でjQueryを読み込んでいます。
「headerHeight」でheaderの高さを取得して、ヘッダーより下にスクロールした時に、「globalMenu」IDの付いた要素に「fixed」クラスを追加しています。
ヘッダーが表示される位置にスクロールした場合、removeClassで「fixed」クラスを外しています。
上記のCSSと組み合わせて「fixed」クラスが付いているとき、メニューの高さを変更することで表示される仕組みです。
jQueryのダウンロード
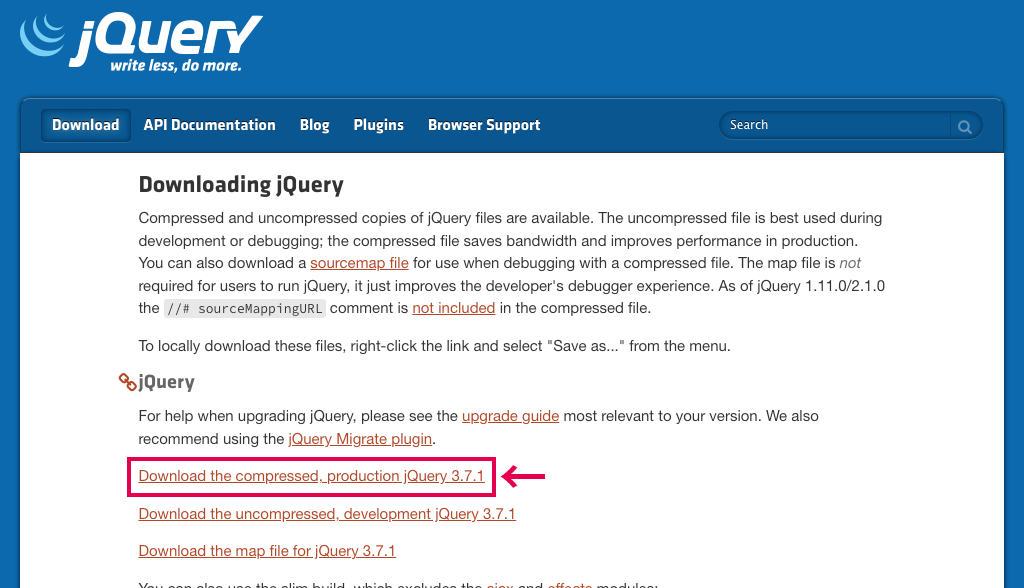
今回は、サイトから直接jQueryファイルをダンロードして使用しています。

上記の公式サイトから「Download the compressed, production jQuery…」の部分をクリックして、表示されてコードをコピーして保存します。
保存したファイルを「<script src=”jquery-3.7.1.min.js”></script>」のように読み込んで使用します。
下記のようなコードで、直接jQueryを読み込む方法もあります。
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>WordPressには標準でjQueryが導入されています。しかし、jQueryのバージョンによって使える機能に違いがあるため、使用している環境に適したバージョンのファイルを改めて設定します。