Photoshopでシーリングスタンプを作る方法

Photoshopで、シーリングワックスを使ったようなスタンプを作成する方法の備忘録です。

パーツを作成する
まずは、スタンプ部分のパーツを作成します。
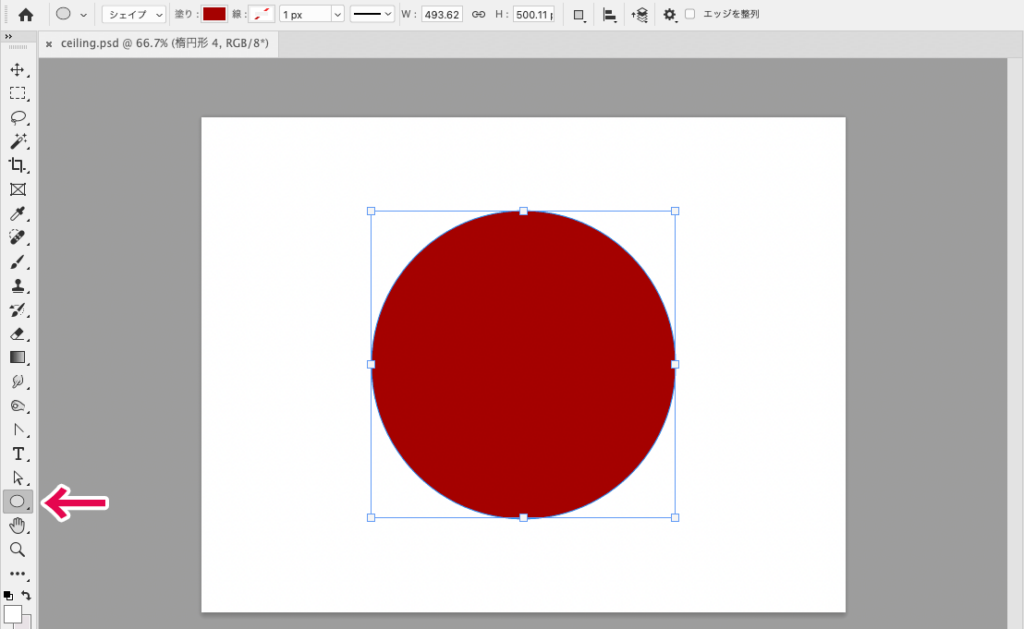
楕円形ツールで円を作成します。色は「#9f0010」を選択しています。

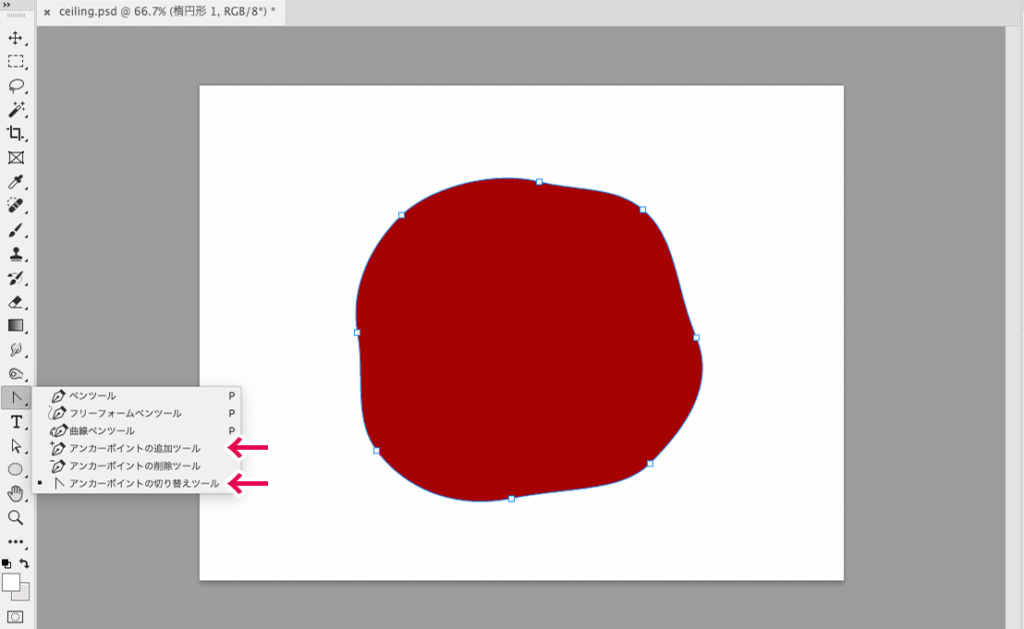
アンカーポイントを追加して、切り替えツールを使って蝋を垂らしたシーリング部分のシェイプを作成します。

