CSS Flexboxの基本と使い方

CSSでレイアウトを組む際によく使用されるFlexboxの基本的な使い方を備忘録としてまとめました。
Flexboxは、「Flexible Box Layout Module」というCSS3から導入された新しいレイアウトモジュールです。少ないコードでフレキシブルのレイアウトを簡単に組むことができます。要素を横並びで配置したいときや、幅や高さが可変するレスポンシブなレイアウトを作成する時に活躍します。
Flexboxの使い方
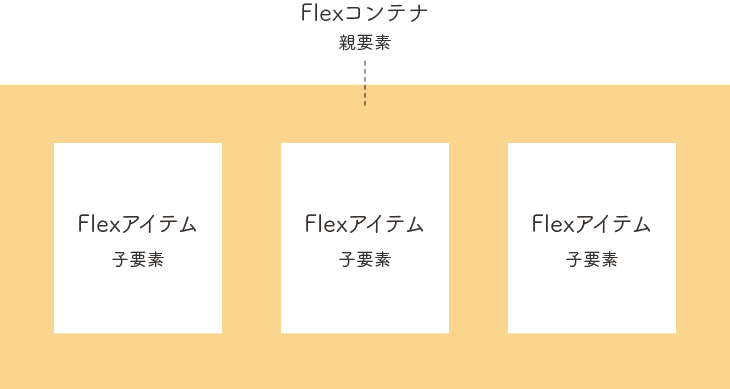
Flexboxは、「Flexコンテナ」と呼ばれる親要素と、「Flexアイテム」と呼ばれる子要素によって構成されます。

HTMLコード
HTMLでは、Flexコンテナ(親要素)の中に、Flexアイテム(子要素)を作成します。
<div class="flex-container">
<div class="flex-item">ITEM1</div>
<div class="flex-item">ITEM2</div>
<div class="flex-item">ITEM3</div>
</div>サンプルでは「flex-container」のクラスがついている親要素の<div>がFlexコンテナ、「flex-item」のクラスがついている子要素の<div>がFlexアイテムです。
CSSコード
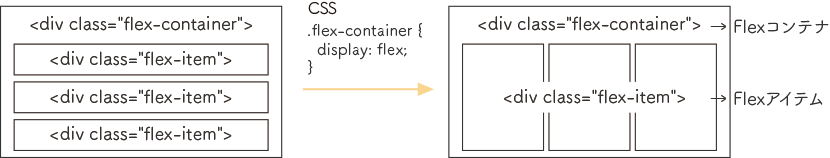
Flexboxを使用するためには、CSSでFlexコンテナとなる親要素の<div>にdisplay: flex;を設定します。
.flex-container {
display: flex;
}「flex-container」クラスにdisplay: flex;を設定しました。
親要素の<div>にdisplay: flex;を設定するだけで、子要素の<div>は自動的にFlexアイテムになります。
ブラウザで確認すると、HTMLだけでは通常の縦並びだった子要素の<div>が、display: flex;を設定するとFlexboxになり、自動的に横並びになっていることがわかります。

なお、Flexboxを<span>などのインライン要素に設定する場合は、display: inline-flex;を指定します。
.flex-container {
display: inline-flex;
}プロパティの設定
Flexアイテムの並び順や細かいレイアウトは、各プロパティで調整します。
例えば、Flexboxのクラスを設定したことで横並びになったFlexアイテムを縦並びにしたい場合は、Flexアイテムの並び方を制御するプロパティ「flex-direction」を使用します。縦並びの値「column」を設定した「flex-direction: column;」をFlexコンテナのクラスに追記します。
.flex-container {
display: flex;
