VSCodeでインデントを簡単にキレイに揃える方法

VSCodeで、ソースコードのインデントを設定やショートカットキーを使って、きれいに揃える方法の備忘録です。
インデントを揃える
インデントがバラバラのソースコード全体を一括でキレイに整える方法です。
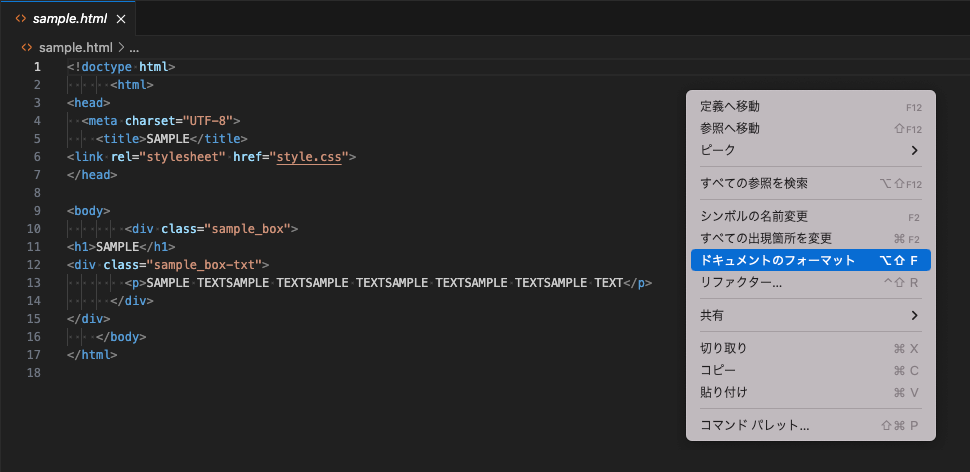
コード上で、右クリックから「ドキュメントのフォーマット」をクリックします。

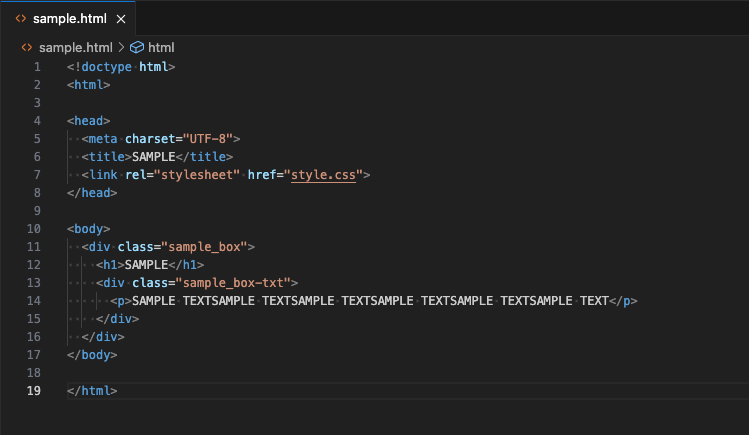
スペースが2つずつ入り、インデントがキレイに整いました。

「ドキュメントのフォーマット」は、ショートカットキーでも実行できます。
Windowsは「Shift + Alt + F」、Macの場合 「shift + option + F」キーで実行します。
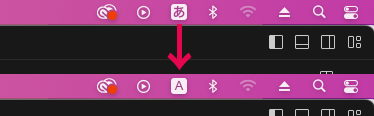
Macでショートカットキーを使用した際に、テキストが入力されてフォーマットの変更が実行されない場合は、英字入力の状態に変更します。

インデントを追加する
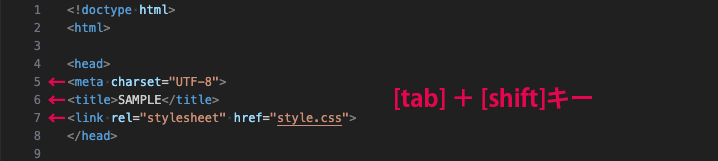
個別に1行だけインデントを下げたい場合は、「tab」キーで変更することができます。
インデントのレベルを下げる場合は「tab」キー、インデントのレベルを上げる場合は「tab + shift」キーを押します。