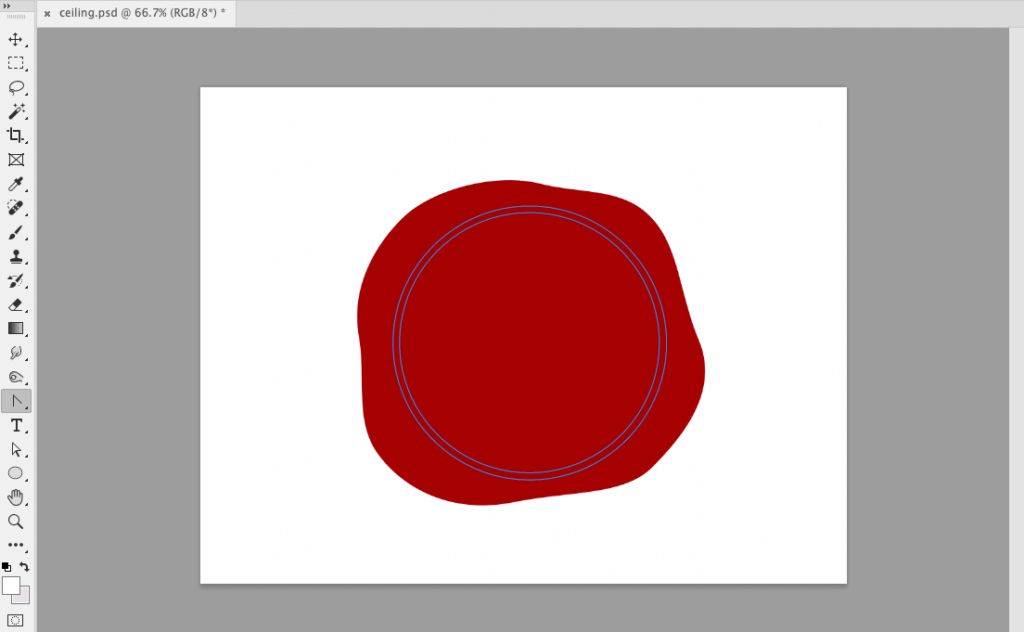
さらに楕円形ツールで、スタンプ部分の正円を中心に二つ重ねます。

グラデーションを設定する
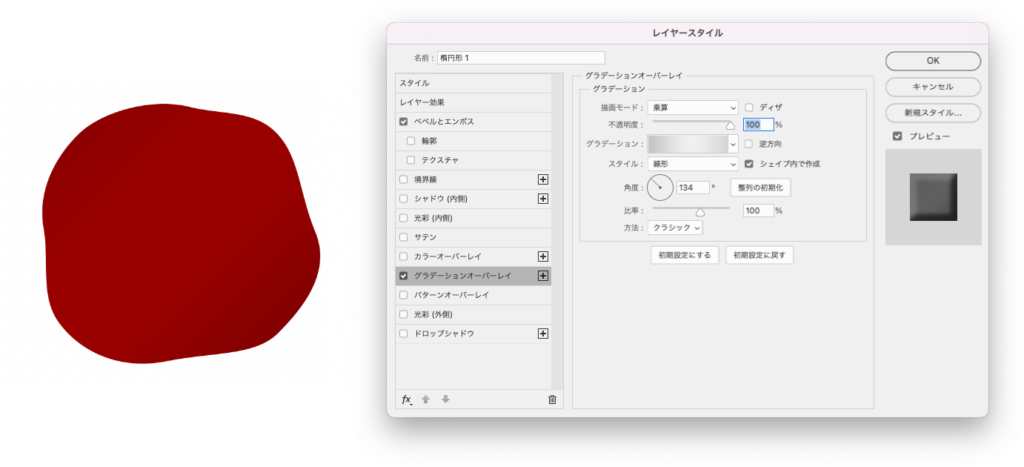
レイヤーをクリックしてグラデーションオーバーレイを追加します。
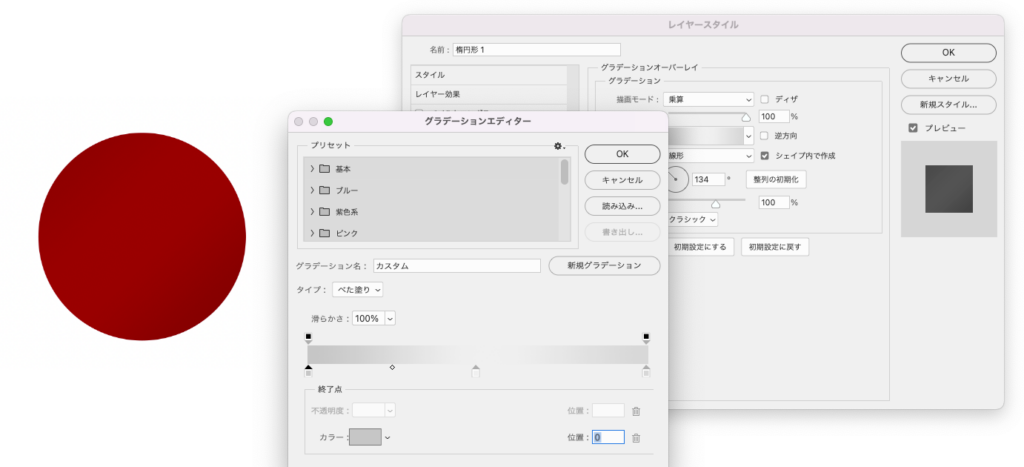
