Chromeのデベロッパーツールでダークモードの検証をする方法

Chromeのデベロッパーツールを使用して、ブラウザのダークモードで表示を確認する方法の備忘録です。
ダークモードは、デベロッパーツールの「Rendering」を使って検証することができます。
デベロッパーツールを開く
はじめに、Chromeのデベロッパーツールを開きます。
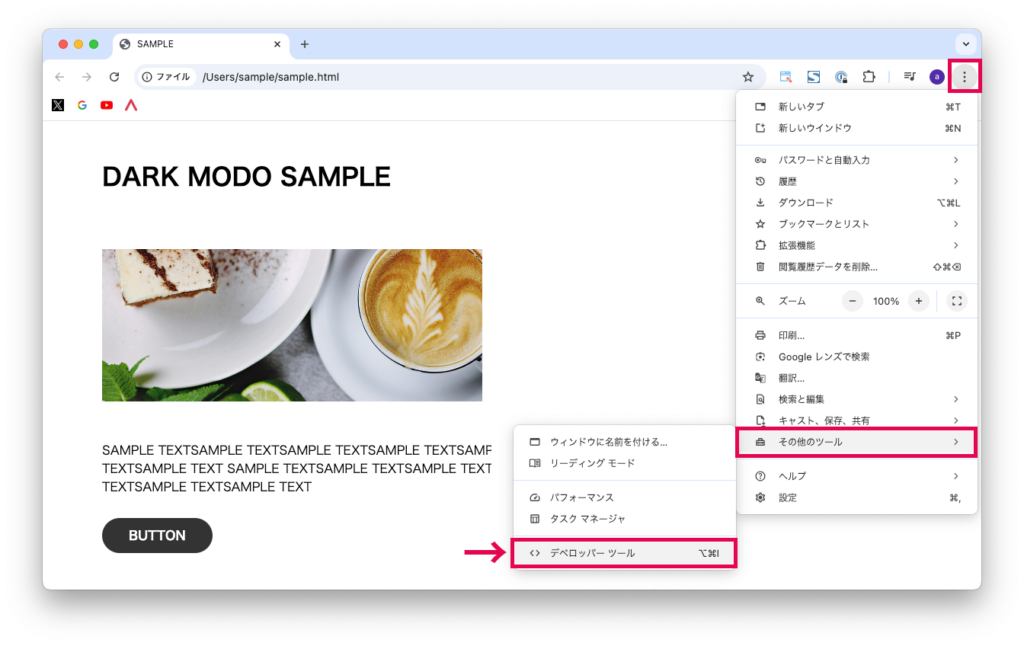
Chromeの右上にある設定から「その他のツール」の「デベロッパーツール」をクリックします。

