ブラウザで画像のキャッシュを削除する方法

Webサイト上で差し替えた画像が、キャッシュによって更新されない問題を解決する方法の備忘録です。
キャッシュによって以前閲覧したページのデータを一時的に保存することで、次回以降スムーズにそのページを表示することができます。
しかし、キャッシュが残っていることで同じファイル名で差し替えた画像が更新されずに、以前の画像データが表示されてしまうことがあります。
キャッシュを削除する方法
ブラウザごとにキャッシュを削除する方法をまとめました。
Google Chrome
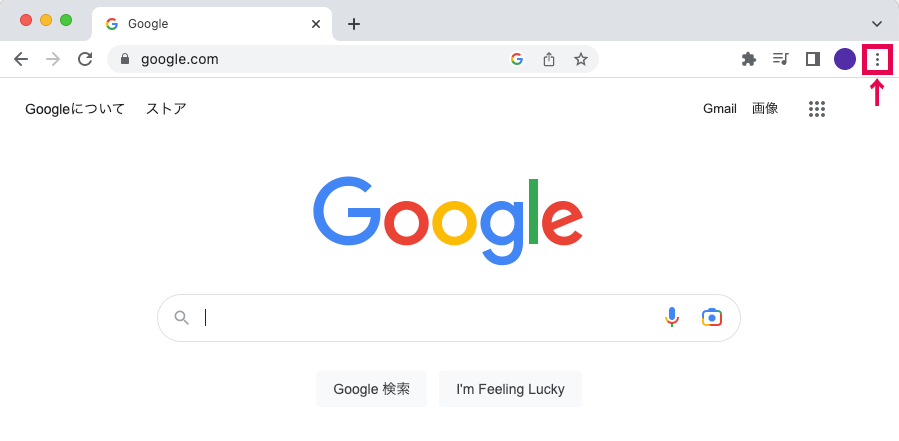
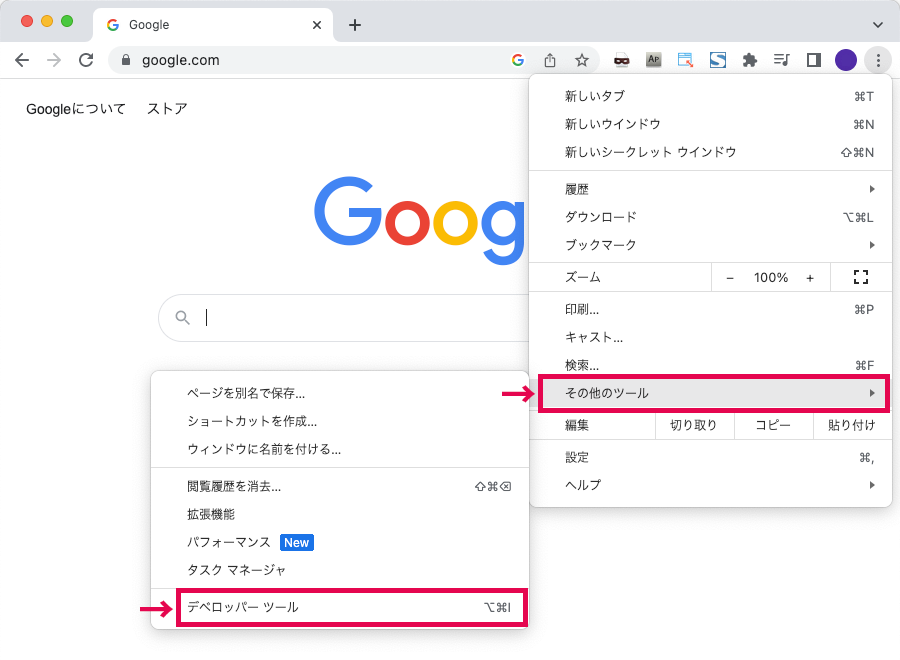
右上にある、点が縦に3つ並んだ「Google Chromeの設定」アイコンをクリックします。