シーリングの部分は、わずかに中心が明るくなるようにグレーのグラデーションを「乗算」で重ねます。

中心の小さい方の正円にも、同様のグラデーションオーバーレイを設定します。

ベベルとエンボスを設定する
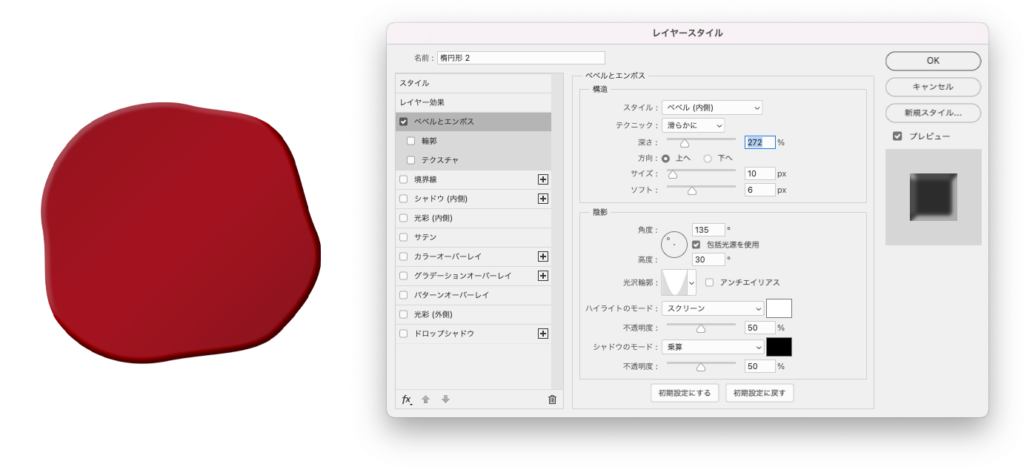
続いて、ベベルとエンボスを設定します。
シーリング部分のシェイプに「ベベル(内側)」で、立体的な陰影をつけます。

