CSSでストライプなどの背景パターンを作る方法

CSSによるグラデーションの色の位置を指定できる性質を応用することで、ストライプのような幾何学模様を作成することができます。ストライプ、チェック柄、ドットなど定番の柄の作り方をまとめました。
ストライプ
CSSのrepeating-linear-gradient()を利用してストライプを作成します。repeating-linear-gradient() は、反復線形グラデーションを生成できる関数です。
SAMPLE
body{
background: repeating-linear-gradient(#c2a8cc, #c2a8cc 20px, #fff 20px, #fff 40px);
}サンプルでは、「#c2a8cc(紫色)」と「#fff(白色)」の横方向のストライプを作成しました。0〜20pxを「#c2a8cc」、20〜40pxを「#fff」と設定し、これがループされることで、20px間隔のストライプが作成できます。この、色の間の値を変更することで、ストライプの線の幅を調整することができます。
SAMPLE
body{
background: repeating-linear-gradient(#c2a8cc, #c2a8cc 10px, #fff 10px, #fff 60px);
}0〜10pxを「#c2a8cc」、10〜60pxを「#fff」としたサンプルです。「#c2a8cc」の幅が10pxと狭くなり、「#fff」が広くなりました。
縦ストライプ
縦方向のストライプにしたい場合は、角度を追加します。
SAMPLE
body{
background: repeating-linear-gradient(90deg, #c2a8cc, #c2a8cc 20px, #fff 20px, #fff 40px);
}色の設定の前に「90deg」を追加しました。柄が「90度」回転することで、縦方向のストライプになりました。
斜めストライプ
斜めに傾いたストライプにしたい場合も角度を調整します。
SAMPLE
body{
background: repeating-linear-gradient(135deg, #c2a8cc, #c2a8cc 20px, #fff 20px, #fff 40px);
}「135deg」と設定することで斜めになりました。
市松模様
CSSのlinear-gradient()を利用して市松模様を作成します。
SAMPLE
body{
background-color: #fff;
background-image: linear-gradient(45deg, #c2a8cc 25%, transparent 25%, transparent 75%, #c2a8cc 75%),
linear-gradient(45deg, #c2a8cc 25%, transparent 25%, transparent 75%, #c2a8cc 75%);
background-size: 80px 80px;
background-position: 0 0, 40px 40px;
}linear-gradientを2つ「,(カンマ)」でつなぐことで背景を2つ設定しています。background-positionで2つ目の背景の位置をずらすことで、市松模様を作成しています。
linear-gradientの値に「transparent(透明)」を設定することで、それぞれの背景の「#c2a8cc」の三角形が組み合わさることによって模様になっています。
チェック柄
CSSのlinear-gradient()を利用してチェック柄(ギンガムチェック)を作成します。
SAMPLE
body{
background-color: #fff;
background-image: linear-gradient(90deg, rgba(194, 168, 204, .5) 50%, transparent 50%),
linear-gradient(rgba(194, 168, 204, .5) 50%, transparent 50%);
background-size: 40px 40px;
}背景色を透過させた2つの背景を交差させています。色を透過するために「rgba(194, 168, 204, .5)」のRGBカラーの表記を使用しています。「19, 195, 172」の値で「#c2a8cc」と同じ色を指定し、「.5」で「透過(50%)」を設定しています。
斜めのチェック柄
チェック柄を斜めにしたい場合は、repeating-linear-gradient()を使用します。
SAMPLE
body{
background-color: #fff;
background-image: repeating-linear-gradient(45deg,
