HTMLで入力フォームを作成する方法と各要素のまとめ

検索やお問い合わせを作成する際に設置する入力フォームの作り方の備忘録です。テキストエリア以外にも使用されることの多い、プルダウン、ラジオボタン、チェックボックスなどの作り方をまとめました。
form要素を設定する
入力フォームを作成するために、まずはform要素を設定します。<form>の中に、テキストフィールドやチェックボックスなどフォームを構成する各要素を配置します。
<form action="" method="post">
// 入力フォームの要素を記述
</form>action属性には、通常フォームに入力されたデータの送信先(URLやフォルダなど)を指定しますが、セキュリティ上好ましくないため、actionの中身は空白を指定して別のphpなどでデータを処理するのが一般的です。
method属性には、データの送信方法(HTTPメソッド)を指定します。以下の値を使い分けます。
- get:フォームのデータを、action属性に指定したパスの末尾に「?」で区切って追加したURLを送信します。method属性を省略した場合、getが初期値として設定されます。
- post:フォームのデータを、本文として送信します。
- dialog:フォームがdialog要素の中にある場合に使用します。送信時に親要素のダイアログを閉じます。
HTMLのお問合せフォームでは、「post」を利用することが多いです。
入力フォームを表示する
先ほど作成したform要素の中に、データを入力するためのinput要素を記述します。
<form method="post" action="sample">
<input type="text" name="name">
</form>input要素のtype属性を「text」にすることで、1行のテキストフィールドを表示することできます。
※下記サンプルフォームはデフォルトのスタイルを一部修正しています
name属性には、入力フォームを特定するための名前を設定します。
ラベルを設定する
入力フォームにラベル(キャプション)を付けるためにlabel要素を設定します。<label>を使用することで、フォーム部品とラベルを関連付けることができます。
<form method="post" action="sample">
<label for="name">名前</label>
<input type="text" name="name" id="name">
</form>for属性に関連付けしたい<input>のidと同じ値を設定します。
label要素で関連付けを行うと、ラベル部分のクリックでその入力フォームを選択できるようになります。
上記の例では、「名前」部分をクリックすると、入力フォームが選択された状態になります。
送信ボタンを作成する
作成した入力フォームには、入力した値をシステムに送信するためのボタンが必要です。
送信ボタンは、input要素のtype属性に「submit」を設定して作成します。
<form method="post" action="sample">
<label for="name">名前</label>
<input type="text" name="name" id="name">
<input type="submit">
</form>「submit」を設定するとデフォルトでは、「送信」ボタンが表示されます。表示されるテキスト部分を変更したい場合は、value属性で設定します。
<form method="post" action="sample">
<label for="name">名前</label>
<input type="text" name="name" id="name">
<input type="submit" value="送信する">
</form>送信以外のボタンの作り方は、下記で紹介しています。
フォームの設定
<input>で表示するフォームのタイプを設定するtype属性以外に、属性を設定することで入力値や表示を変更することができます。
<form method="post" action="sample">
<input type="text" name="text" size="10" maxlength="8" placeholder="お名前" required>
</form>- size=”10″:フォームの幅を指定
- maxlength=”8″:入力できる最大文字数を指定
- placeholder=”お名前”:フォームが空の時に表示されるサンプルテキスト
- required:入力必須を指定
システム上必要な初期値や非表示の値を設定することも可能です。
<form method="post" action="sample">
<input type="text" name="text" value="サンプルテキスト">
</form>value属性を追加することで、フォームに初期値を設定しています。
その他の属性は、下記のサイトで詳しく紹介されています。
パスワード
type属性に「password」を設定すると、入力したテキストが「*」で表示されるフォームを作成できます。主にパスワードを入力するフォームで使用されます。
<form method="post" action="sample">
<label for="pass">パスワード</label>
<input type="password" name="pass" id="pass">
</form>電話番号
type属性に「tel」を設定すると、スマホなどの端末で入力した時に、電話用のテンキーを表示できるようになります。
<form method="post" action="sample">
<label for="tel">電話番号</label>
<input type="tel" name="tel" id="tel">
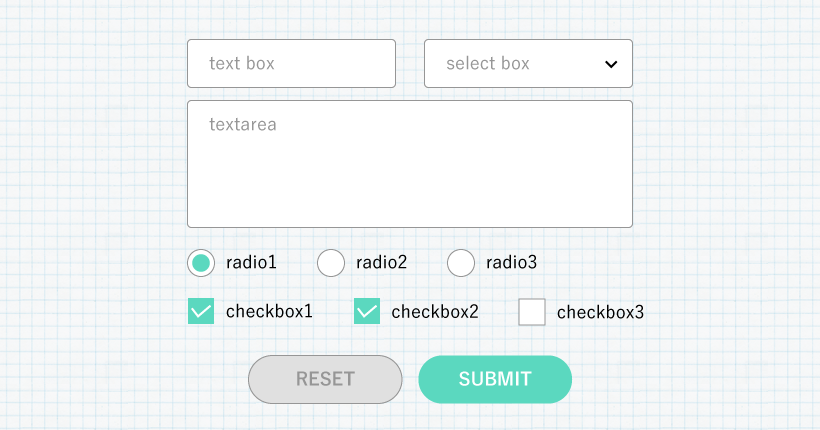
</form>テキストエリア
複数行のテキストを入力できるテキストエリアを表示したい場合は、input要素ではなくtextarea要素を使用します。
<form method="post" action="sample">
<textarea name="story" cols="30" rows="6"></textarea>
