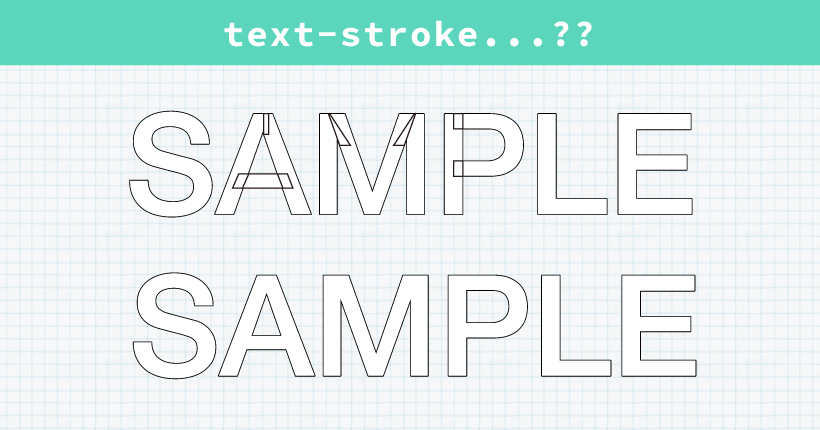
text-strokeで設定した縁取り文字のスタイルが崩れた時の対処法

CSSのtext-strokeで設定した縁取り文字のスタイルが、突然崩れてしまった時の対処法の備忘録です。
text-strokeを指定していた文字が、突然下記の画像のようにパーツ部分ごとに線がつくようになりました。

.sample {
color: #fff;
text-stroke: 1px #333;
-webkit-text-stroke: 1px #333;
}原因はフォント?
表示の崩れたCSSでは、テキストのフォントに「BlinkMacSystemFont」が使用されていました。
font-family: -apple-system, BlinkMacSystemFont, "Hiragino Kaku Gothic ProN", Meiryo, "Helvetica Neue", Helvetica, sans-serif;「BlinkMacSystemFont」について調べてみると、欧文に適用されるレンダリングエンジン用のWebフォントということがわかりました。フォント名ではなく、システムフォントを指定するための記述のようです。(「-apple-system」はSafari用)
このフォントが適用されている場合、text-strokeのスタイルが崩れることがわかりました。
対処法
font-familyを「BlinkMacSystemFont」を含まないように変更すると、縁取り文字が綺麗に表示されました。
font-family: "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif;
縁取り文字が崩れた時は、フォントを確認しましょう。