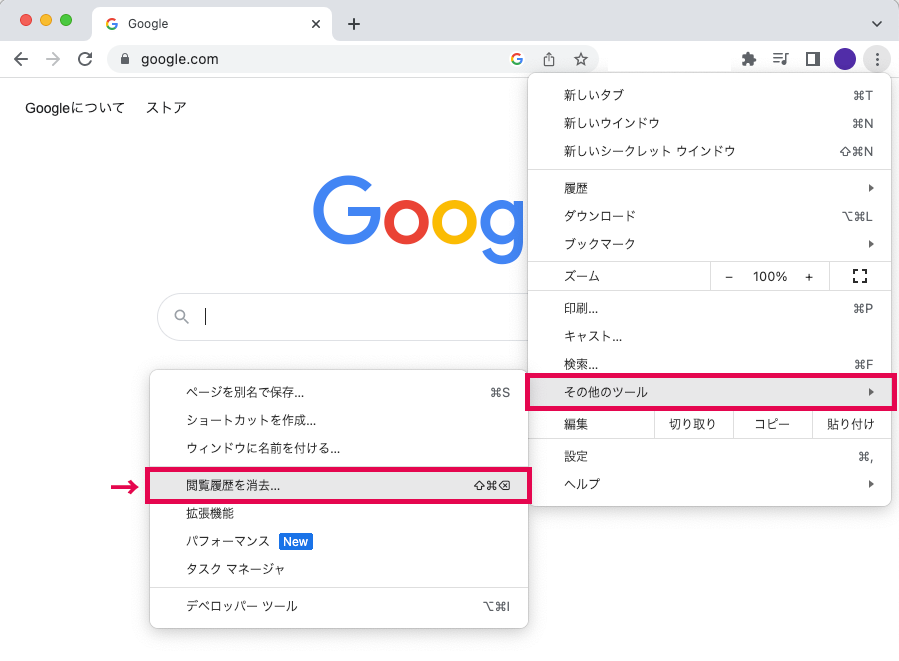
表示されたメニューから「その他のツール」>「閲覧履歴を消去」をクリックします。

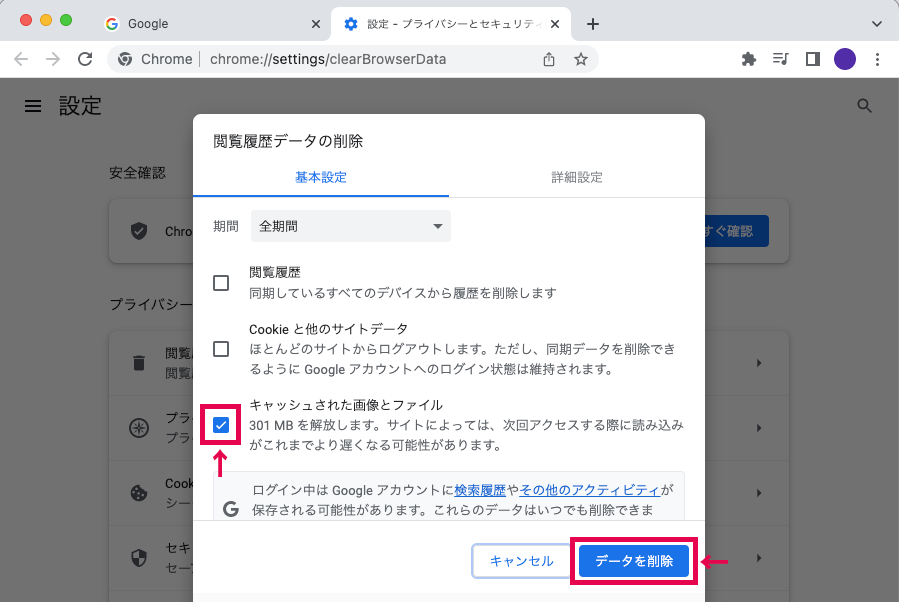
設定の「プライバシーとセキュリティ」のページが開くので、基本設定の「キャッシュされた画像とファイル」にチェックを入れます。
「データを削除」をクリックするとキャッシュが削除されます。

