Webサイトに虫眼鏡アイコン付きのリンクが追加された時の解決策

Webサイト内に突如表示されるようになってしまった、虫眼鏡アイコン付きのリンクを削除する方法の備忘録です。
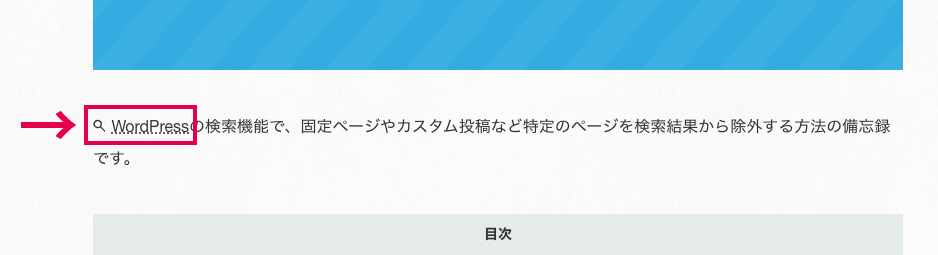
WordPressで作成したWebサイトをCheromeで閲覧したところ、テキストの一部に謎の虫眼鏡アイコンのついたリンクが表示されました。

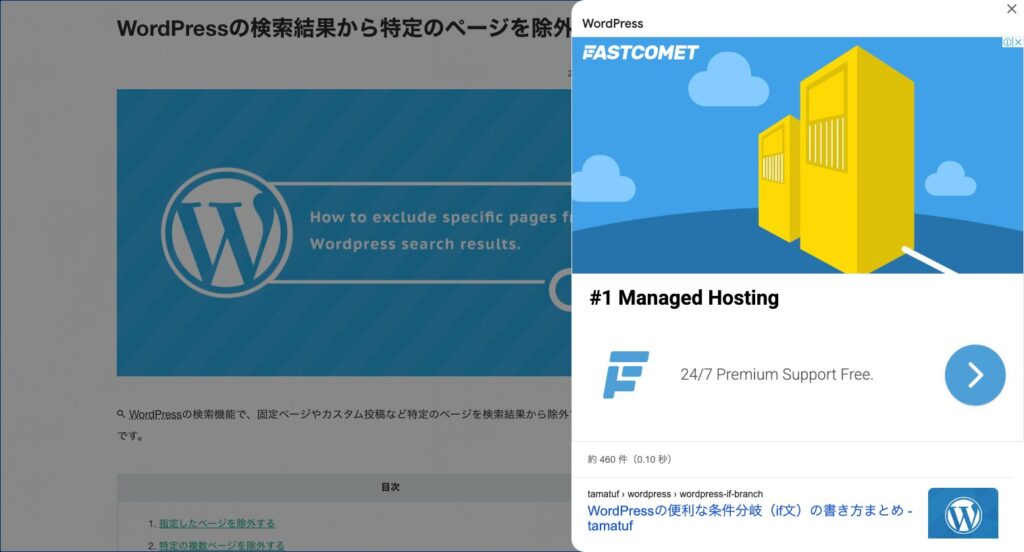
「WordPress」に追加されたリンクをクリックすると「FASTCOMET」のサムネイルと、ブログ内の「WordPress」関連ページ一覧が表示されます。

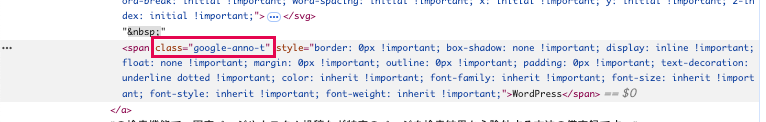
リンクのコードを検証ツールで確認すると「google-anno-t」クラスが付与されていました。

Google関連で自動で追加されたリンクのようです。
原因
調査を進めるとリンクが追加された原因は、Google Adsenseの「Labs」という機能の影響であることがわかりました。

AdSense Labs について – Google AdSense ヘルプ
広告の最適化を実行した際に、Labsが自動で適応されてリンクが追加されたようです。
解決策
Labsで追加されたリンクは、Google Adsenseの広告の編集から停止させることができます。
Google Adsenseにログインした状態で、リンクを停止したい広告の「編集」アイコンをクリックします。

