CSSで画像をトリミングする方法

CSSだけで、表示した画像の縦横比を保持したままトリミングする方法の備忘録です。
画像をトリミングする
object-fitというプロパティを使用して、imgタグで表示した画像をトリミングします。

<img src="sample.jpg">img{
width: 240px;
height: 240px;
object-fit: cover;
}widthとheightにトリミングするサイズを設定して、「object-fit: cover;」を指定します。
画像が設定したサイズの範囲を囲うように拡大縮小され、はみ出た部分は非表示になります。
画像の縦横比を維持したままトリミングできるので、縦長、横長関係なく複数の画像を一定のサイズで表示したいサムネイルなどに使えます。
トリミングサイズを変更する
widthとheightの数値を変更することで、トリミングするサイズを指定できます。
例えば、widthに「100%」を設定することで、横幅は画面フルサイズで、縦幅を固定したトリミングが可能です。

img{
width: 100%;
height: 200px;
object-fit: cover;
}メインビジュアルのような、画面サイズによってサイズが変化するレスポンシブに対応したトリミングです。
トリミング位置を変更する
デフォルトでは、画像を中央に配置した状態でトリミングされています。トリミング位置を変更するには、object-positionプロパティを使用します。

img{
width: 240px;
height: 240px;
object-fit: cover;
object-position: left bottom;
}例では、トリミングの中央に配置されていた画像を左下を起点にした位置に移動しました。
配置は、「right」や「top」のような位置指定だけでなく、「px」や「%」など数値で細かく設定することもできます。
丸くトリミングする
border-radiusを設定することで、円形にトリミングすることも可能です。

img{
border-radius: 50%;
width: 320px;
height: 320px;
object-fit: cover;
}widthとheightに同じ値を設定し、border-radiusを「50%」にすることで、きれいな円形になります。
border-radiusの値を調整することで、角丸にトリミングすることも可能です。

img{
border-radius: 12px;
width: 240px;
height: 240px;
object-fit: cover;
}多角形にトリミングする
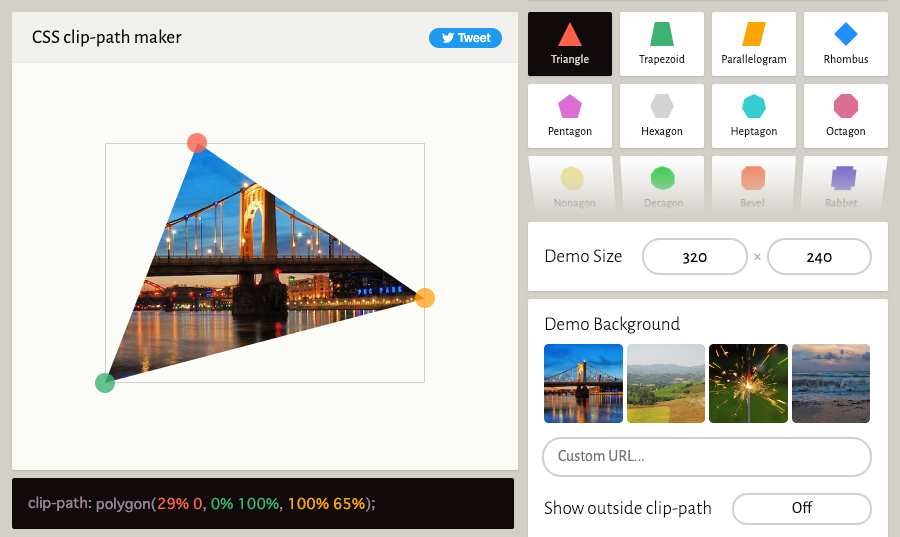
三角形など、四角以外の多角形にトリミングする場合は、clip-pathパロパティを使用します。

img {
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}「clip-path: polygon();」に指定してした値で、画像を表示するためのクリッピング領域を作っています。
「object-fit: cover;」と異なり、トリミングの大きさや縦横比は固定されないので、例えば「width: 320px;」などサイズを指定して調整します。
clip-pathで作成できる図形のCSSを簡単に作成できるジェネレーターが便利です。

SVG画像でトリミングする
SVG画像のコードを利用すれば、より不規則な形で画像をトリミングすることも可能です。
まず、用意したSVGファイルをテキストエディタで開きます。
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1" id="_x32_" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 512 512" style="enable-background:new 0 0 512 512;" xml:space="preserve">
<g>
<path d="M473.5,266.5l38.2-98.6c0.8-2.2,0.1-4.7-1.7-6...4,273.9z"/>
</g>
</svg>表示されたコードの中から不要なタグを削除します。viewBoxの値は後ほど使用するので、コピーしておきます。画像をトリミングするためには、パス情報だけあれば良いのでsvgタグとpathタグ以外はほぼ削除します。
<svg>
<path d="M473.5,266.5l38.2-98.6c0.8-2.2,0.1-4.7-1.7-6...4,273.9z"/>
</svg>このsvgは画像のトリミング用なので、画像自体は非表示になるように「width=”0″ height=”0″ style=”position: absolute; top: 0; left: 0;”」を設定します。
<svg width="0" height="0" style="position: absolute; top: 0; left: 0;">
<path d="M473.5,266.5l38.2-98.6c0.8-2.2,0.1-4.7-1.7-6...4,273.9z"/>
</svg>次に、clip-pathとして扱うためのclipPathタグで囲み、トリミングする画像と紐付けるためのidを設定します。
<svg width="0" height="0" style="position: absolute; top: 0; left: 0;">
<clipPath id="clip01">
<path d="M473.5,266.5l38.2-98.6c0.8-2.2,0.1-4.7-1.7-6...4,273.9z"/>
</clipPath>
</svg>トリミングする画像をsvgタグで囲い、clip-pathに先ほど作成したclipPathのidを設定します。
<svg>
<image xlink:href="sample.jpg" width="100%" height="100%" preserveAspectRatio="xMidYMid slice" clip-path="url(#clip01)"/>
</svg>続いて、svgタグにwidthとheight、先ほどコピーしたviewBoxの値を設定します。widthには viewBoxの3つめの数字、heightには4つめの数字が入ります。
<svg width="512" height="512" viewBox="0 0 512 512">
<image xlink:href="sample.jpg" width="100%" height="100%" preserveAspectRatio="xMidYMid slice" clip-path="url(#clip01)"/>
</svg>ブラウザで確認すると、画像がsvgの形にトリミングされて表示されます。
サンプルの全コードは以下の通りです。
<svg width="0" height="0" style="position: absolute; top: 0; left: 0;">
<clipPath id="clip01">
<path d="M473.5,266.5l38.2-98.6c0.8-2.2,0.1-4.7-1.7-6...4,273.9z"/>
</clipPath>
</svg>
<svg width="512" height="512" viewBox="0 0 512 512">
<image xlink:href="sample.jpg" width="100%" height="100%" preserveAspectRatio="xMidYMid slice" clip-path="url(#clip01)"/>
</svg>SVG画像のコードや、画像のパスは適に変更してください。