Visual Studio Codeの便利な設定とおすすめ拡張機能

VSCodeをインストールして最初に行った設定と、便利な拡張機能のまとめです。
タブの設定
タブでインデントを挿入する際、 デフォルトでは半角スペース4つが入ります。このインデントを半角スペース2つ分に設定します。
上部メニューバーの「Code」>「Preferences」>「Settings」を開きます。
日本語のメニューでは「Code」>「基本設定」>「設定」です。
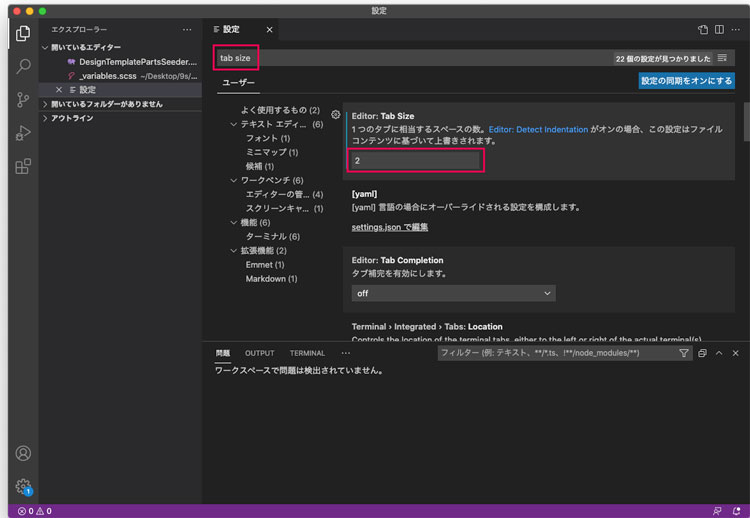
設定の検索に「tab size」と入力すると、関連する項目が表示されます。
Editor:Tab Sizeの値を「2」に修正します。書き換えるとそのまま保存されます。

不可視文字の表示
半角スペースが入っている箇所をわかりやすくするために、半角スペースのところに「・(中黒)」を表示する設定です。
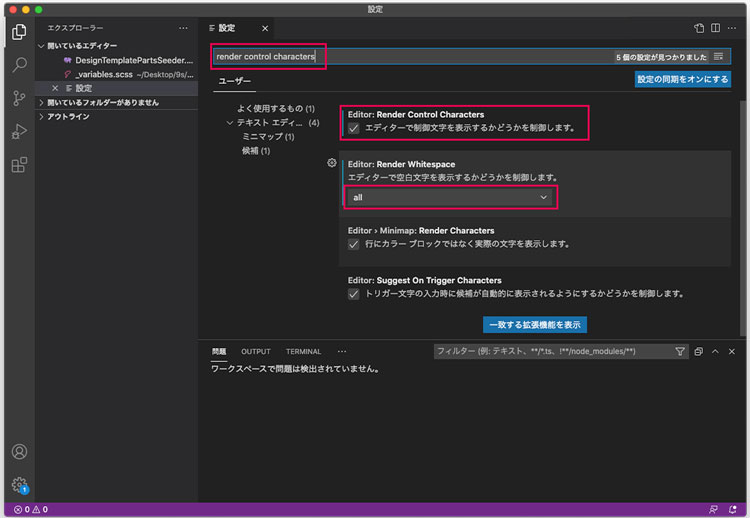
Settingsの検索窓で「render control characters」と入力すると、関連する項目が表示されます。
Editor: Render Control Charactersにチェックを入れ、Editor:Render Whitespaceの項目を「all」に変更します。

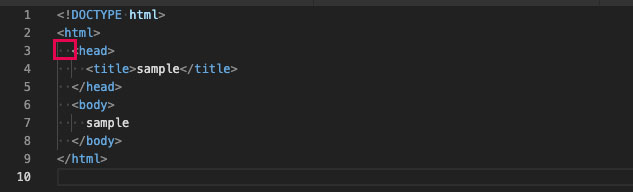
半角スペースに「・」が表示されました。これで全角スペースとの見分けもつけやすくなります。