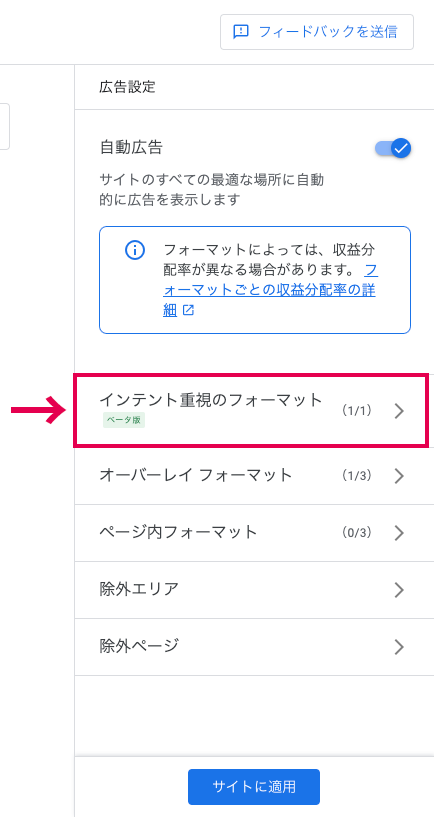
広告設定のプレビューが開くので、右メニューの「インテント重視のフォーマット」を選択します。

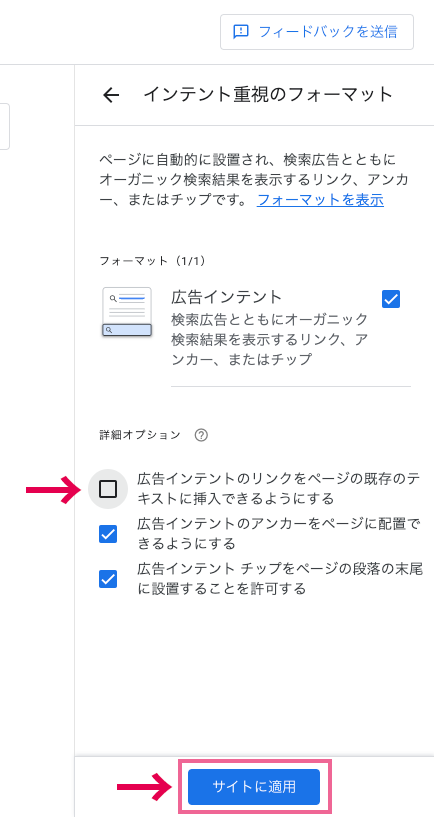
インテント重視のフォーマットの詳細オプションにある「広告インテントのリンクをページの既存のテキストに挿入できるようにする」項目のチェックを外して「サイトに適用」をクリックします。

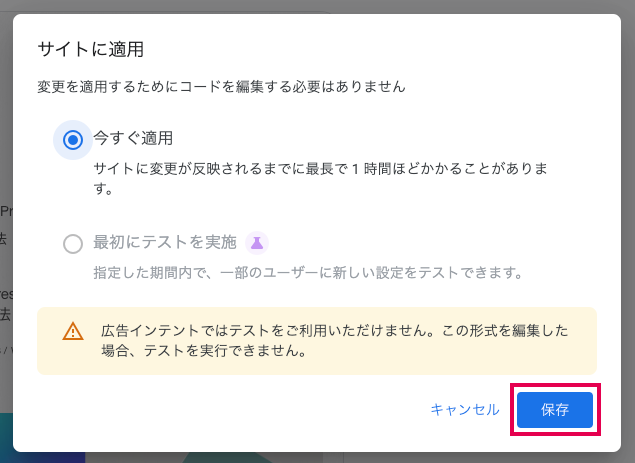
サイトに適用ブロックが表示されるので「今すぐ適用」のまま「保存」をクリックします。

しばらく時間をおいてWebサイトを確認すると、虫眼鏡アイコンのリンクが表示されなくなりました。
自動で広告を追加する最適化は、Webサイトの外観に影響が出る可能性があるため注意が必要です。