flex-direction: column; // Flexアイテムを縦並びにするプロパティ
}このように、プロパティを設定する事でFlexアイテムの並び順や、余白を変更できます。プロパティにはFlexコンテナに設定するもの、Flexアイテムに設定するものがそれぞれあります。
各種プロパティと指定できる設定の詳細を下記にまとめます。
Flexコンテナに設定できるプロパティ
Flexコンテナに設定して、Flexアイテムの並び順や、余白を制御する事ができます。
flex-direction
flex-directionは、Flexアイテムの並び順を指定するプロパティです。横(水平方向)の昇順と降順、縦(垂直方向)の昇順と降順を選択できます。
- row(デフォルト)…Flexアイテムを水平方向に左から右へと配置
- row-reverse…Flexアイテムを水平方向に右から左へと配置
- column…Flexアイテムを垂直方向に上から下へと配置
- colmn-reverse…Flexアイテムを垂直方向に下から上へと配置
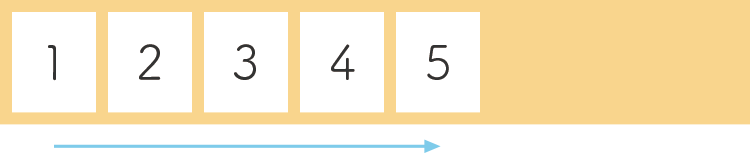
flex-direction: row;
Flexアイテムを左から右へ水平方向に配置します。
デフォルトではこの値が設定されています。
.flex-container {
flex-direction: row;
}
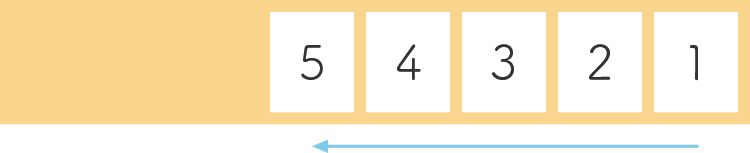
flex-direction: row-reverse;
Flexアイテムを右から左へ水平方向に配置します。
.flex-container {
flex-direction: row-reverse;
}
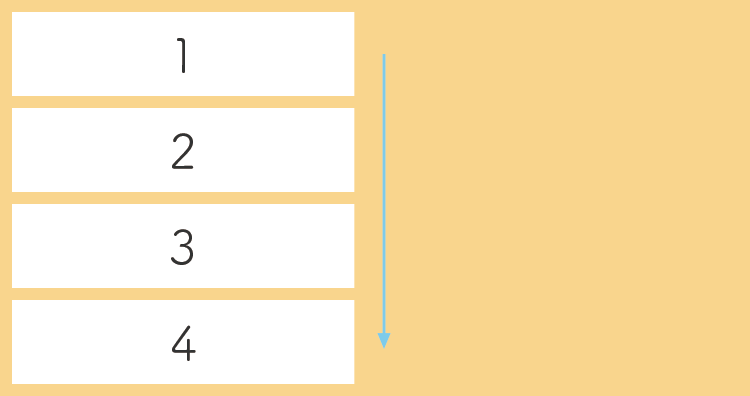
flex-direction: column;
Flexアイテムを上から下へ垂直方向に配置します。
.flex-container {
flex-direction: column;
}
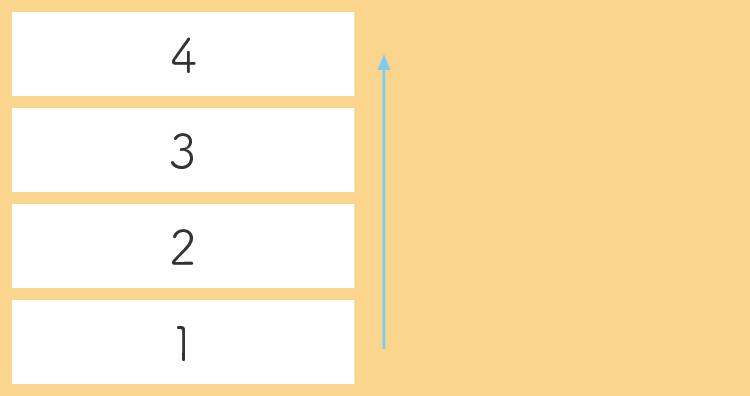
flex-direction: column-reverse;
Flexアイテムを下から上へ垂直方向に配置します。
.flex-container {
flex-direction: column-reverse;
}
flex-wrap
flex-wrapは、Flexアイテムの折り返しを指定するプロパティです。1行に収めるか、複数行に並べるか選択できます。
- nowrap(デフォルト)…Flexアイテムを折り返さずに一列に配置
- wrap…Flexアイテムを上から下へ複数行で配置
- wrap-reverse…Flexアイテムを下から上へ複数行で配置
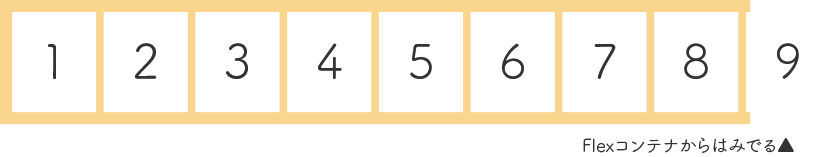
flex-wrap: nowrap;
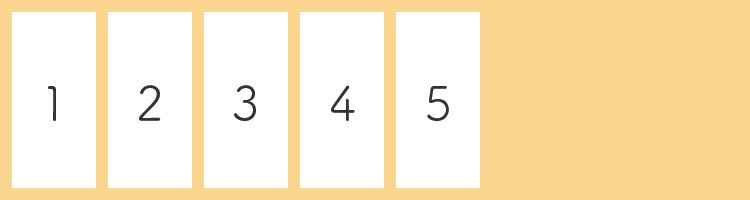
