CSSでグラデーションを作る方法

Webサイトの背景やボタンなど様々なデザインで活躍するグラデーションを、CSSのbackgroundだけで作る方法の備忘録です。
線形グラデーション
一方向にまっすぐ色の変わる線型のグラデーションをかけるときには、backgroundに「linear-gradient」を設定します。
SAMPLE
body{
background: linear-gradient(#f9c2eb, #a8c2ee);
}「linear-gradient」の値は、左から順に開始色、終了色となります。サンプルでは、上から下に向かって「#f9c2eb(ピンク色)」から「#a8c2ee(紫色)」に変化するグラデーションを設定しました。
グラデーションの方向と角度
線型グラデーションは、デフォルトでは上から下に色が変化します。色の変わる方向や角度は、設定に追加することができます。
SAMPLE
body{
background: linear-gradient(to right, #f9c2eb, #a8c2ee);
}「linear-gradient」の値に「to right」を追加することで、グラデーションの方向が右向きに変わりました。同様に「to left」で左向き、「to top」で上向になります。
SAMPLE
body{
background: linear-gradient(60deg, #f9c2eb, #a8c2ee);
}「60deg」と角度を設定することもできます。上記の方法よりもグラデーションの傾きを細かく調整できます。
円形グラデーション
一方向にまっすぐ色の変わる円型のグラデーションをかけるときには、backgroundに「radial-gradient」を設定します。
SAMPLE
body{
background: radial-gradient(#f9c2eb, #a8c2ee);
}円型のグラデーションは、内側から外側に向かって色が変化します。
色の変わる位置
グラデーションの色の変わる位置(割合)は、設定で変えることができます。色コードの横に半角スペースで区切って、色の位置を「%」で指定します。
SAMPLE
body{
background: linear-gradient(#f9c2eb 50%, #a8c2ee);
}「#ffc6cb 50%」と設定することで、グラデーションの開始から全体の「50%」は「#ffc6cb(ピンク色)」になりました。
円型グラデーションも同様です。
SAMPLE
body{
background: radial-gradient(#f9c2eb 50%, #a8c2ee);
}複数色のグラデーション
「,(カンマ)」で区切って色を追加することで、2色以上のグラデーションを作ることもできます。
SAMPLE
body{
background: linear-gradient(#f9c2eb, #a8c2ee, #fffdcc);
}3つ目の値「#fffdcc(黄色)」を追加しました。
円型グラデーションも同様です。
SAMPLE
body{
background: radial-gradient(#f9c2eb, #a8c2ee, #fffdcc);
}背景画像にグラデーションを重ねる
背景画像にグラデーションを重ねる場合は、「inear-gradient」の色をRGBAカラーで設定します。RGBAカラーでは、Red・Green・Blueの他にAlpha(透明度)を指定することができます。
SAMPLE
body{
background: linear-gradient(rgba(249, 194, 235, 0.5), rgba(168, 194, 238, 0.5)),url(sample.png);
}「rgba(255, 192, 203, 0.5)」の値の左から3つで色を、右の「0.5」で透明度を指定しています。
backgroundの「inear-gradient」の値の後ろに、背景画像のURLを記述することで、グラデーションを重ねることができます。
便利なジェネレーター
グラデーションを作成する際に、コードまで作成してくれる便利なジェネレーターです。
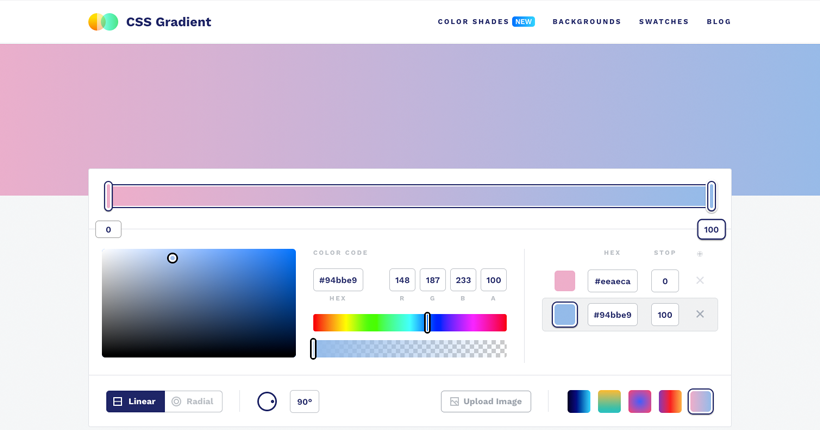
CSS Gradient

色の指定から角度の指定まで、直感的にグラデーションを作成することができます。作成したグラデーションはそのままコードをコピーして使用することができます。
GradPad

色の追加や削除、グラデーションの向きや角度などをすべてドラッグで操作で設定することができます。グラデーション作成後は、ヘッダーメニューの「Get CSS for this Gradient」をクリックするとコードが表示されます。
Grabient

様々なグラデーションのサンプルが用意されています。グラデーションの左上をクリックすると、CSSをコピーすることができます。グラデーションは、色の追加・削除、角度などをカスタマイズすることも可能です。