キャッシュを削除する期間を設定する場合は、「期間」から設定できます。
Firefox
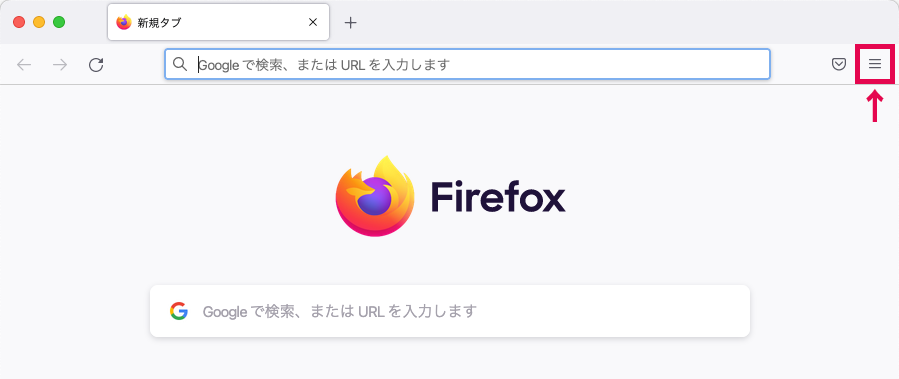
右上のアプリケーションメニューのアイコンをクリックします。

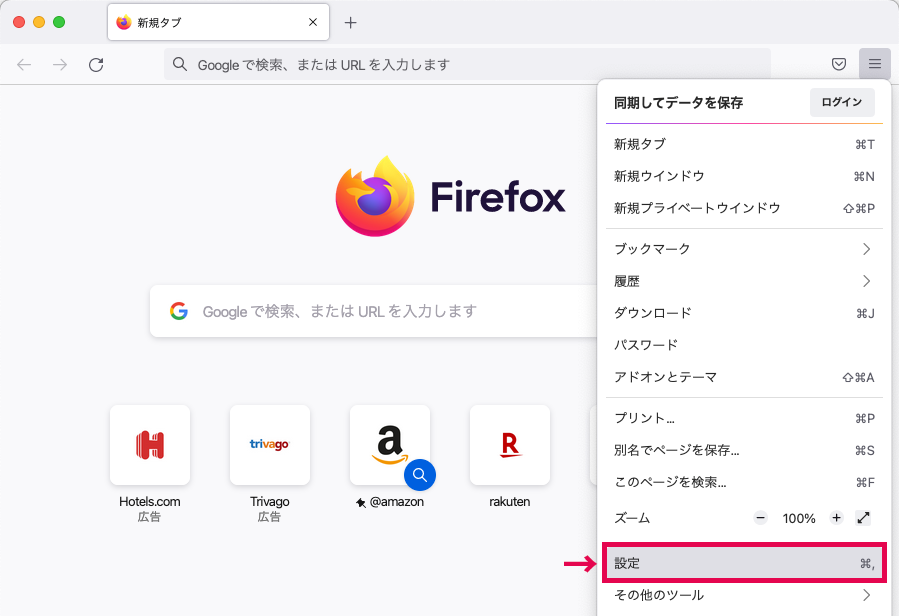
表示されたメニューから、「設定」をクリックします。

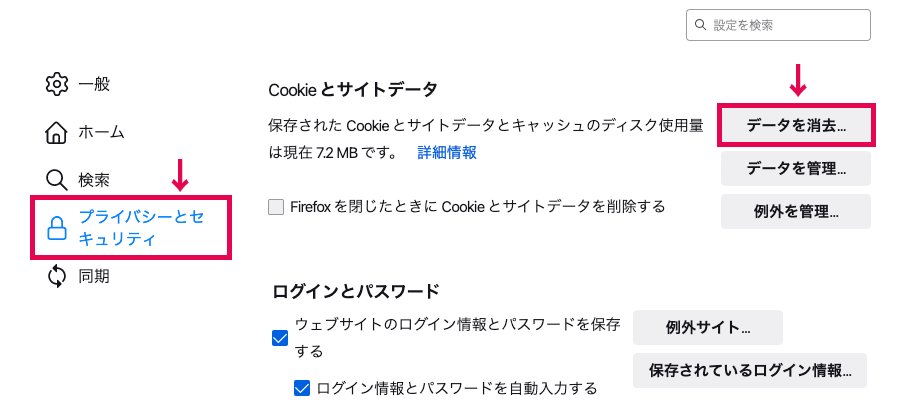
「プライバシーとセキュリティ」を選択し、Cookieとサイトデータの「データを消去」をクリックします。

