Illustratorでスタンプ風デザインを作る方法

イラストレーターで、スタンプ風に加工する手順の備忘録です。
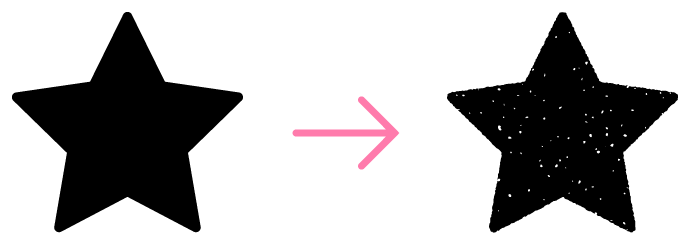
今回は、星型のイラストをスタンプ風に加工してみます。

ラフ効果を設定する
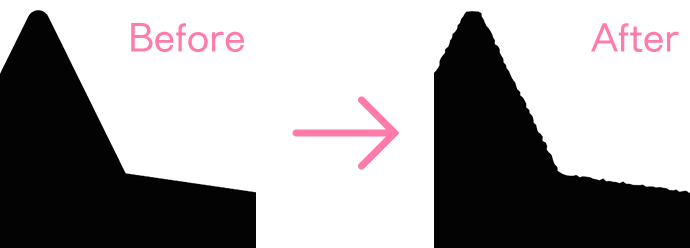
イラストの縁部分を少しギザギザした状態に加工していきます。
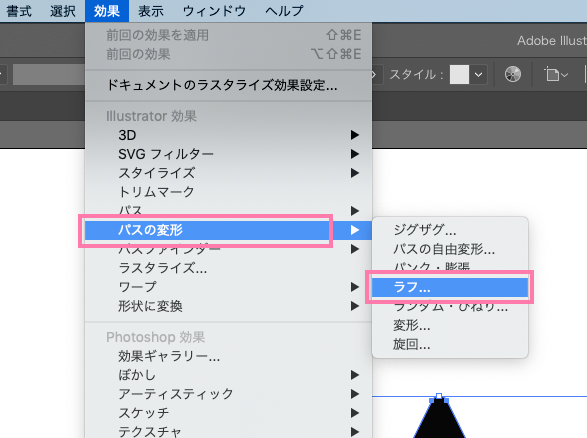
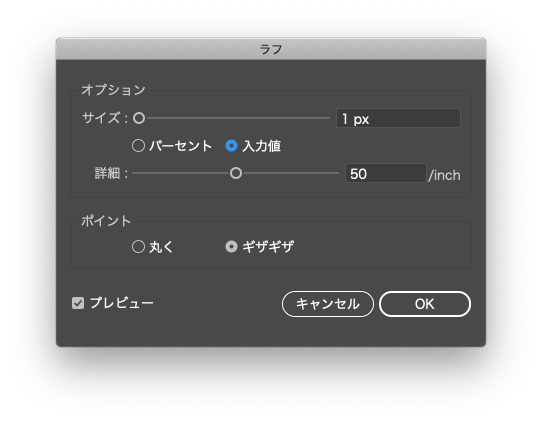
イラストを選択した状態で、メニューバーから「効果」 > 「パスの変形」 > 「ラフ」をクリックします。

オプションの各値を変更します。数値はイラストの形や大きさに合わせて調整してください。今回は下記のような数値に設定しました。
- 入力値 → 1px
- 詳細 → 50
- ポイント → ギザギザ

縁がギザギザになりました。

かすれ加工をする
スタンプを押したようなかすれた加工をしていきます。
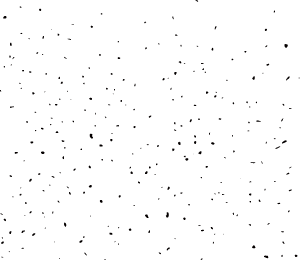
今回はグランジテクスチャを使い、塗りにムラがある感じを出します。

