Illustratorで画像を文字の形にクリッピングする方法

Illustratorのクリッピングマスクを利用して、画像を文字の形に切り抜く方法の備忘録です。
四角や丸のオブジェクトのように、テキストでクリッピングする手順をまとめました。

クリッピングにテキストを使用する場合は、通常のオブジェクトとは異なりパスの準備が必要です。
画像を開く
まず、クリッピングする画像をIllustratorで開きます。

今回は、星空の画像を用意しました。
テキストを記入する
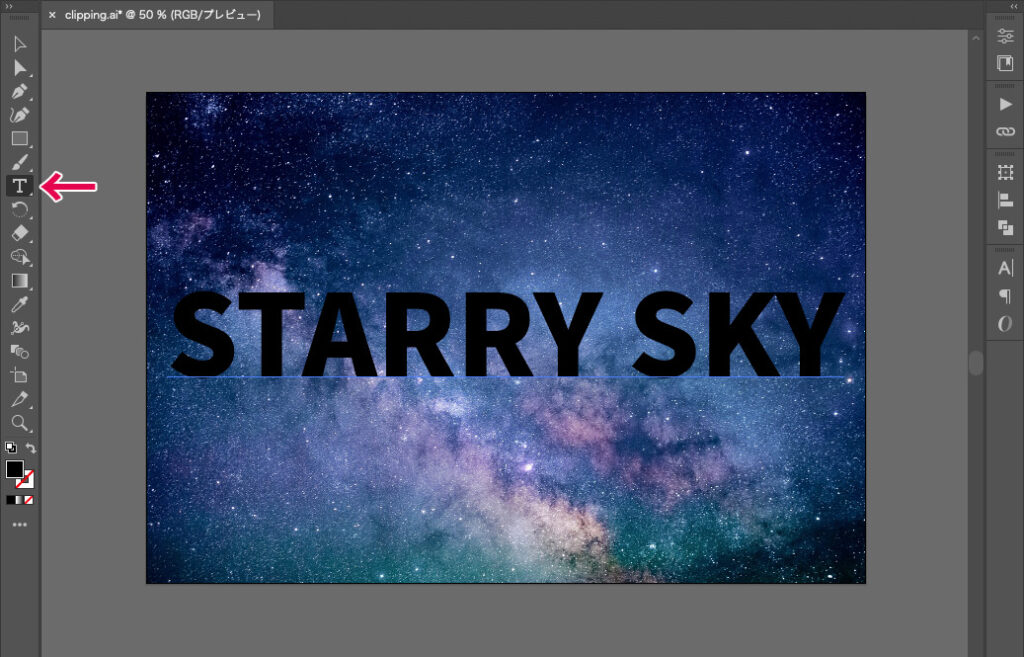
続いて、テキストツールを選択してテキストを記入します。

テキストは、写真が見えやすいように太字がオススメです。
文字のアウトライン化
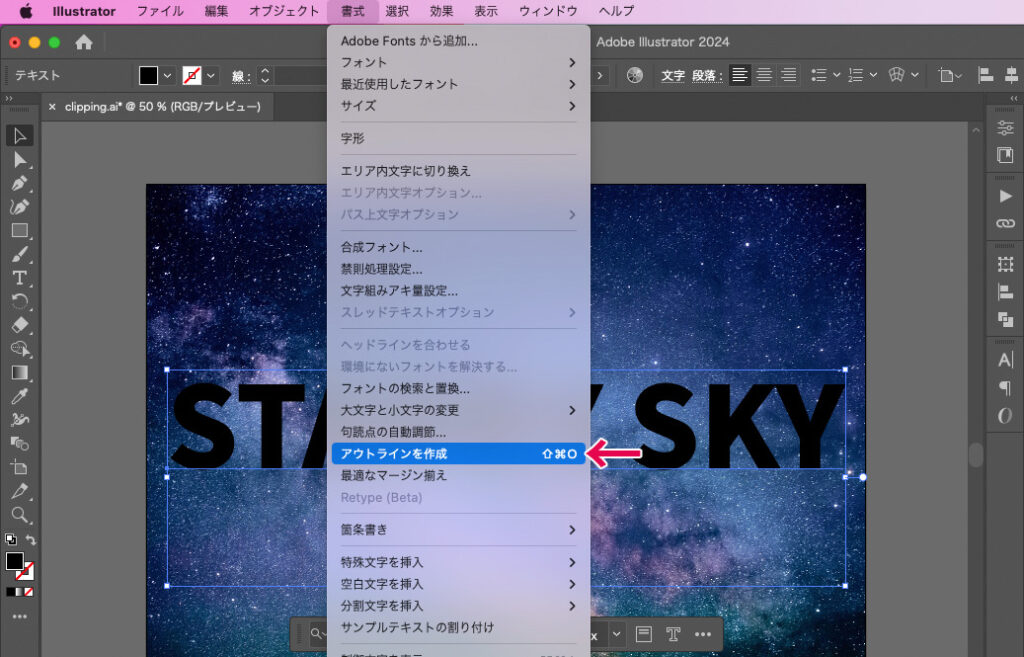
テキストをクリッピングする位置に配置できたら、アウトライン化します。
テキストを選択した状態で、上部メニューから「書式」の「アウトラインを作成」をクリックします。

