ベンダープレフィックスについて

CSSを記述する際によく目にする「-ms-」や「-webkit-」などのベンダープレフィックスについて調べた備忘録です。
ベンダープレフィックスとは
ベンダープレフィックスとは、CSSのプロパティを様々なブラウザに対応させるために付け加える記述です。
CSS3の拡張機能などを対応させるために、ブラウザ毎に記述する必要があります。
ちなみに「ベンダープレフィックス(Vendor Prefix)」のVendorは「
ブラウザーベンダー (提供元) 」、Prefixは「接頭辞」という意味があります。
ベンダープレフィックスの種類
対応させるブラウザによって、使用するベンダープレフィックスの種類は異なります。
- -moz- … Mozilla Firefox
- -webkit- … Google Chrome、Safari 、Opera、Microsoft Edge
- -ms- … Internet Explorer
以前は「-o-」というOpera用のベンダープレフィックスもありましたが、現在は「-webkit-」を使用するため、使われていません。
ベンダープレフィックスの使用例
ベンダープレフィックスは、「-ms-」や「-webkit-」などの各ブラウザに対応した接頭辞をプロパティにつけて、同じプロパティを複数記述します。
ベンダープレフィックスを付けたtransformプロパティの記述例です。
img {
transform: translateX(50px);
-moz-transform: translateX(50px);
-webkit-transform: translateX(50px);
-ms-transform: translateX(50px);
}ベンダープレフィックスが不要になったプロパティ
以前は、CSS3で新規に採用されたプロパティなどを動作させるために、各ブラウザ毎のベンダープレフィックスをつける必要がありました。
しかし、ブラウザの多くは既にCSS3の仕様をサポートしており、ベンダープレフィックスを付けなくても正しく動作するプロパティが増えています。
以下のプロパティは既にブラウザが対応しているため、ベンダープレフィックスは必要ありません。
animationborder-imageborder-radiusbox-shadowbox-sizingtext-shadowtransformtransition@keyframes
上記以外にも、flexやgridなどブラウザによって正式に対応しているプロパティもあります。
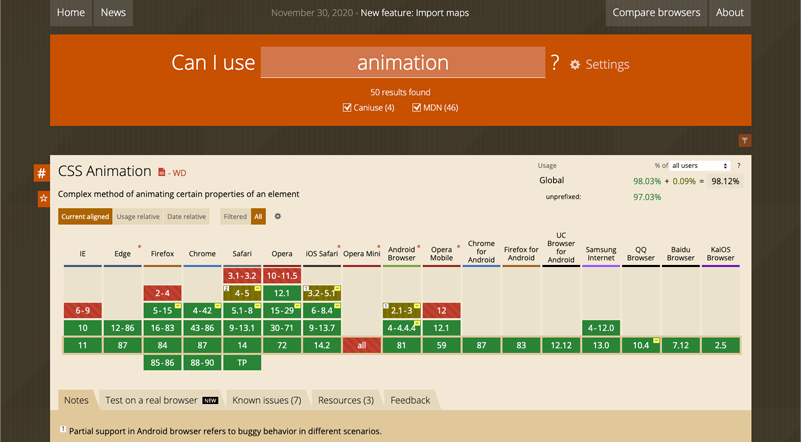
プロパティがブラウザに対応しているかどうかは、「Can I use…」というサービスで確認することができます。

調べたいプロパティ名を入力すると、各ブラウザごとの対応状況が色別に表示されます。
緑色であれば、ベンダープレフィックスがなくても使用できます。
以前は、ベンダープレフィックスを使わなくては動かなかったプロパティが減る一方で、不要なタグを残さないような管理も大切です。