Flexアイテムを横一行に収まるように配置します。各アイテムの幅は、Flexコンテナの幅に収まるように縮小されます。
デフォルトではこの値が設定されています。
.flex-container {
flex-wrap: nowrap;
}
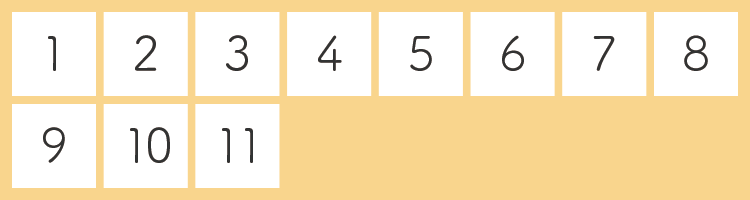
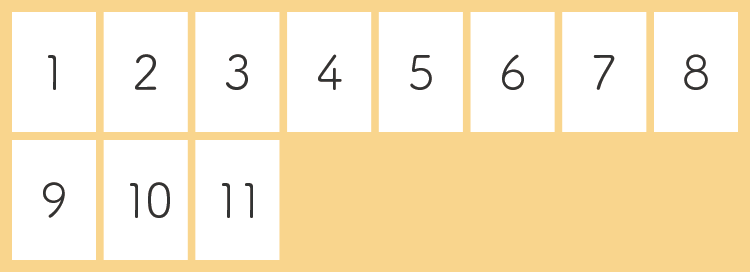
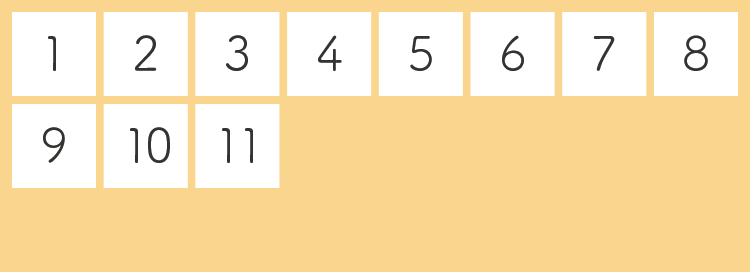
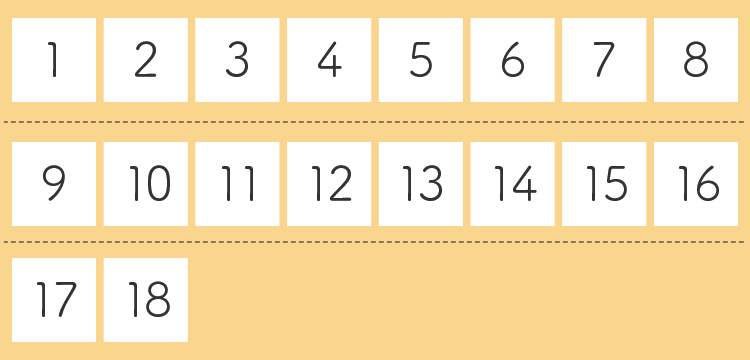
flex-wrap: wrap;
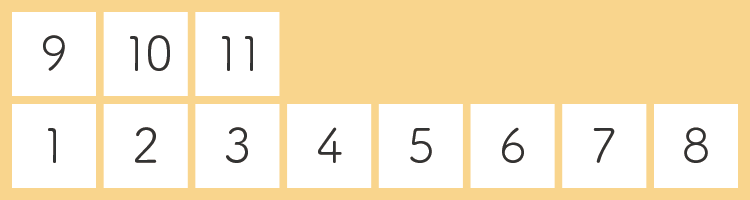
Flexアイテムを複数行で配置します。左から右方向の順に並び、折り返した行は下に続いていきます。
Flexboxで複数行のレイアウトを作成にする場合、よく使用されます。
.flex-container {
flex-wrap: wrap;
}
flex-wrap: wrap-reverse;
Flexアイテムを複数行で配置します。左から右方向の順に並び、折り返した行は上に重なっていきます。
.flex-container {
flex-wrap: wrap-reverse;
}
flex-flow
flex-flowは、Flexアイテムの並び順と折り返しを一括で指定するプロパティです。
flex-direction と flex-wrap の値を一括で設定する事ができます。
flex-flow: row wrap;
設定の際は、flex-directionの値、flex-wrapの値の順に記述します。flex-flow: {flex-directionの値} {flex-wrapの値};
デフォルト値はrow nowrapです。
.flex-container {
flex-flow: row wrap;
}justify-content
justify-contentは、Flexアイテムの水平方向の位置を指定するプロパティです。左右中央に寄せるだけでなく、等間隔の余白で並べることもできます。
- flex-start(デフォルト)…Flexアイテムを左揃えで配置
- flex-end…Flexアイテムを右揃えで配置
- center…Flexアイテムを左右中央揃えで配置
- space-between…両端のFlexアイテムを端に寄せ、他は均等に間隔を空けて配置
- space-around…全てのFlexアイテムを等間隔で配置
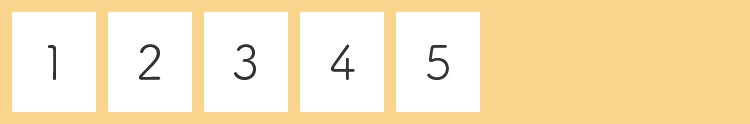
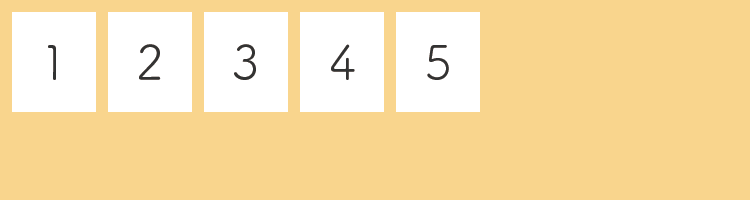
justify-content: flex-start;
Flexアイテムを左揃えで配置します。デフォルトではこの値が設定されています。
.flex-container {