インデントの幅を変更する
インデント1つ分に入れる、スペースやタブの数を変更する方法です。
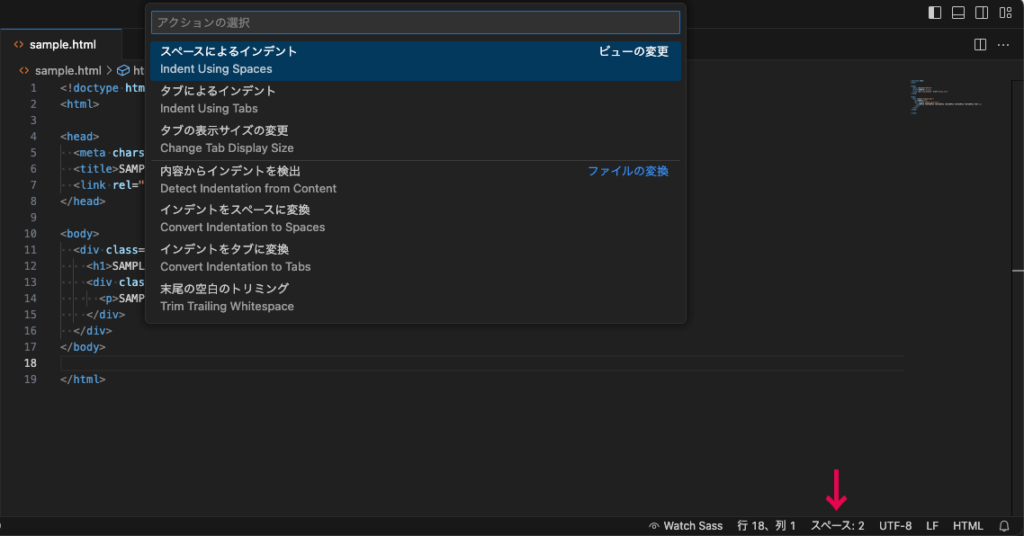
画面下の「スペース」の文字をクリックして、アクションの選択から使用するインデントを選択します。

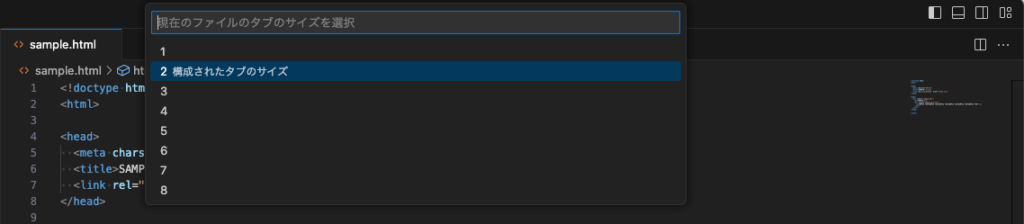
スペースを入れたい場合は、「スペースによるインデント」をクリックして、入れるスペースの数を選択します。

例えば、スペースを4つ入れたい場合は「4」を選択します。

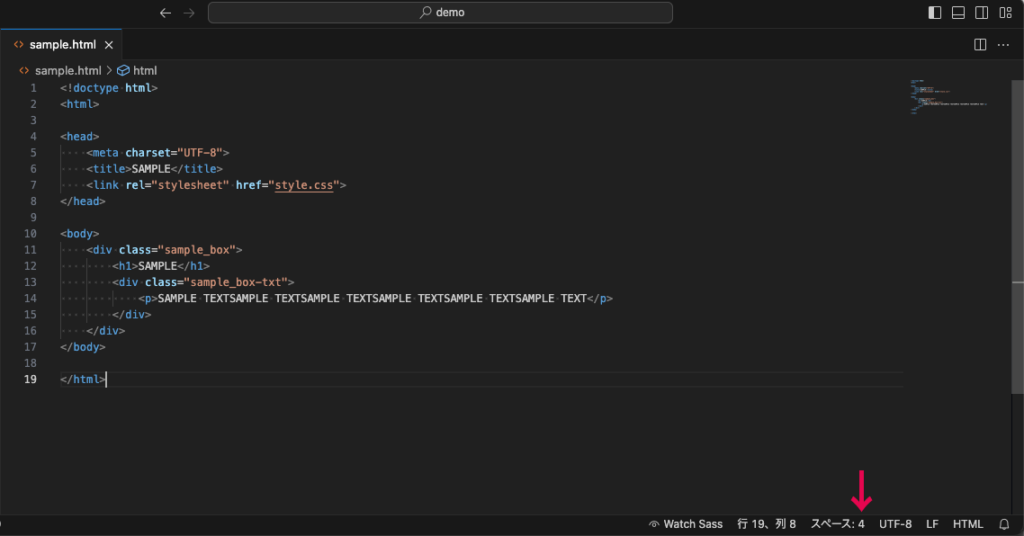
改めてドキュメントのフォーマットを実行すると、インデント1つ当たりにスペースが4つ入りました。
画面下のスペースの数字も「4」に変更されています。