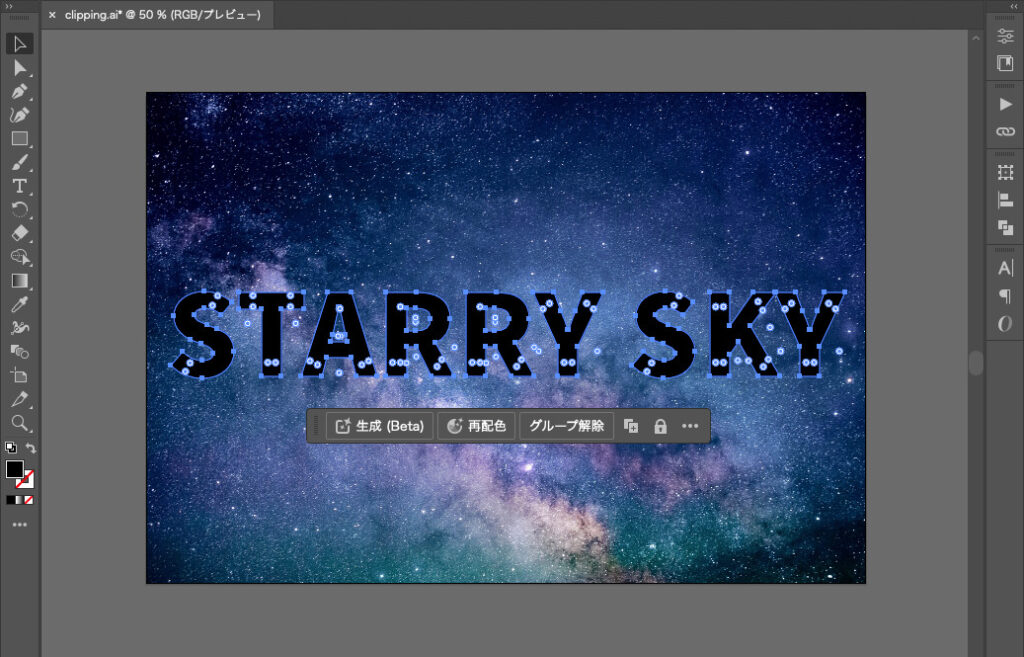
テキストがオブジェクトに変換されました。

アウトライン化は、Windows の場合 [Ctrl] + [Shift] + [O]、 Mac の場合 [⌘] + [shift] + [O]のショートカットキーでも実行できます。
複合パスの作成