justify-content: flex-start;
}
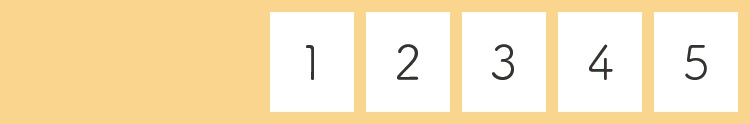
justify-content: flex-end;
Flexアイテムを右揃えで配置します。
.flex-container {
justify-content: flex-end;
}
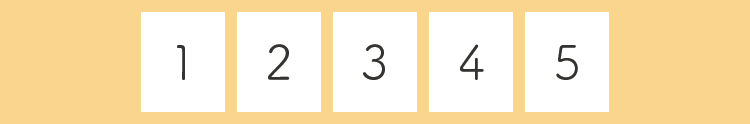
justify-content: center;
Flexアイテムをまとめて中央揃えで表示します。
.flex-container {
justify-content: center;
}
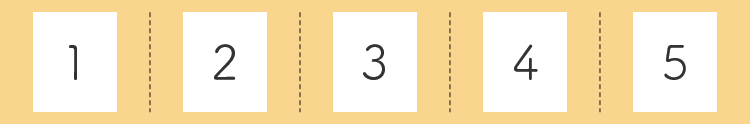
justify-content: space-between;
両端のFlexアイテムは端に寄せ、残りは等間隔で配置します。
.flex-container {
justify-content: space-between;
}
justify-content: space-around;
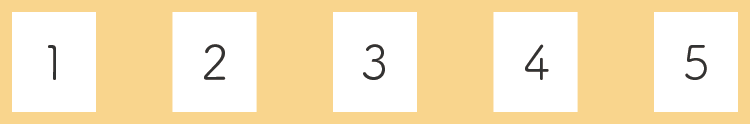
全てのFlexアイテムを等間隔に配置します。
.flex-container {
justify-content: space-around;
}
align-items
align-itemsは、Flexアイテムの垂直方向の位置を指定するプロパティです。上下中央揃えだけでなく、Flexアイテムの高さを揃えた配置も可能です。
- stretch(デフォルト)…Flexアイテムの高さをFlexコンテナいっぱいで配置
- flex-start…Flexアイテムを上揃えで配置
- flex-end…Flexアイテムを下揃えで配置
- center…Flexアイテムを上下中央揃えで配置
- baseline…Flexアイテムをベースラインに合わせて配置
align-items: stretch;
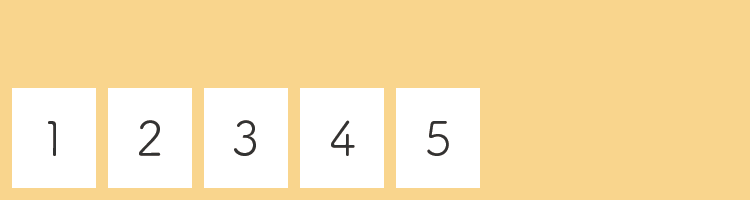
全てのFlexアイテムの高さを上下いっぱいに統一して配置します。デフォルトではこの値が設定されています。
.flex-container {
align-items: stretch;
}
align-items: flex-start;
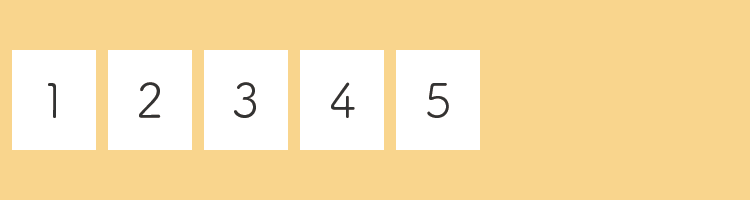
Flexアイテムを上揃えで配置します。高さはFlexアイテムのコンテンツに応じて変化します。
.flex-container {
align-items: flex-start;
}
align-items: flex-end;
Flexアイテムを下揃えで配置します。高さはFlexアイテムのコンテンツに応じて変化します。
.flex-container {
align-items: flex-end;
}
align-items: center;