今回は自作したテクスチャを使用しました。下記よりダウンロードできます。
(esp/ダウンロード)
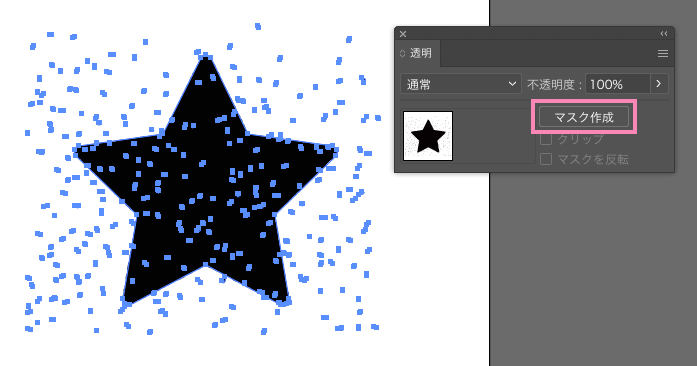
テクスチャをイラストの上に重ねて、まとめて選択します。この時、必ずテクスチャがイラストの上になるようにしてください。

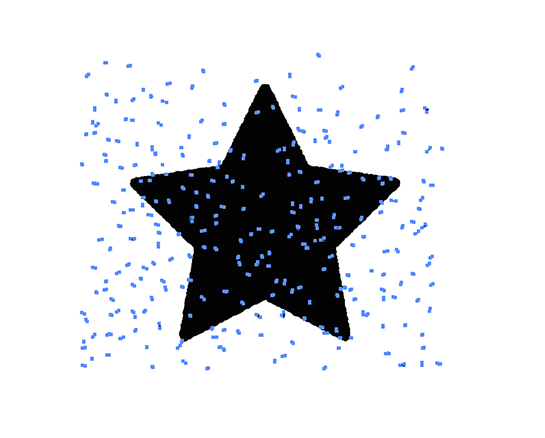
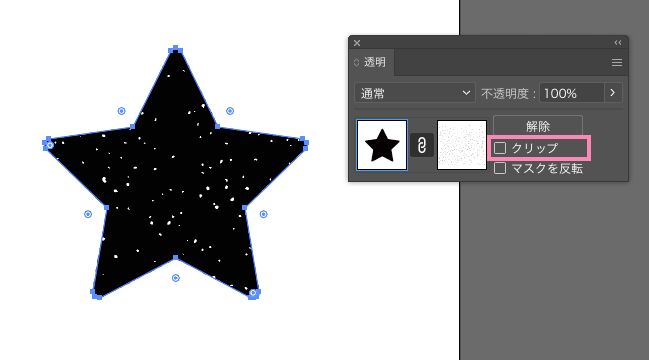
透明パネルを開き、「マスク作成」をクリックします。続けて、「クリップ」のチェックを外します。
透明パネルが見つからない場合は、メニューバーの「ウィンドウ」から「効果」をクリックすると表示されます。


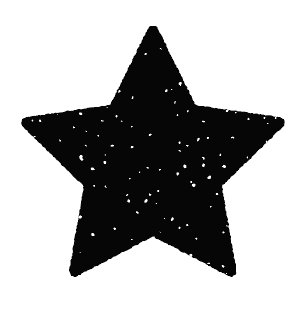
テクスチャが反映され、スタンプのようなかすれた加工ができました。

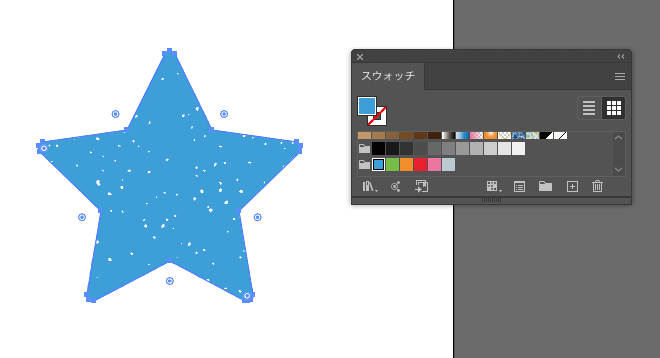
マスクによる加工なので、そのまま色を変えたりもできます。

グランジテクスチャは、素材サイトでも色々な種類があるので、色々使い分けるとデザインの幅も広がります。