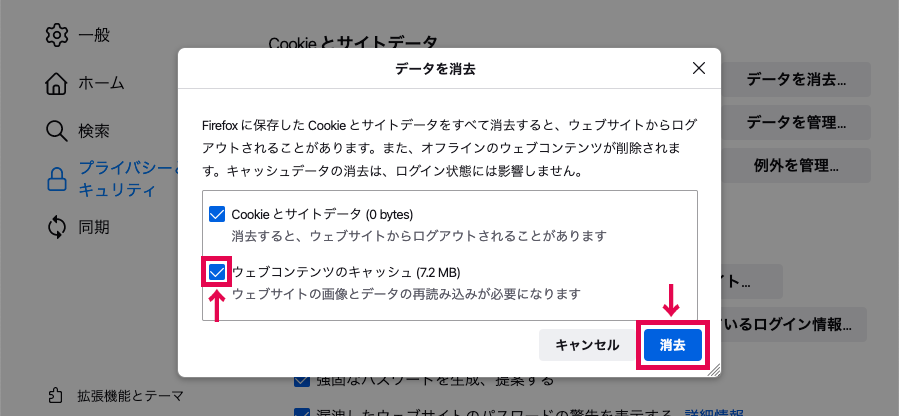
表示されたモーダルの消去したい項目にチェックを入れて、「消去」をクリックします。

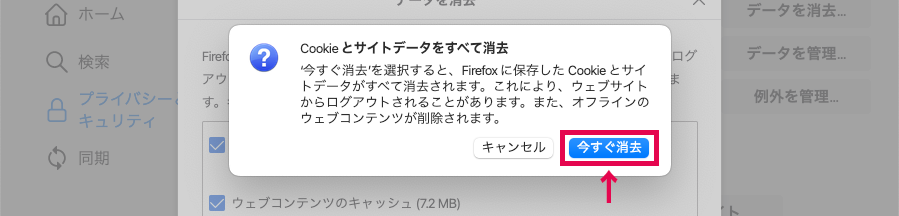
アラートが表示されるので、「今すぐ消去」をクリックするとキャッシュが削除されます。

Safari
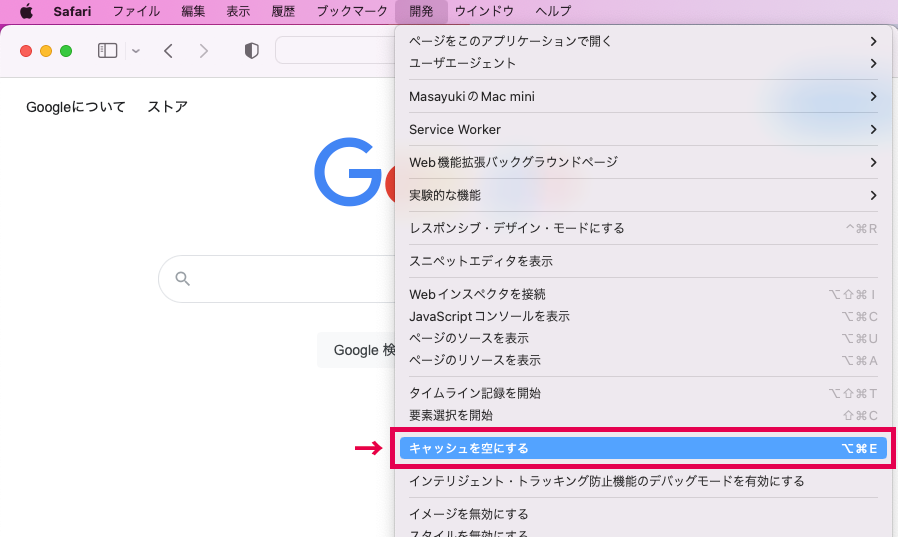
上部のメニューバーの「開発」から「キャッシュを空にする」をクリックします。