Flexアイテムを上下中央揃えで配置します。高さはFlexアイテムのコンテンツに応じて変化します。
.flex-container {
align-items: center;
}
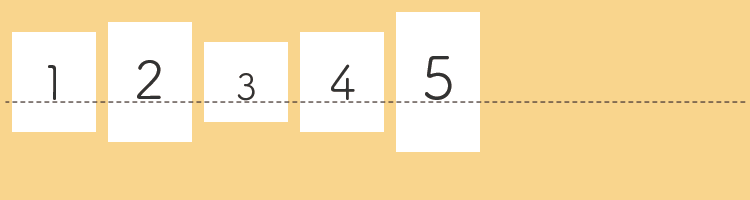
align-items: baseline;
Flexアイテムをベースラインに合わせて配置します。
.flex-container {
align-items: baseline;
}
align-content
align-contentは、複数行のFlexアイテムの垂直方向の位置を指定するプロパティです。上下中央の配置だけでなく等間隔の余白の設定も可能です。
- stretch(デフォルト)…Flexアイテムの高さを揃え、下の余白も均等に配置
- flex-start…Flexアイテムの行を上揃えで配置
- flex-end…Flexアイテムの行を下揃えで配置
- center…Flexアイテムの行を上下中央揃えで配置
- space-between…最上行と最下行のFlexアイテムを余白を空けずに配置し、他のアイテム行は均等に間隔を空けて配置
- space-around…全てのFlexアイテムの上下の余白を等間隔で配置
このプロパティはFlexコンテナが複数行のFlexアイテムをもっている時だけ効果があります。もしFlexアイテムが一行だった場合は、レイアウトに影響を与えません。(以下のサンプルでは、Flexアイテムを複数行で配置するflex-wrap: wrap;が設定されていることを想定しています。)
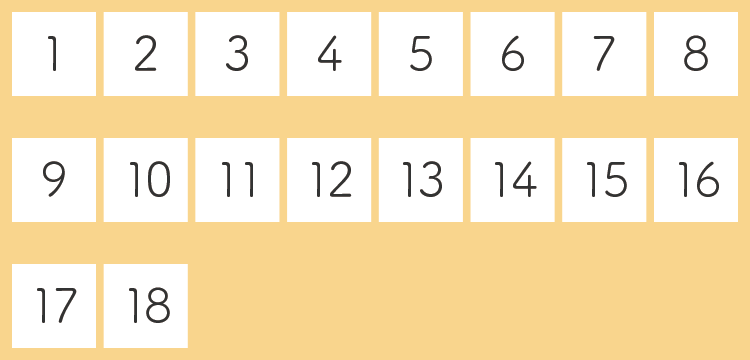
align-content: stretch;
複数行のFlexアイテムの高さを揃えて均等に配置するプロパティです。デフォルトではこの値が設定されています。
.flex-container {
align-content: stretch;
}
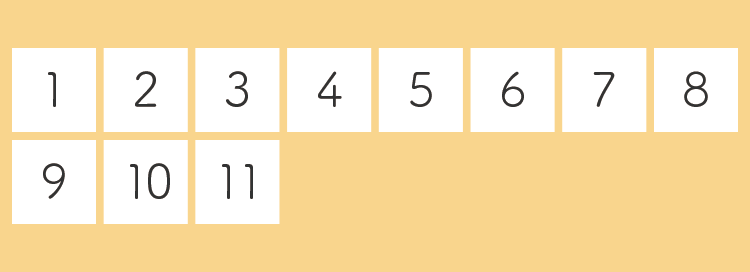
align-content: flex-start;
Flexアイテムの行を上揃えで配置します。
.flex-container {
align-content: flex-start;
}
align-content: flex-end;
Flexアイテムの行を下揃えで配置します。
.flex-container {
align-content: flex-end;
}
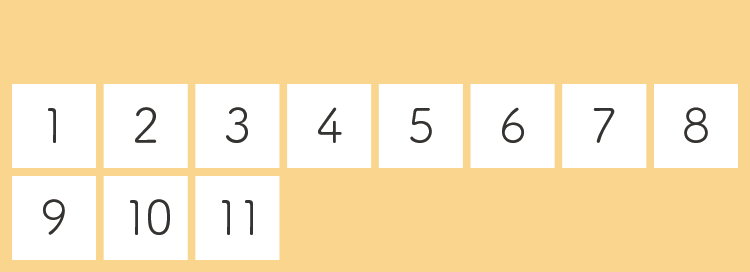
align-content: center;
Flexアイテムの行を中央に寄せて配置します。
.flex-container {
align-content: center;
}
align-content: space-between;
最上行と最下行のFlexアイテムをそれぞれ上下の端に配置して、残りの行は等間隔で配置します。
.flex-container {