</form>input要素と同様に、name属性には、入力フォームを特定するための名前を設定します。
cols属性にエリアの横幅、rows属性にエリアの高さを設定します。
CSSで<textarea>にwidthやheightをしている場合は、幅や高さはcolsやrowsではなくCSSが優先されます。
プルダウンメニュー
プルダウンメニュー(セレクトボックス)は、select要素を使って作成します。メニューの選択肢は、<select>内に配置するoption要素に設定します。
<form method="post" action="sample">
<select name="sample_select">
<option>選択肢1</option>
<option>選択肢2</option>
<option>選択肢3</option>
</select>
</form>ラジオボタン
ラジオボタンは、input要素のtype属性に「radio」 を指定して作成します。
<form method="post" action="sample">
<div>
<input type="radio" id="short" name="size" value="short" checked>
<label for="short">Short</label>
</div>
<div>
<input type="radio" id="tall" name="size" value="tall">
<label for="tall">Tall</label>
</div>
<div>
<input type="radio" id="grande" name="size" value="grande">
<label for="grande">Grande</label>
</div>
<div>
<input type="radio" id="venti" name="size" value="venti">
<label for="venti">Venti</label>
</div>
</form>ラジオボタンは共通のname属性を設定し、value属性に送信される値を設定します。ひとつのform内で複数のラジオボタンを使用したい場合は、グループごとに別のname属性を設定します。
横に表示するテキストは、 <label>に記入します。
checkedを設定したラジオボタンは、最初から選択された状態になります。checkedは、同じグループの中に1つだけ指定することができます。
チェックボックス
チェックボックスは、input要素のtype属性に「checkbox」 を指定して作成します。
<form method="post" action="sample">
<div>
<input type="checkbox" id="black" name="color" value="black" checked>
<label for="black">Black</label>
</div>
<div>
<input type="checkbox" id="white" name="color" value="white">
<label for="white">White</label>
</div>
<div>
<input type="checkbox" id="red" name="color" value="red">
<label for="red">Red</label>
</div>
<div>
<input type="checkbox" id="yellow" name="color" value="yellow">
<label for="yellow">Yellow</label>
</div>
</form>チェックボックスは共通のname属性を設定し、value属性に送信される値を設定します。ひとつのform内で複数のチェックボックスを使用したい場合は、グループごとに別のname属性を設定します。
横に表示するテキストは、 <label>に記入します。
checkedを設定した項目は、はじめからチェックされた状態になります。
ファイル選択
input要素のtype属性に「file」 を指定すると、ファイルを端末のストレージから選択する入力欄を作成できます。
<form method="post" action="sample">
<input type="file" name="image" accept="image/png, image/jpeg">
</form>accept属性は、ファイル入力欄が受け付けるファイル形式を指定します。上記の例では、「png」「jpeg」の画像ファイルを指定しています。複数の値を指定する場合は、カンマ( , )で区切って記述します。
選択できるファイル形式は、拡張子でも指定できます。指定する場合は先頭にピリオド( . )をつけます。下記の例では、pdfファイルのみ選択できます。
<input type="file" name="pdf" accept=".pdf">画像、動画など大まかな種類形式で指定したい場合は、下記のような値で指定します。
- audio/*:音声ファイルが選択可能
- video/*:動画ファイルが選択可能
- image/*:画像ファイルが選択可能
デフォルトでは、一つの入力欄で選択できるファイルは一つだけです。一度に複数のファイルを選択可能にするためには、multiple属性を指定します。
<form method="post" action="sample">
<label for="files">複数ファイル選択</label>
<input type="file" id="files" name="files" multiple>
</form>ダイアログ内でファイルを選択する際に「shift」キー(Windowsの場合は 「Ctrl」キー)を押すと、複数のファイルが選択できます。
リセットボタン
input要素のtype属性に「reset」 を指定すると、リセットボタンを作成できます。リセットボタンは、入力内容を初期表示の状態にリセットします。
<form method="post" action="sample">
<input type="reset" value="Reset">
</form>value属性で表示するボタンのテキストを設定できます。デフォルトでは、「リセット」と表示されます。