アイコンをクリックすると表示されるハンバーガーメニューの作り方

スマホサイトでよく見られる、ハンバーガーアイコンをクリックすると画面全体に表示されるメニューの作り方の備忘録です。
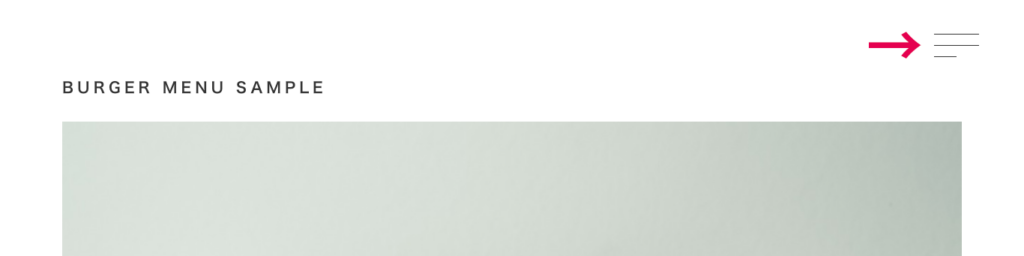
デモページでは、右上に固定表示されている3本線のハンバーガーアイコンをクリックすると、画面いっぱいにグローバルメニューが表示されます。

メニューアイコンを作成する
初めに、メニューを開くためのハンバーガーアイコンを作成します。
細いラインを3本並べて、マウスオーバーすると一番下の短いラインが伸びるホバーアクションをつけています。
HTML
<div class="burger-ic">
<button>
<i></i>
<i></i>
<i></i>
</button>
</div>アイコンは、iタグを利用してライン部分を作成しています。
CSS
.burger-ic {
width: 60px;
height: 60px;
position: fixed;
top: 30px;
right: 60px;
z-index: 30;
}
.burger-ic button {
width: 100%;
height: 100%;
padding: 0;
appearance: none;
border: none;
cursor: pointer;
}
.burger-ic button i {
width: 100%;
height: 1px;
background: #333;
display: block;
position: absolute;
left: 50%;
top: 50%;
margin-left: -30px;
transition: all .3s;
}
.burger-ic button i:nth-child(1) {
transform: translate(0, -15px);
}
.burger-ic button i:nth-child(3) {
transform: translate(0, 15px);
width: 30px;
}
.burger-ic button:hover i:nth-child(3) {
width: 100%;
}「burger-ic」クラスをつけたハンバーガーアイコン部分全体を、position: fixed;で画面右上に固体表示しています。
iタグは、position: absolute;を利用した中央配置と、i:nth-child()でそれぞれにtransform: translate();を設定することで3本のラインを並べています。
一番下のラインには、個別に長さを変化させるホバーアクションを設定しています。
メニューを作成する
続いて、ハンバーガーアイコンをクリックすると開くメニュー部分を作成します。
HTML
<div class="menu">
<ul>
<li><a>HOME</a></li>
<li><a>ABOUT</a></li>
<li><a>WORK</a></li>
<li><a>CONPANY</a></li>
<li><a>ACCESS</a></li>
<li><a>CONTACT</a></li>
</ul>
</div>CSS
.menu {
width: 100vw;
height: 100vh;
background: #a3c0c0;
opacity: 0;
transition: opacity .5s;
position: fixed;
z-index: -10;
}メニューのテキスト部分などのデザインに関わるコードは割愛しています。
メニュー部分は、width: 100vw;とheight: 100vh;を設定することで、画面全体に表示しています。
ハンバーガーアイコンが押されるまで、メニュー全体を非表示にしておくためにopacity: 0;を設定しています。デザイン作成中は、opacity: 1;に設定して、z-indexの値を調整すると、メニューが表示されるので作業が楽です。
JSを設定する
メニューを開閉するためのJSコードを設定します。
$(function () {
$('.burger-ic').on('click', function () {
$('.burger-ic').toggleClass('close');
$('.menu').toggleClass('open');
});
});JSコードは、外部ファイルにして読み込むか、</body>タグの直前に記入します。
「burger-ic」のクラスをつけたハンバーガーアイコンをクリックすると、メニュー部分に「open」クラスが追加されます。
同時にハンバーガーアイコン自体にも「close」クラスを付与することでバツ印のアイコンに変形させます。
最後に、メニューを表示してバーガーアイコンを変形させるためのCSSを追加します。
.burger-ic.close i:nth-child(1) {
transform: rotate(-45deg);
}
.burger-ic.close i:nth-child(2) {
transform: rotate(45deg);
}
.burger-ic.close i:nth-child(3) {
opacity: 0;
}
.menu.open {
opacity: 1;
z-index: 10;
}「open」クラスをつけたメニュー部分にopacity: 1;を設定することで、ふんわりと浮かび上がるように表示されます。z-indexの値は、メニューが一番上に表示されるように環境に合わせて調整します。
ハンバーガーアイコンは、一番下のラインは非表示にして、一番上と中央のラインをtransform: rotate(-45deg);で回転させることで、バツ印にします。
以上でハンバーガーアイコンとメニューの完成です。メニューはバツ印をもう一度タップすると閉じるようになっています。