align-content: space-between;
}
align-content: space-around;
すべてのFlexアイテムの行を等間隔に配置します。
.flex-container {
align-content: space-around;
}
Flexアイテムに設定できるプロパティ
Flexアイテムに個別に指定する事で並び順や大きさを設定する事ができます。
order
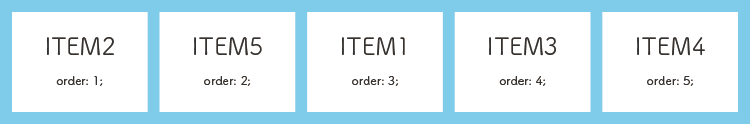
orderは、個々のFlexアイテムに設定する事で、HTMLの記述に関係なく順番を変更する事ができるプロパティです。デフォルトの値は0で、マイナス値を含む数値を指定することができます。
<div class="flex-container">
<div class="flex-item item1">ITEM1</div>
<div class="flex-item item2">ITEM2</div>
<div class="flex-item item3">ITEM3</div>
<div class="flex-item item4">ITEM4</div>
<div class="flex-item item5">ITEM5</div>
</div>.item1 { order: 3; }
.item2 { order: 1; }
.item3 { order: 4; }
.item4 { order: 5; }
.item5 { order: 2; }
flex-grow
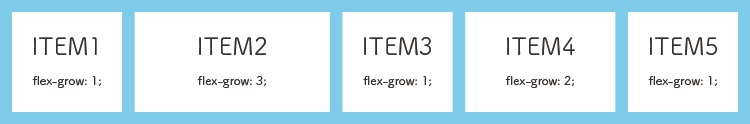
flex-growは、親要素に余白がある場合、その余白に対してどの程度特定のFlexアイテムの幅を伸ばすか指定する事ができるプロパティです。デフォルトの値は0で、マイナス値は設定することができません。
<div class="flex-container">
<div class="flex-item item1">ITEM1</div>
<div class="flex-item item2">ITEM2</div>
<div class="flex-item item3">ITEM3</div>
<div class="flex-item item4">ITEM4</div>
<div class="flex-item item5">ITEM5</div>
</div>.item1 { flex-grow: 1; }
.item2 { flex-grow: 3; }
.item3 { flex-grow: 1; }
.item4 { flex-grow: 2; }
.item5 { flex-grow: 1; }
「flex-grow: 1;」を基準として、設定した数値に比例してFlexアイテムの幅が伸びます。
flex-shrink
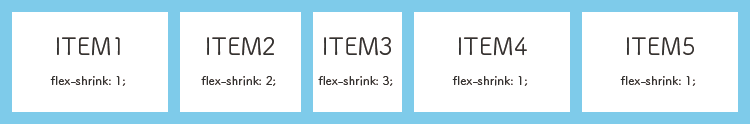
