Live Sass Compilerを使ってVSCodeでSCSSをコンパイルする方法

Visual Studio Code(ビジュアル・スタジオ・コード)でSCSSをコンパイルできるプラグインLive Sass Compilerの使い方の備忘録です。
Live Sass Compilerをインストールする
VSCodeの左メニューから拡張機能を開きます。

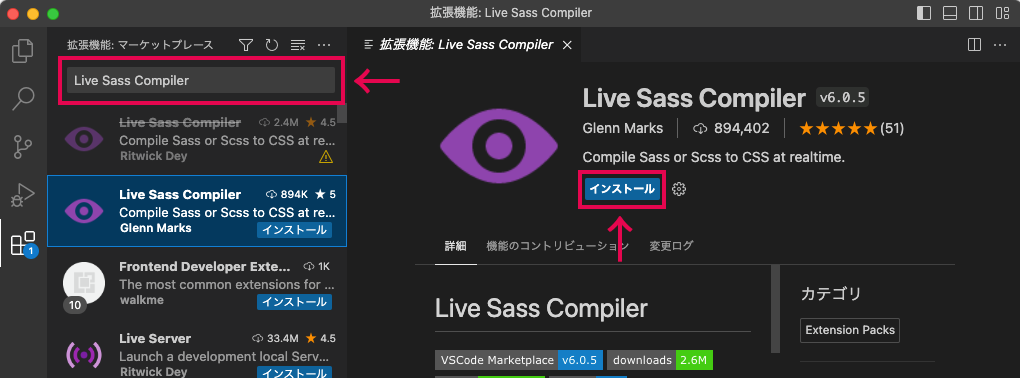
検索フォームに「Live Sass Compiler」と入力すると、プラグインが表示されるので「インストール」をクリックします。

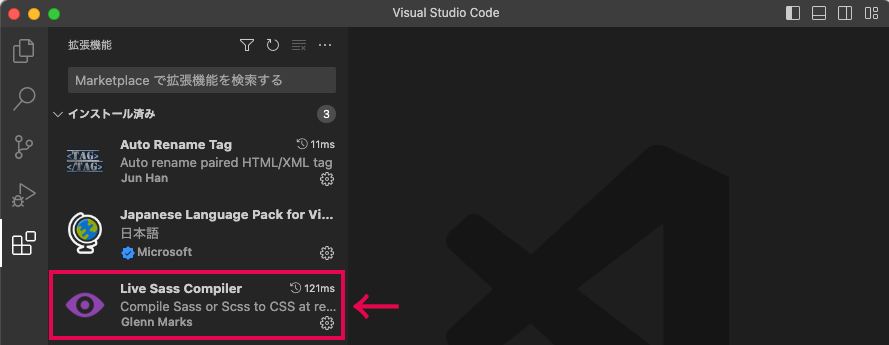
拡張機能に「Live Sass Compiler」が追加されたら、インストールは完了です。

コンパイルを開始する
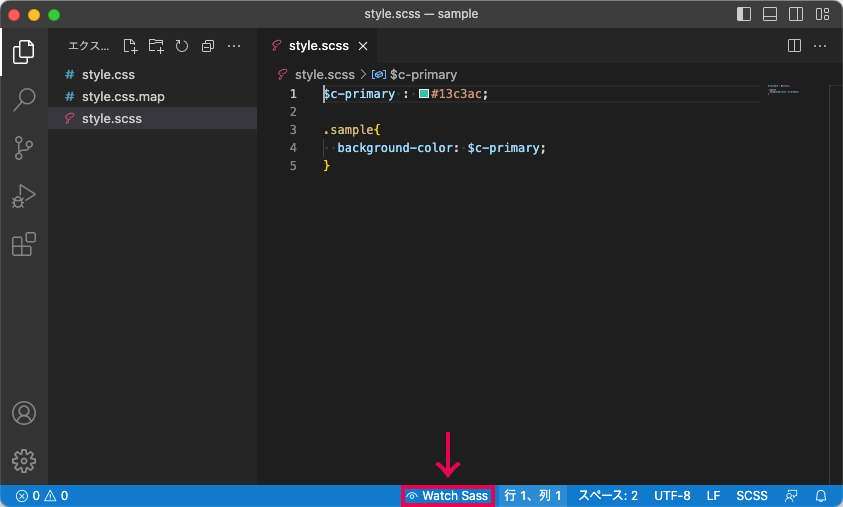
プラグインのインストールができたら、SCSSのコンパイルを実行するために、右下の「Watch Sass」ボタンをクリックします。

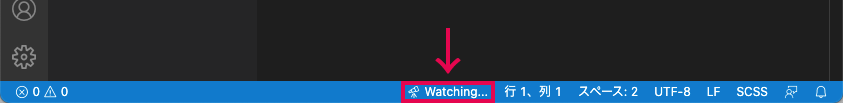
「Watching…」の状態になると、SCSSファイルを作成したり内容を変更する度に、コンパイルが自動で実行されます。