メニューバーに「開発」が表示されていない場合は、下記の手順で設定します。
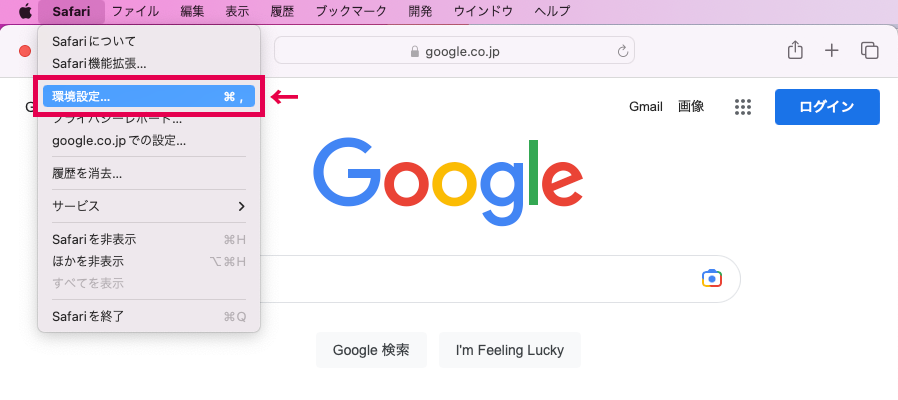
上部のメニューバーから「Safari」>「環境設定」をクリックします。

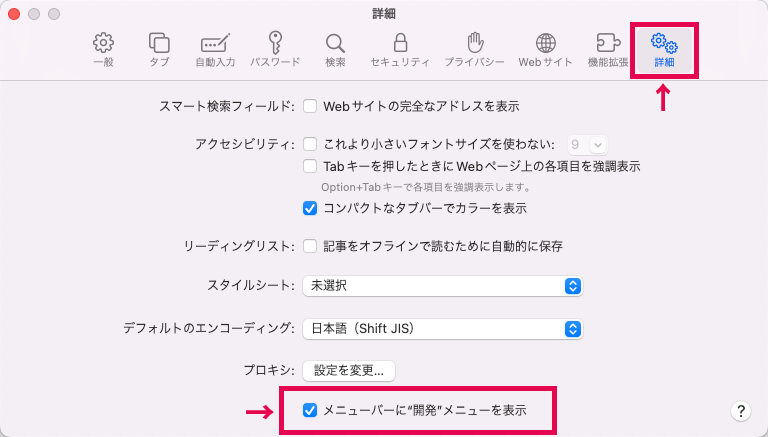
下の画像のようなモーダルが表示されるので、「詳細」>「メニューバーに開発メニューを表示」にチェックします。