flex-shrinkは、親要素に余白がない場合、全体の幅に対してどの程度特定のFlexアイテムの幅を縮めるか指定する事ができるプロパティです。デフォルトの値は0で、マイナス値は設定することができません。数値が大きくなれば、縮小幅も大きくなります。
<div class="flex-container">
<div class="flex-item item1">ITEM1</div>
<div class="flex-item item2">ITEM2</div>
<div class="flex-item item3">ITEM3</div>
<div class="flex-item item4">ITEM4</div>
<div class="flex-item item5">ITEM5</div>
</div>.item1 { flex-shrink: 1; }
.item2 { flex-shrink: 2; }
.item3 { flex-shrink: 3; }
.item4 { flex-shrink: 1; }
.item5 { flex-shrink: 1; }
「flex-shrink: 1;」を基準として、設定した数値に比例してFlexアイテムの幅が縮みます。
flex-basis
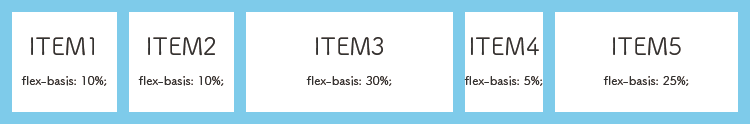
flex-basisは、Flexアイテムの横幅を指定するプロパティです。デフォルトの値はautoで、もともとの幅が反映されます。数値にpxなどの単位を付ける他、%での指定が可能です。
<div class="flex-container">
<div class="flex-item item1">ITEM1</div>
<div class="flex-item item2">ITEM2</div>
<div class="flex-item item3">ITEM3</div>
<div class="flex-item item4">ITEM4</div>
<div class="flex-item item5">ITEM5</div>
</div>.item1 { flex-basis: 10%; }
.item2 { flex-basis: 10%; }
.item3 { flex-basis: 30%; }
.item4 { flex-basis: 5%; }
.item5 { flex-basis: 25%; }
flex
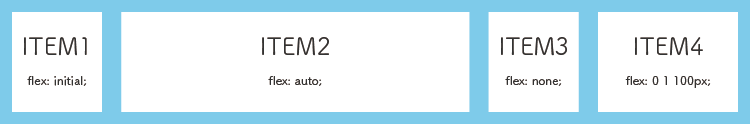
flexは、上記で紹介した「flex-grow」「flex-shrink」「flex-basis」の3つの値をまとめて指定できるプロパティです。「initial(0 1 auto)」がデフォルトの値です。
指定した値は順に、「flex-grow」「flex-shrink」「flex-basis」に対応します。数値以外に「initial」「auto」「none」を指定できます。