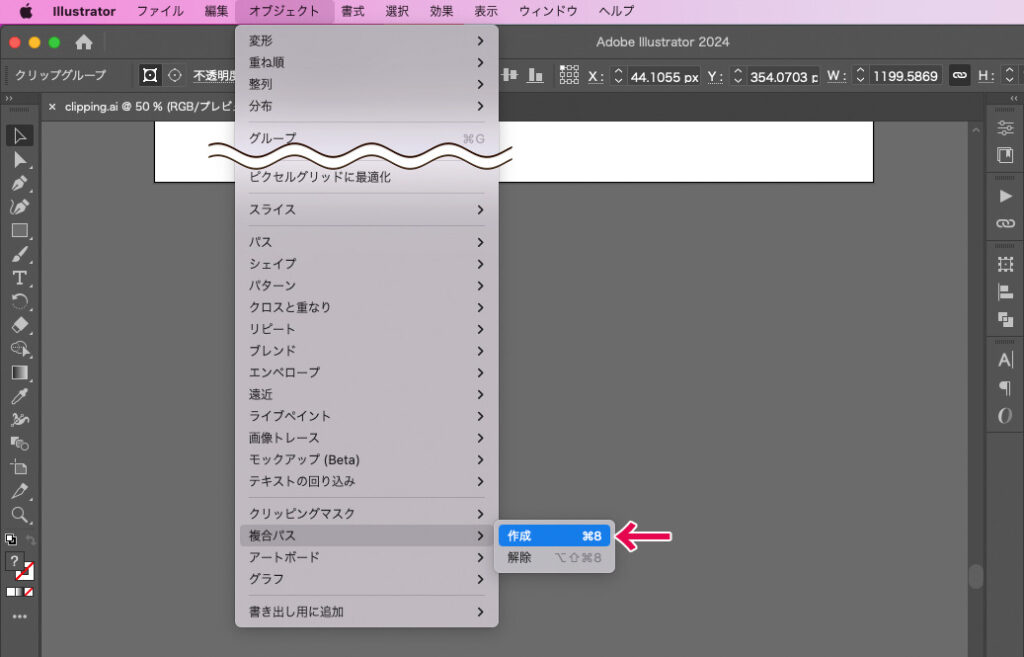
続いて、テキストのオブジェクトを選択した状態で、上部メニューの「オブジェクト」から「複合パス」の「作成」をクリックします。

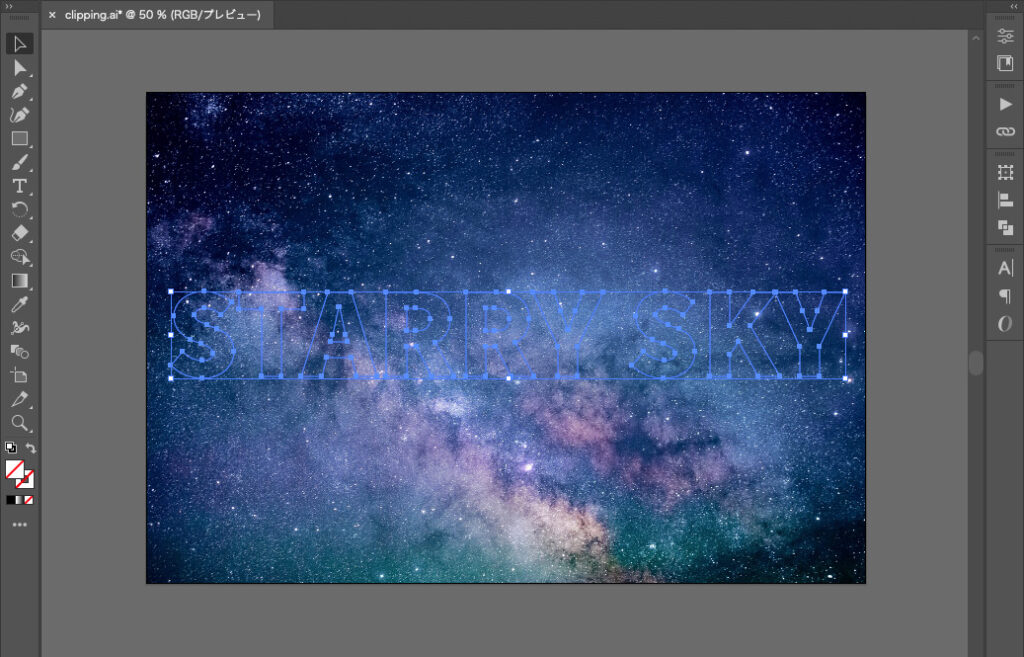
テキストのオブジェクトがひとつのパスに統合されました。複合パスになると、塗りが透明になります。