rgba(194, 168, 204, 0.50),
rgba(194, 168, 204, 0.50) 20px,
transparent 0,
transparent 40px),
repeating-linear-gradient(315deg,
rgba(194, 168, 204, 0.50),
rgba(194, 168, 204, 0.50) 20px,
transparent 0,
transparent 40px);
}上のサンプルと同様に、ストライプの背景を2つ作り斜めに交差させています。色の設定の数が大いため、コードが若干長くなってしまいますが、角度を指定したい場合は、linear-gradient()を使う方法よりも便利です。
SAMPLE
.body {
background-color : #FFF;
background-image:
repeating-linear-gradient( 60deg,
rgba(194, 168, 204, 1) 0px 1px,
rgba(250, 250, 250, .5) 1px 21px,
rgba(194, 168, 204, .5) 21px 61px,
rgba(250, 250, 250, .5) 61px 81px
),
repeating-linear-gradient( -60deg,
rgba(194, 168, 204, 1) 0px 1px,
rgba(250, 250, 250, .5) 1px 21px,
rgba(194, 168, 204, .5) 21px 61px,
rgba(250, 250, 250, .5) 61px 81px
);
}ブロックチェック
SAMPLE
ギンガムチェックによく似ていますが、より格子が大きいのが特徴です。色も白地以外で、2色以上使う場合もあります。日本では市松格子と呼ばれます。
div {
background-color: #c2a8cc;
background-image: linear-gradient(90deg, rgba(20, 20, 25, .5) 50%, transparent 50%),
linear-gradient(rgba(20, 20, 25, .5) 50%, transparent 50%);
background-size: 100px 100px;
}ウィンドペン
チェックの線を透過させずに細く引くと、方眼紙のようなチェック柄、ウィンドペンも作れます。
SAMPLE
body{
background-color: #c2a8cc;
background-image: linear-gradient(#fff 1px, transparent 0),
linear-gradient(90deg, #fff 1px, transparent 0);
background-size: 40px 40px;
}シェパードチェック
SAMPLE
市松模様とストライプを組み合わせたテェック柄です。
body {
background-color: #c2a8cc;
background-image:
linear-gradient(45deg,
rgba(233, 219, 239, 1) 25%, rgba(233, 219, 239, 1) 25%,
transparent 25%, transparent 100%),
linear-gradient(-135deg,
rgba(233, 219, 239, 1) 25%, rgba(233, 219, 239, 1) 25%,
transparent 25%, transparent 100%),
linear-gradient(-135deg,
rgba(194, 168, 204, 1) 25%, rgba(194, 168, 204, 1) 25%,
transparent 25%, transparent 100%),
linear-gradient(45deg,
rgba(194, 168, 204, 1) 25%, rgba(194, 168, 204, 1) 25%,
transparent 25%, transparent 100%),
linear-gradient(45deg,
rgba(233, 219, 239, 1) 0%,
rgba(233, 219, 239, 1) 6%, transparent 6%,
transparent 11%, rgba(233, 219, 239, 1) 11%,
rgba(233, 219, 239, 1) 17%, transparent 17%,
transparent 22%, rgba(233, 219, 239, 1) 22%,