デベロッパーツールは、「F12」キーのショートカットでも開くことができます。

Renderingの設定
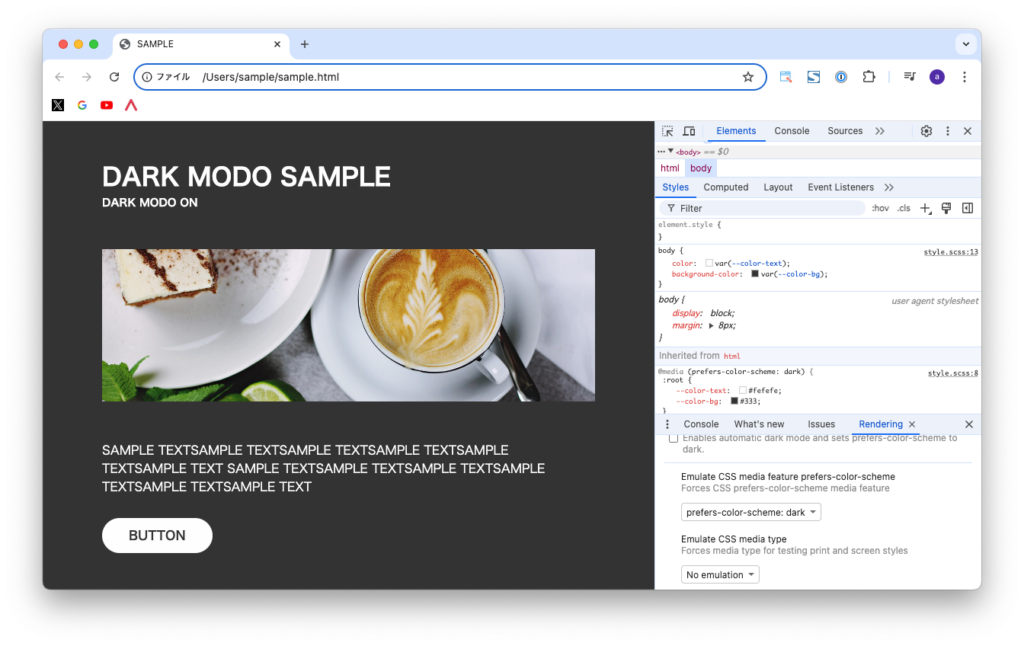
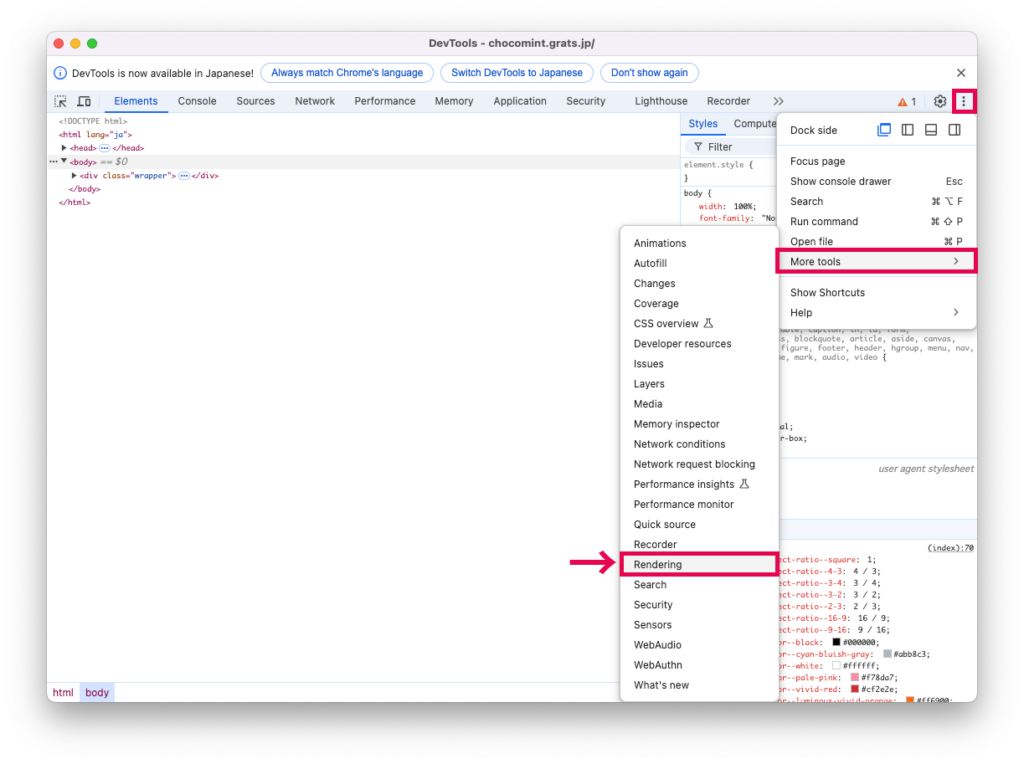
デベロッパーツールが開いたら、右上の「︙」から「More tools」の「Rendering」をクリックします。

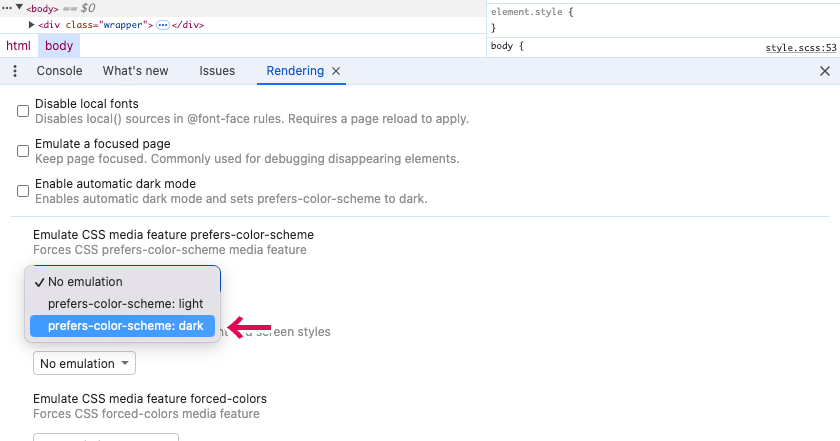
Renderingのパネルが開くので、チェックボックスの下へスクロールして「Emulate CSS media feature prefers-color-scheme」のプルダウンから「prefers-color-scheme: dark」を選択してダークモードに変更します。

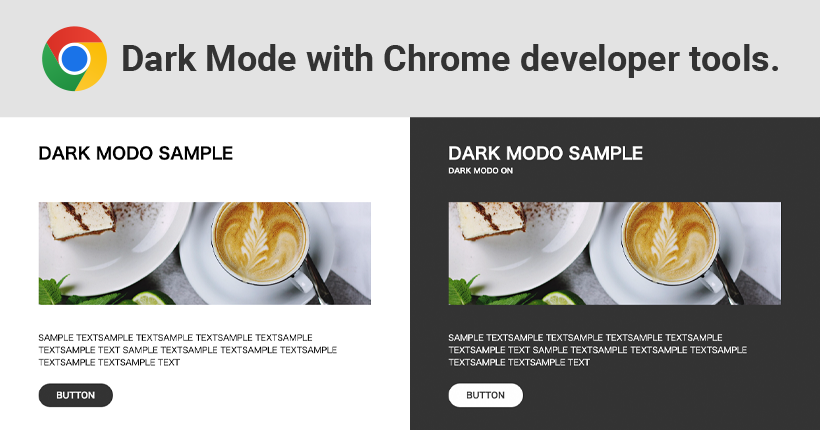
ダークモードとライトモードを切り替えると、ブラウザのページに適用されます。