作成したシェイプに合わせて「深さ」を調整してください。
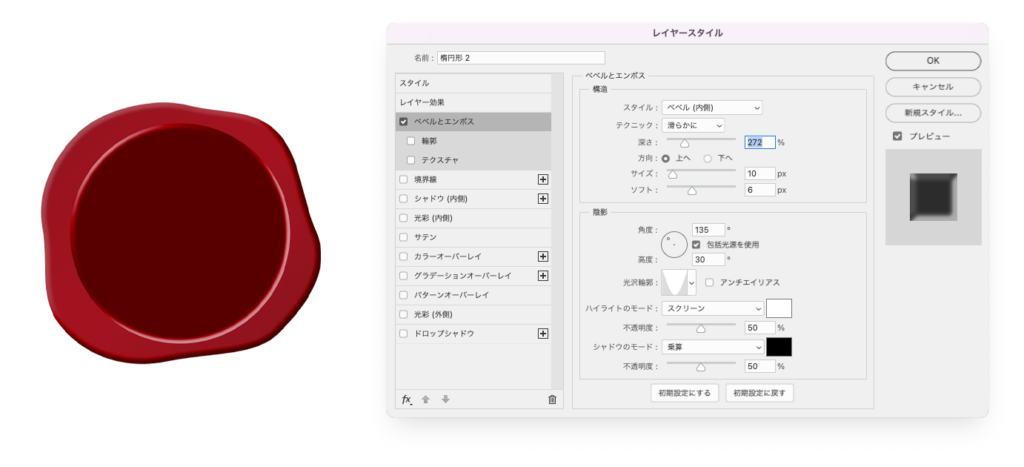
中心の大きい方の正円にも、同様のベベルとエンボスを設定します。

スタンプの縁になるように、光沢輪郭を変更します。
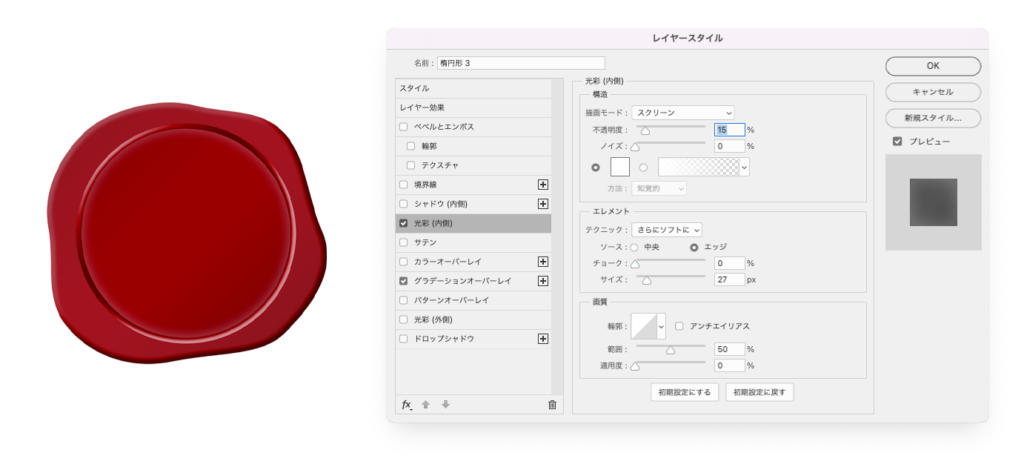
光彩を設定する
最後に、中心の正円に光彩(内側)を設定します。

スクリーンで縁にうっすらと光沢をつけます。
ベベルとエンボスを設定したテキストを配置して、シーリングスタンプの完成です。



