CSSでドロップシャドウをつける方法

CSSで、画像やテキストにドロップシャドウをつける方法の備忘録です。
box-shadowを使用する
box-shadowは、要素の周りに影の効果を付けることができるCSSプロパティです。
<div class="drop-shadow">SAMPLE</div>.drop-shadow {
box-shadow: 10px 6px 5px #afafaf;
}SAMPLE
box-shadowに設定した4つの値で、表示するドロップシャドウのサイズや色を指定しています。
1つ目の値は、影の横の位置を指定しています。プラスの値で右、マイナスの値で左に影が表示されます。サンプルでは、「10px」で右に10px移動した位置に影が表示されています。
2つ目の値は、影の縦の位置を指定しています。プラスの値で下、マイナスの値で上に影が表示されます。サンプルでは、「6px」で下に6px移動した位置に影が表示されています。
3つ目の値は、影のぼかしです。値が大きくなるほど、ぼかしが大きくなります。負の値は指定できません。
4つ目の値は、影の色です。
1つ目と2つ目の値は、指定が必須です。
3つ目の値は、省略可能です。省略した場合、ぼかしのない塗りつぶしの影が表示されます。
.drop-shadow {
box-shadow: 10px 6px #5bd4c4;
}SAMPLE
テキストに影をつける
テキストにドロップシャドウをつける場合、text-shadowプロパティを使用します。
<div class="text-shadow">SAMPLE</div>.text-shadow {
text-shadow: 3px 4px 3px #afafaf;
}SAMPLE
box-shadowと同様に、1つ目の値が横の位置、2つ目の値が縦の位置を指定します。
3つ目の値がぼかしの大きさ、4つ目が影の色です。
影の表示位置に「0」を指定することで、発行するように浮かび上がるテキストを作成できます。
.sample_drop-shadow04 {
color: #fff;
text-shadow: 0 0 5px #5bd4c4;
}SAMPLE
便利なジェネレーター
ドロップシャドウを作成するコードを出力できる便利なジェネレーターをまとめました。
CSSボックスシャドウジェネレーター

各値を変更して視覚的にドロップシャドウを作成できる便利なジェネレーターです。コードも連動しているので、デザインが完成したらそのままコピーして使用できます。
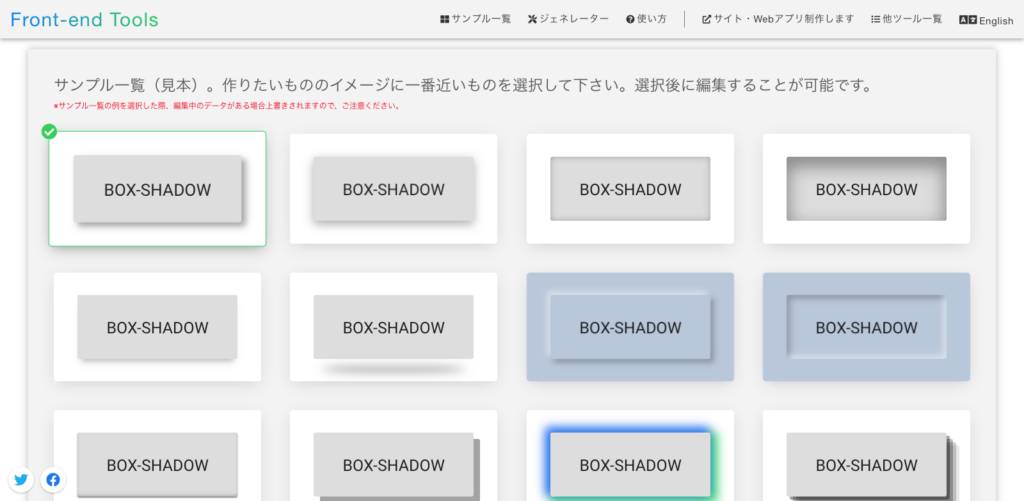
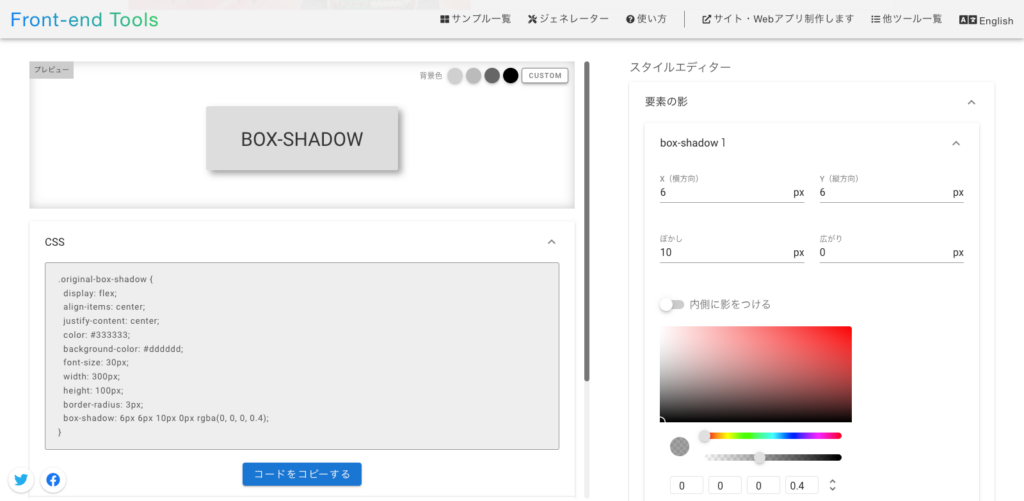
Front-end Tools