rgba(233, 219, 239, 1) 28%, transparent 28%,
transparent 33%, rgba(233, 219, 239, 1) 33%,
rgba(233, 219, 239, 1) 39%, transparent 39%,
transparent 44%, rgba(233, 219, 239, 1) 44%,
rgba(233, 219, 239, 1) 50%, transparent 50%,
transparent 55%, rgba(233, 219, 239, 1) 55%,
rgba(233, 219, 239, 1) 61%, transparent 61%,
transparent 66%, rgba(233, 219, 239, 1) 66%,
rgba(233, 219, 239, 1) 72%, transparent 72%,
transparent 77%, rgba(233, 219, 239, 1) 77%,
rgba(233, 219, 239, 1) 83%, transparent 83%,
transparent 88%, rgba(233, 219, 239, 1) 88%,
rgba(233, 219, 239, 1) 94%, transparent 94%,
transparent 100%);
background-size: 40px 40px;
background-position: 0 0, 20px 20px, 0 0, 20px 20px, 0 0;
}ドット(水玉模様)
チェック柄を斜めにしたい場合は、radial-gradient()を使用します。
SAMPLE
body{
background-color: #fff;
background-image: radial-gradient(#c2a8cc 30%, transparent 33%),
radial-gradient(#c2a8cc 30%, transparent 33%);
background-size: 60px 60px;
background-position: 0 0, 30px 30px;
}60px四方のエリアの「30%」の大きさの円を作成し、background-positionでずらして並べています。「transparent」の値を「33%」にすることで、角ばらず綺麗な円になるように調整しています。
background-sizeの値を大きくすると円が大きくなります。それに伴い、background-positionの値や、「transparent」の値を調整します。
SAMPLE
body{
background-image: radial-gradient(#c2a8cc 30%, transparent 31%),
radial-gradient(#c2a8cc 30%, transparent 31%);
background-size: 100px 100px;
background-position: 0 0, 50px 50px;
}七宝柄
円(楕円)をずらして重ねて作った幾何学的な紋様です。上下左右に繋げ合わせていく紋様は、「七宝繋ぎ」とも言われます。
SAMPLE
body {
background-color: #fff;
background-image:
radial-gradient(closest-side,
transparent 98%, rgba(194, 168, 204, 1) 100%),
radial-gradient(closest-side,
transparent 98%, rgba(194, 168, 204, 1) 100%);
background-size: 60px 60px;
background-position: 0 0, 30px 30px;
}ジャギーを防ぐため、「transparent 98%」を設定しています。
便利なジェネレーター
ストライプやドット柄のCSSを簡単に精製できるジェネレーターです。
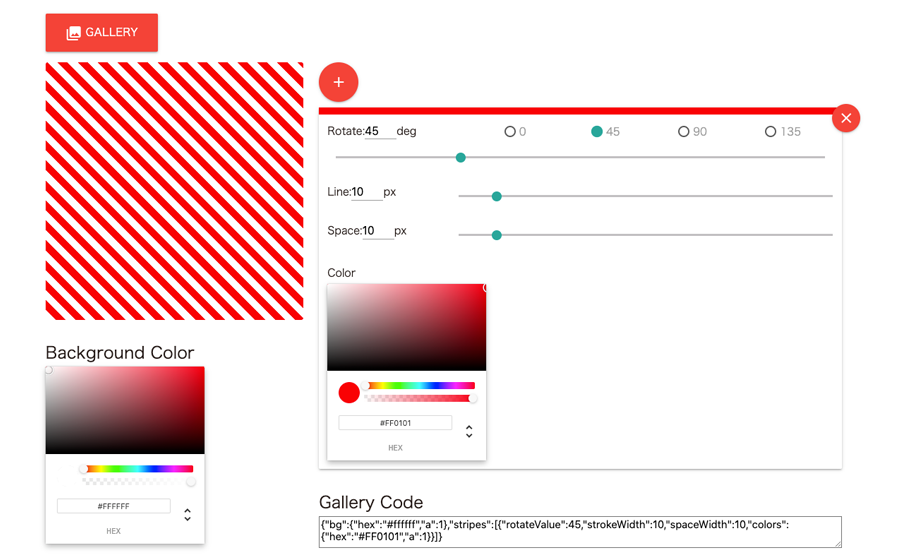
CSS STRIPE GENERATOR

線の幅や角度まで細かく調整できます。作成したストライプはcssやsassのコードが下に表示されます。
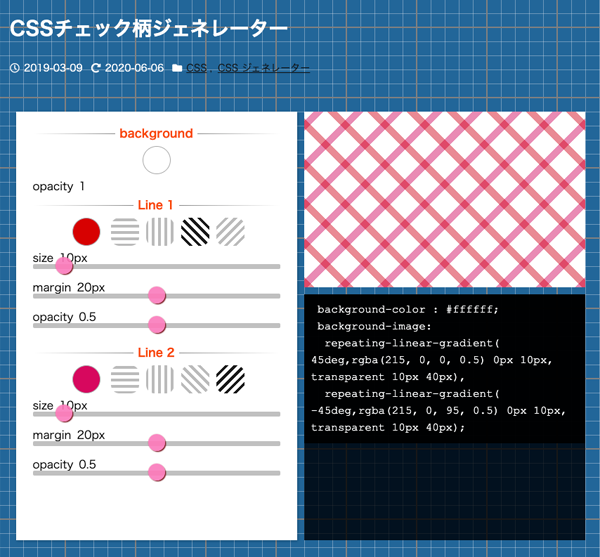
CSSチェック柄ジェネレーター

2色のチェック柄を作成できるジェネレーターです。サンプルタイプからチェックのスタイルを選んで作成できます。
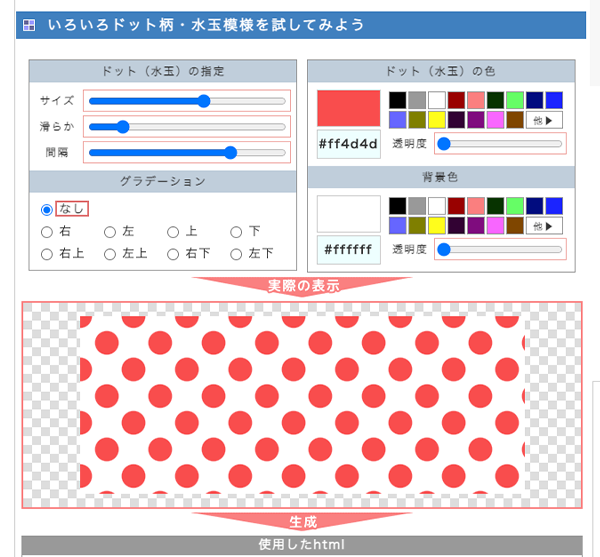
CSSでドット柄

ドットのサイズや間隔まで細かく調整できます。作成したドットはcssのコードが下に表示されます。