拡張機能
VSCodeには便利な拡張機能がたくさん公開されています。
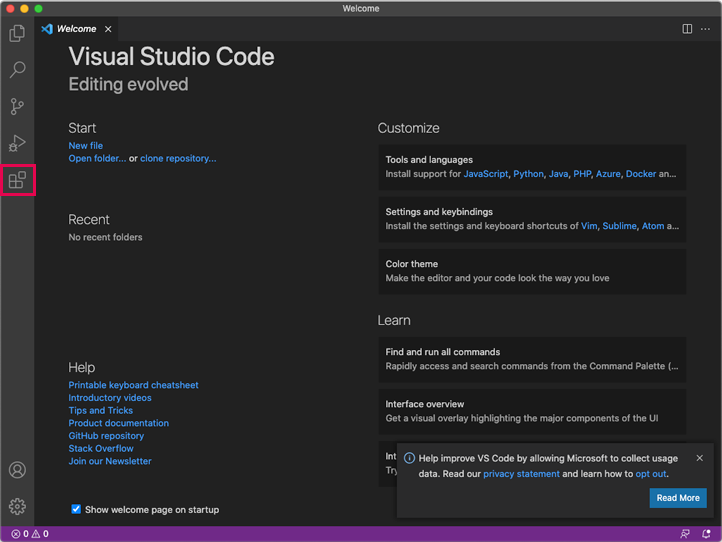
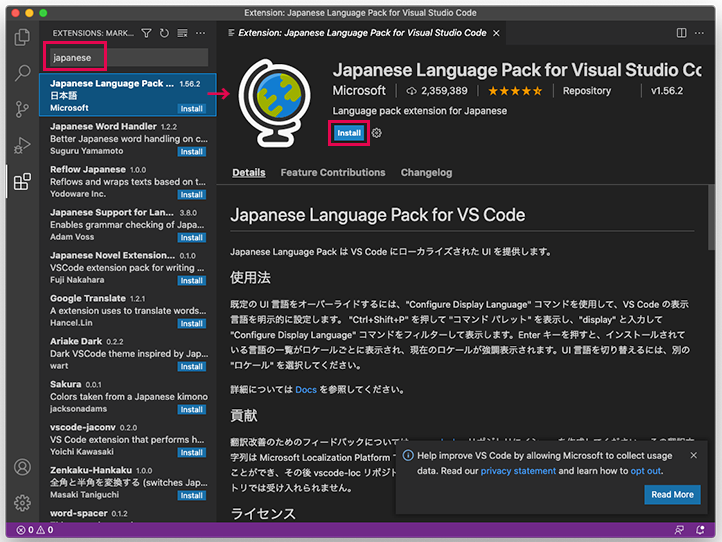
拡張機能は左メニューの四角の積み重なったようなアイコンから設定できます。


検索やおすすめの表示から選択した拡張機能は「Install」ボタンからインストールできます。
下記に便利な拡張機能をまとめています。
Auto Rename Tag

タグを変更する際に、前のタグを変更すれば、後ろも自動で変更される便利な拡張機能です。
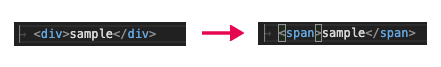
例えば、下記のように<div>タグの前の「div」を修正するだけで後ろの「</div>」も自動で修正されます。

Japanese Language Pack for VS Code

VScodeを日本語化する拡張機能です。英語版でも問題なく使える場合は必要ありませんが、慣れない場合は入れておくと便利です。
Image preview

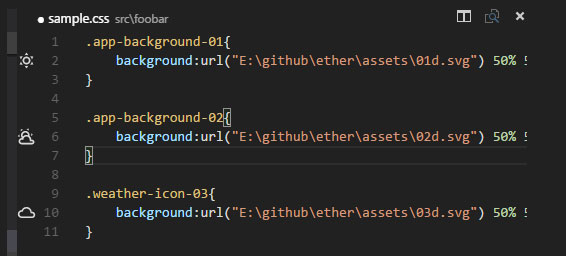
画像ファイルのパスを指定した部分にマウスオーバーすると画像のプレビューが表示されたり、HTMLの行番号の左側に画像の小さなサムネイルが表示されます。
下記の例では、SVG画像が行の先頭に表示されています。

Live Server

VSCode上でローカルサーバーを起動し、ブラウザでプレビューが出来るようになります。保存すると自動でプレビューに反映されるので、リアルタイムでプレビューする事ができます。
拡張機能は便利ですが、たくさん入れすぎるとアプリケーションの動作が重くなるのでご注意ください。