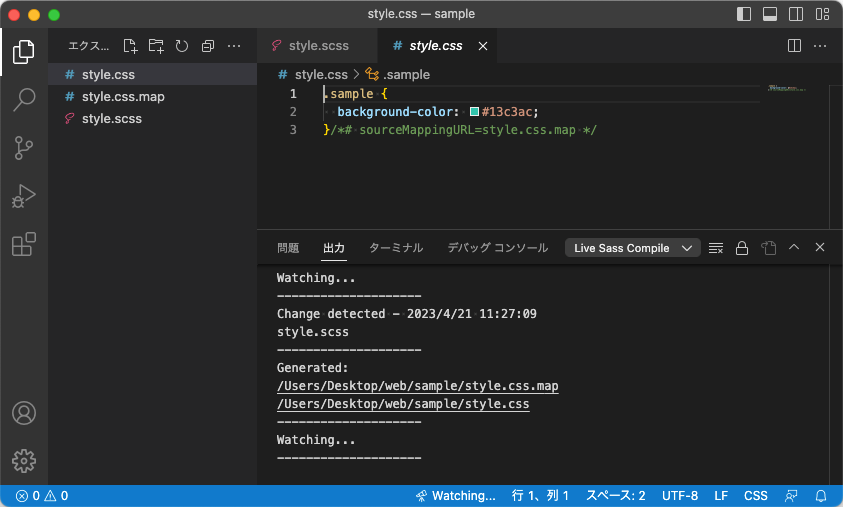
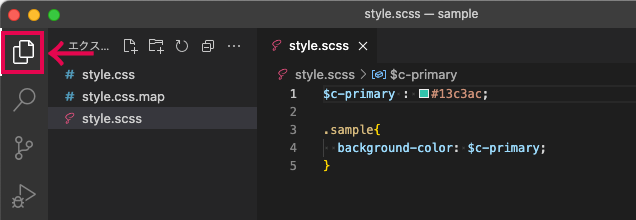
style.scssを作成して保存すると、同じディレクトリ内にコンパイルしたstyle.cssが作成されます。

もう一度、「Watching…」をクリックするか、タブを閉じるとプラグインは停止してコンパイルされなくなります。
エラーが表示される場合
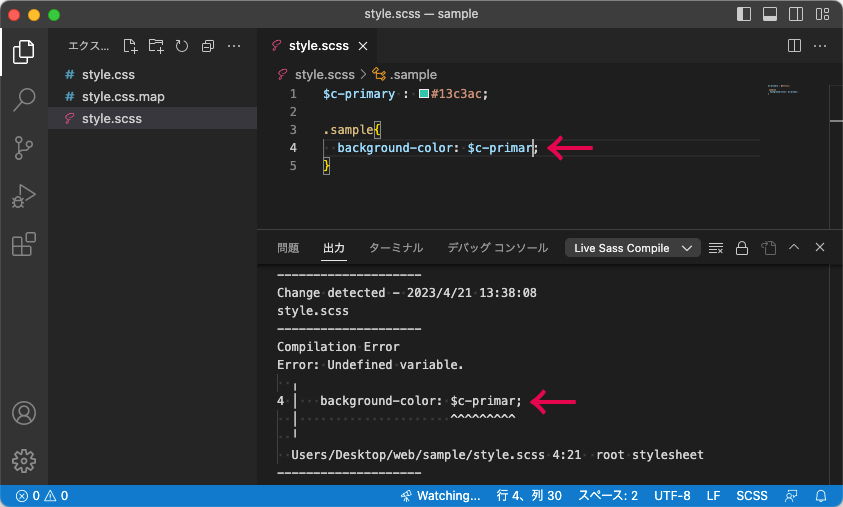
例えば、入力した変数が間違っている場合などSCSSに問題がある場合、コンパイルエラーが表示されます。

エラーが発生した箇所やエラー内容をもとに修正します。
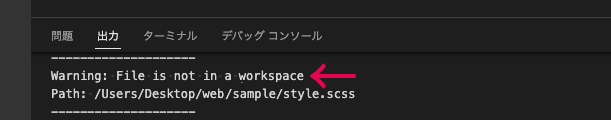
Warning: File is not in a workspaceが表示された時
「Warning: File is not in a workspace」とエラーが表示された場合、ファイルが単体で表示されているためコンパイルができません。

エクスプローラーを開き、SCSSファイルのあるフォルダ(もしくはワークスペース)を開くことで解決します。

エクスプローラーは、上部メニューの「ファイル」>「フォルダを開く」からでも開くことができます。
出力先を変更する
デフォルトでは、SCSSファイルと同じフォルダにコンパイルされるCSSファイルの保存先を変更したい場合は、setting.jsonで設定を変更します。
詳しい手順は、下記の記事でまとめています。