Adobe DreamweaverでSCSSをコンパイルする方法

Adobe Dreamweaverを使って、SCSSをコンパイルする方法の備忘録です。
サイトを設定する
はじめに、コンパイルするSCSSを含むディレクトリをサイトに設定します。
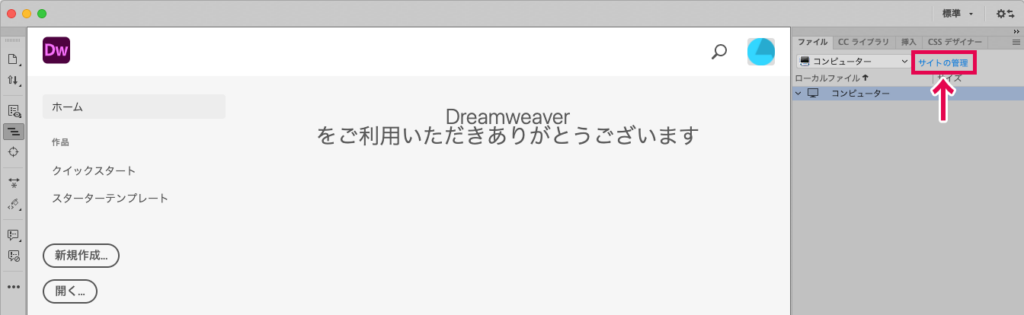
右側のファイルから、「サイトの管理」を選択します。