- initial…「0 1 auto」と同じ値です。Flexアイテムは収縮します。
- auto…「1 1 auto」と同じ値です。Flexアイテムは伸び縮みします。
- none…「0 0 auto」と同じ値です。Flexアイテムは伸び縮みしません。
<div class="flex-container">
<div class="flex-item item1">ITEM1</div>
<div class="flex-item item2">ITEM2</div>
<div class="flex-item item3">ITEM3</div>
<div class="flex-item item4">ITEM4</div>
</div>.item1 { flex: initial; }
.item2 { flex: auto; }
.item3 { flex: none; }
.item4 { flex: 0 1 100px; }
上記の例では、「auto」を設定したFlexアイテムのみ横幅が伸びました。
3つのプロパティをそれぞれ指定するのではなく、flexを使ってまとめて指定する方法が推奨されています。
align-self
垂直方向の位置を指定するプロパティです。親要素に指定するalign-itemsより優先されます。デフォルトの値はautoです。
- auto(デフォルト)…「align-item」の指定が継承されます。
- stretch…Flexアイテムの高さをFlexコンテナいっぱいで配置
- flex-start…Flexアイテムを上揃えで配置
- flex-end…Flexアイテムを下揃えで配置
- center…Flexアイテムを上下中央揃えで配置
- baseline…Flexアイテムをベースラインに合わせて配置
<div class="flex-container">
<div class="flex-item item1">ITEM1</div>
<div class="flex-item item2">ITEM2</div>
<div class="flex-item item3">ITEM3</div>
<div class="flex-item item4">ITEM4</div>
<div class="flex-item item5">ITEM5</div>
</div>.item3 { align-self: center; }
.item4 { align-self: flex-end; }
align-selfを指定したFlexアイテムの配置が変わりました。設定していないFlexアイテムは、デフォルトの「auto」が指定されていることになり、Flexコンテナのデフォルトの値「align-items: stretch;」が適応されています。
Flexアイテムの注意点
Flexアイテムとなった要素には、「float」、「clear」、「vertical-align」など配置に関するcssは影響を与えることができません。すべてプロパティによる設定になります。