複合パスは、[Ctrl] + [8](Macは[⌘] + [8])のショートカットキーでも作成できます。
クリッピングマスクの作成
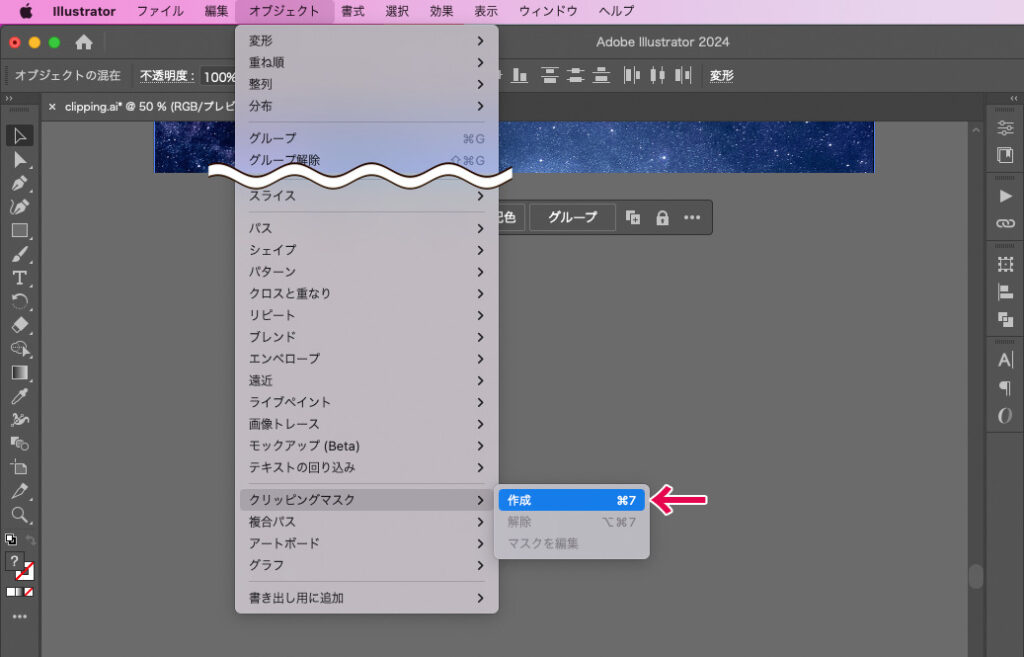
複合パスが作成できたら、テキストと画像を選択した状態で、「オブジェクト」から「クリッピングマスク」の「作成」をクリックします。

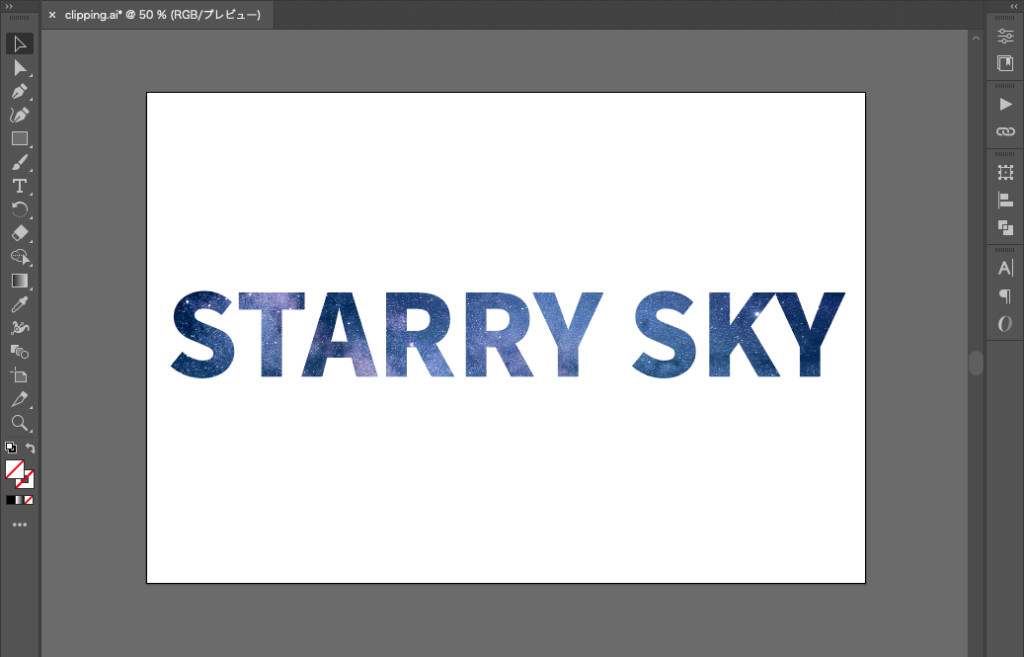
テキストのオブジェクトで、画像をクリッピングできました。

クリッピングマスクは、[Ctrl] + [7](Macは[⌘] + [7])のショートカットキーでも作成できます。
テキストのオブジェクトが複合パスになっていないと、クリッピングされないのでご注意ください。