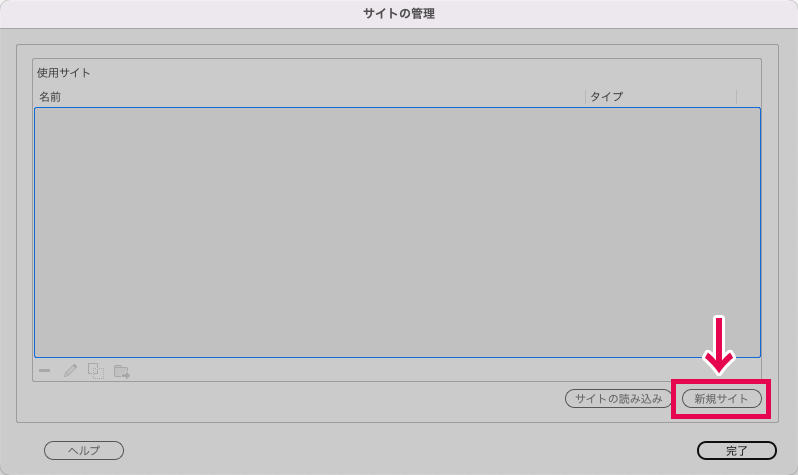
サイトの管理パネルが開くので「新規サイト」をクリックします。

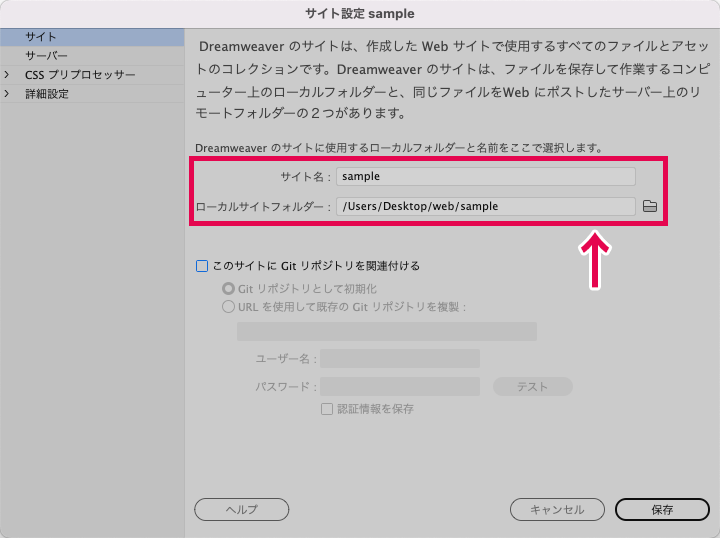
サイト名と、ローカルサイトフォルダーを設定します。

ローカルサイトフォルダーには、コンパイルしたいSCSSを含むサイトのディレクトリを設定します。
コンパイルの設定
サイトにディレクトリを設定できたら、続けてコンパイルの設定します。
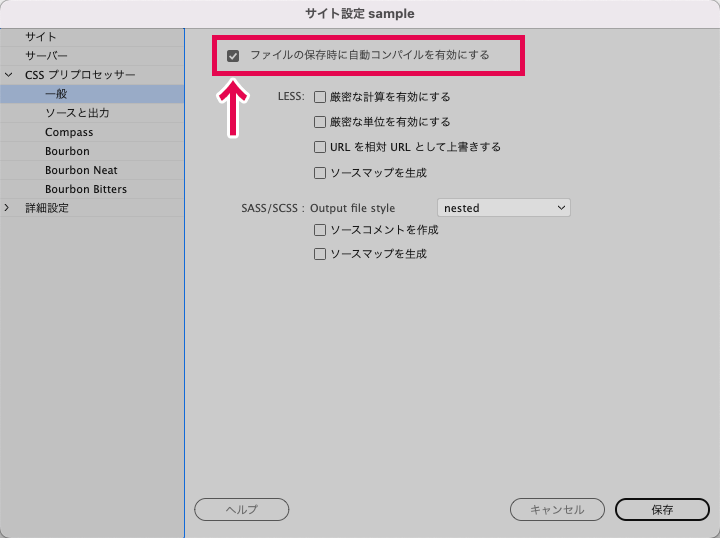
左メニューの「CSSプリプロセッサー」から「一般」を選択して、「ファイルの保存時に自動コンパイルを有効にする」にチェックをいれます。

これで、SCSSファイルを保存した際に、自動でCSSファイルがコンパイルされます。
保存形式を選択する
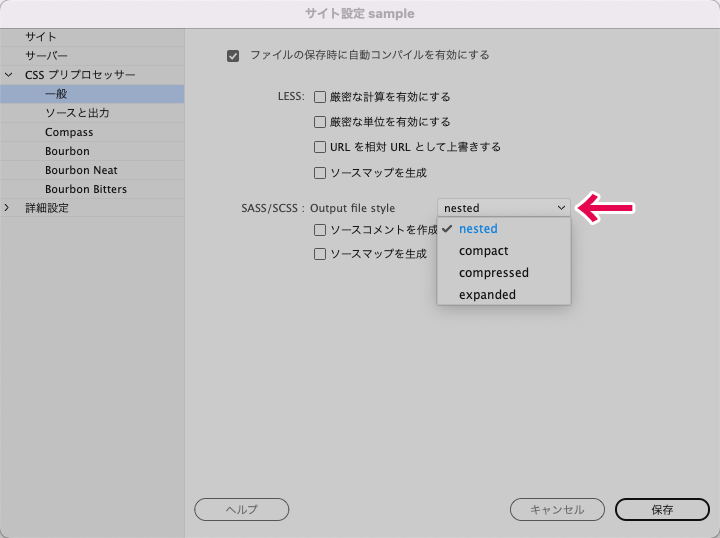
次に、「output-style」でコンパイルするCSSのコードスタイルを設定します。

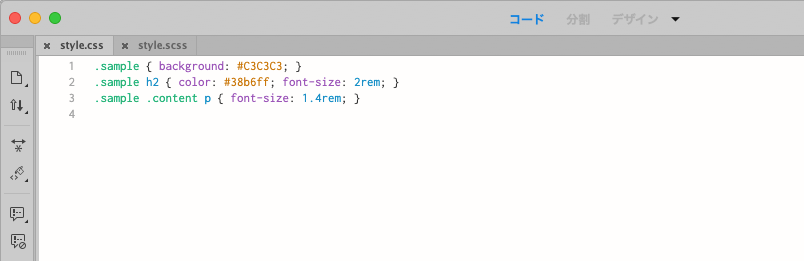
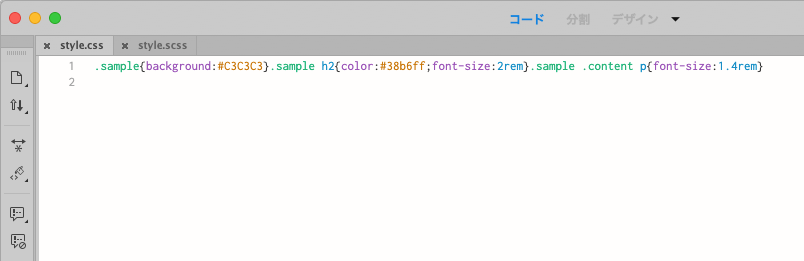
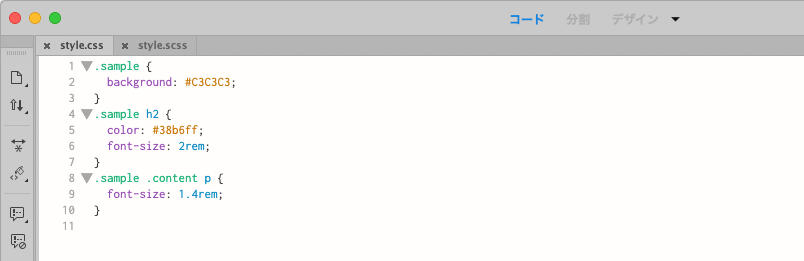
下記のタイプから、インデントや改行など好きな形を選択します。
nested