様々なサンプルの中から好みのドロップシャドウを選択して、値の調整のできるジェネレーターです。

テキストシャドウのジェネレーターも用意されています。
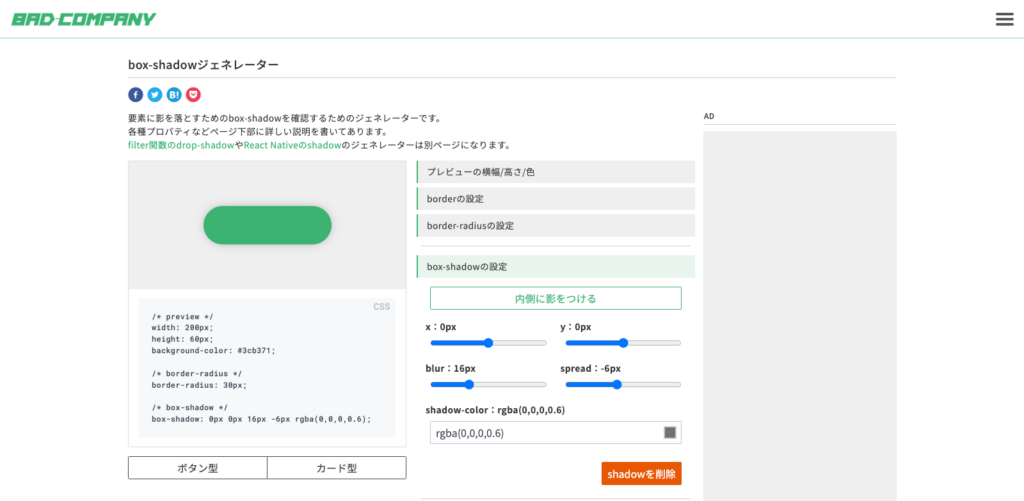
box-shadowジェネレーター

ボタン型の要素にドロップシャドウを設定することのできるジェネレーターです。影とボタンのCSSを一度に生成できます。
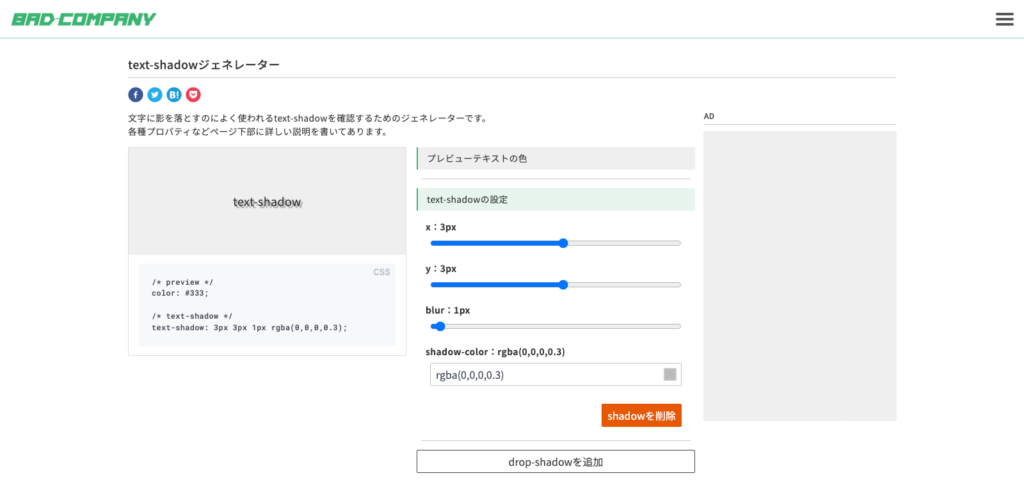
text-shadowジェネレーター

テキストにドロップシャドウを設定することのできるジェネレーターです。ページの下に各プロパティの説明があるのも便利なポイントです。