メニューバーに表示されるようになった「開発」から、キャッシュを削除します。
スーパーリロードを使用する
通常の方法でブラウザのページを更新しても画像が更新されない場合は、スーパーリロードを使用します。スーパーリロードを行うと、キャッシュを無視してデータを再読み込みすることができます。
例えばcheromeでは、windowsは「Ctrl + F5」キー、macは「shift + cmd + R」キーのショートカットでスーパーリロードを実行することができます。
Webサイト作成中など、頻繁に画面を更新して確認が必要な場合はこちらの方法が便利です。
ハード再読み込みを使用する
スーパーリロードでもキャッシュが解決しない場合、Google Chromeではハード再読み込みを使用します。
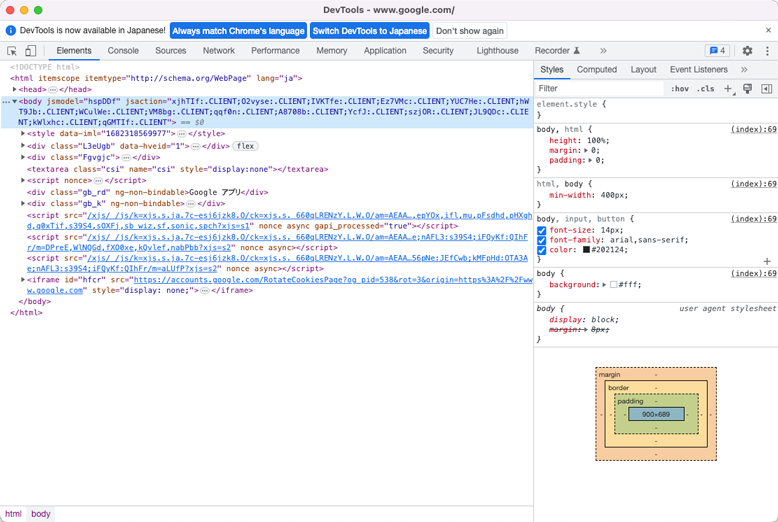
Google Chromeのデベロッパーツールを立ち上げます。windowsは「F12」、macは「option + command + i」のショートカットキーで開くことができます。

ショートカットで開けない場合は、「Google Chromeの設定」アイコンから「その他のツール」>「デベロッパーツール」をクリックします。

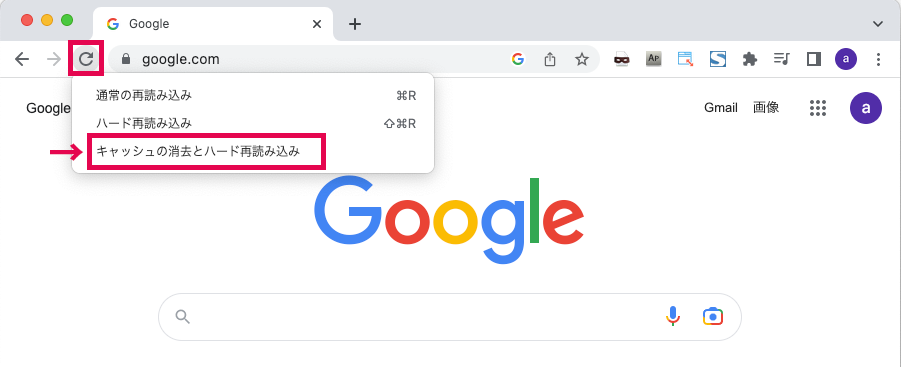
デベロッパーツールを開いた状態で、ブラウザの左上にある再読み込みのアイコンを長押しします。
アイコンの下に選択肢が表示されるので、「キャッシュの消去とハード再読み込み」を選択します。

キャッシュを削除したハード再読み込みが実行されます。
キャッシュ対策のコード
画像ファイルのコードの後ろに日付などのパラメーターを付与することで、キャッシュの問題を事前に防ぐ方法があります。
<img src="images/sample_01.jpg?0912" />画像のファイル名の後ろに「?0912」というパラメーターを付与しています。
この部分の値を変更することでブラウザが同名のファイルを別のデータとして認識するため、キャッシュを回避して画像を表示することができます。
自動でパラメータを付与
PHPを利用すれば、更新の際にパラメーターを自動ですることができます。
<img src="<?php echo get_template_directory_uri(); ?>/images/sample.png?<?php echo filemtime(get_template_directory() . '/images/sample.png'); ?>" alt="">「filemtime()」という関数で、設定したファイルの更新日時を取得しています。
「images/sample.png?1684388659」のような、Unixタイムスタンプがパラメーターとして付与されます。
WordPressのCSSファイルにパラメーターを付与したい場合は、header.phpに下記のようなコードを使用します。
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>?<?php echo filemtime( get_stylesheet_directory() . '/style.css'); ?>">
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/common.css?<?php echo filemtime( get_stylesheet_directory() . '/css/common.css'); ?>">