compact

compressed

expanded

出力先を設定する
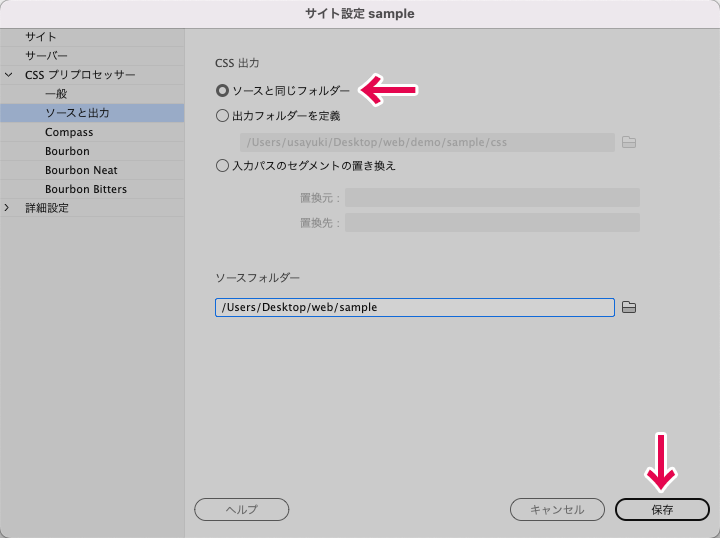
最後に「ソースと出力」で、出力するCSSファイルの保存先を設定します。
SCSSファイルと同じディレクトリないで良ければ、「ソースと同じフォルダー」にチェックをいれます。

設定できたら、「保存」をクリックします。
一覧に設定したサイトが追加されました。設定を変更したい場合は、サイト名をダブルクリックします。

設定が終わったら「完了」をクリックします。
コンパイルする
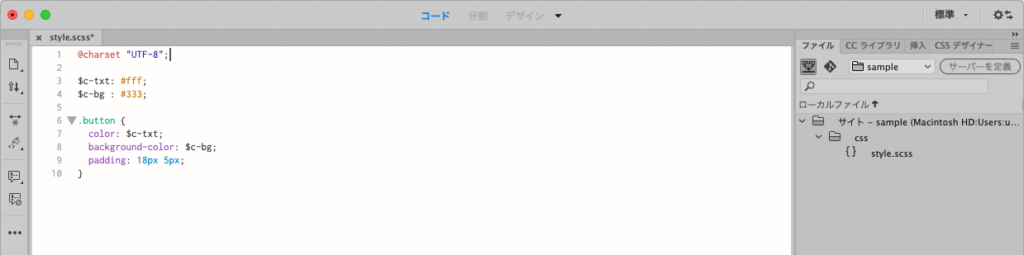
設定が終われば、コンパイルは簡単です。
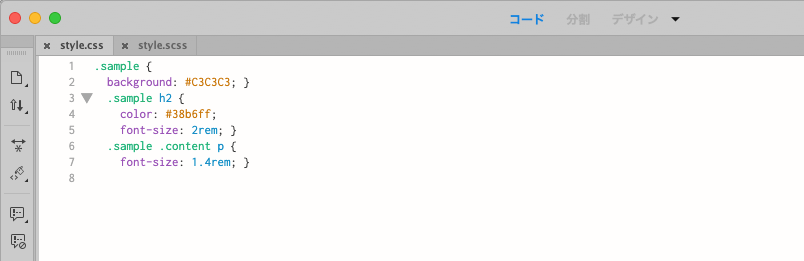
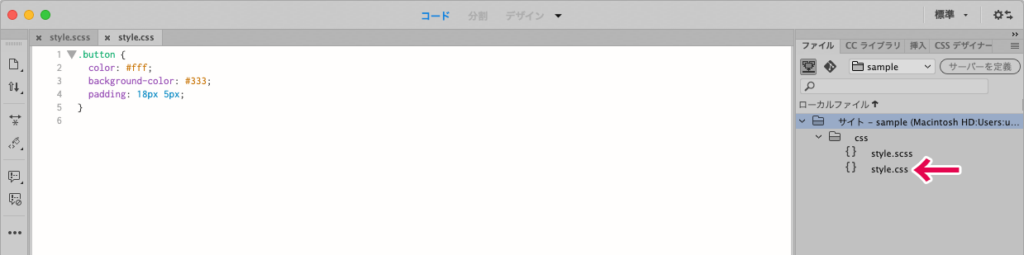
設定したサイトのSCSSを保存するだけで、自動的に同じ名前のCSSが作成されます。


SCSSのコンパイルができました。