無料アイコンフォント「Font Awesome」の使い方

Font Awesomeは無料で利用できるアイコンフォントを提供しているサービスです。

アイコンフォントを使用すれば、画像を用意しなくてもクラスを設定するだけで簡単にアイコンを表示することができます。
表示したアイコンはcssでサイズや色を変更することもできます。
Font Awesomeの使い方
Font Awesomeは、基本的に無料で会員登録なども必要なく利用することができます。
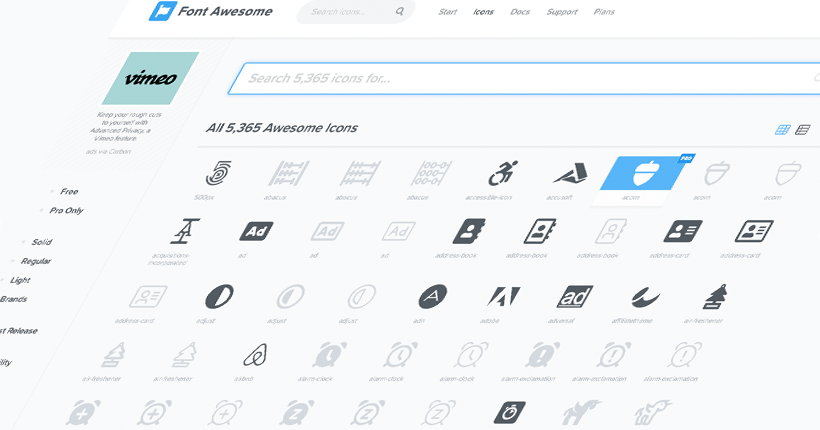
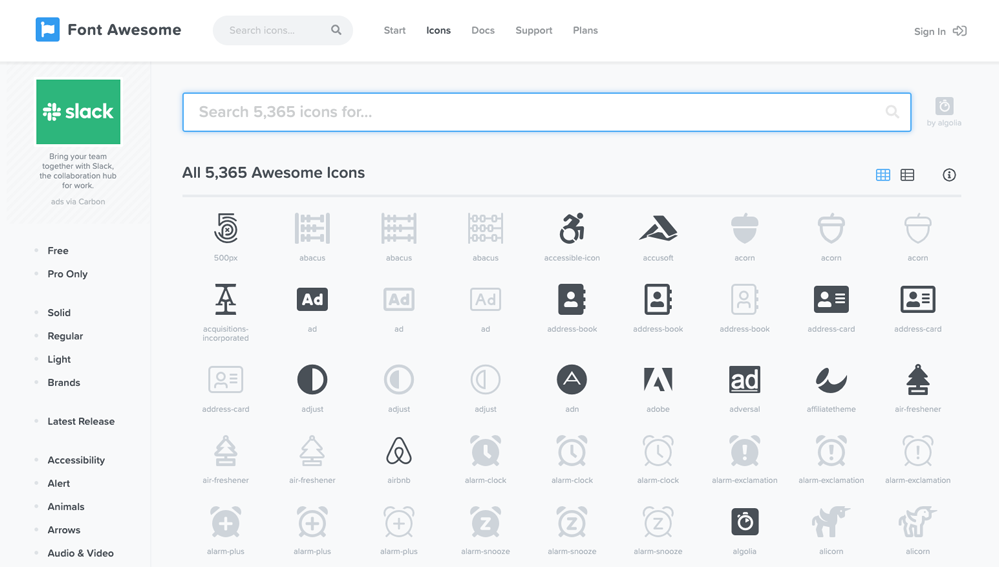
まずは、「ICON」のページから表示させるアイコンを選択します。

検索フォームからキーワードで絞ると探しやすいです。
グレーアウトしているアイコンは、Proプランのみ利用可能なので、無料プランの場合は選択できません。左メニューの「Free」にチェックを入れると、無料プランで使用できるアイコンに絞り込むことができます。
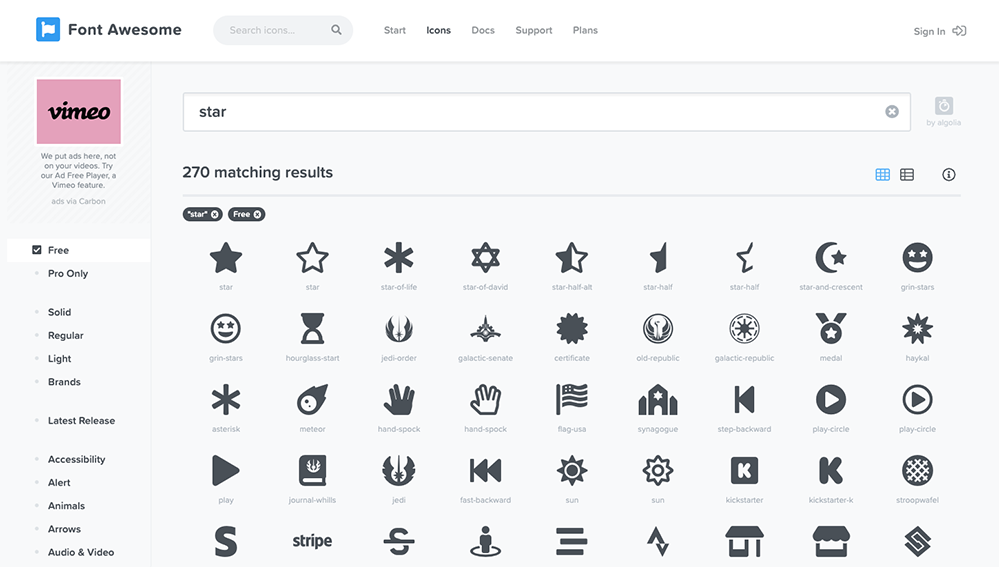
例として「star」のキーワードで「Free」のアイコンを検索してみました。

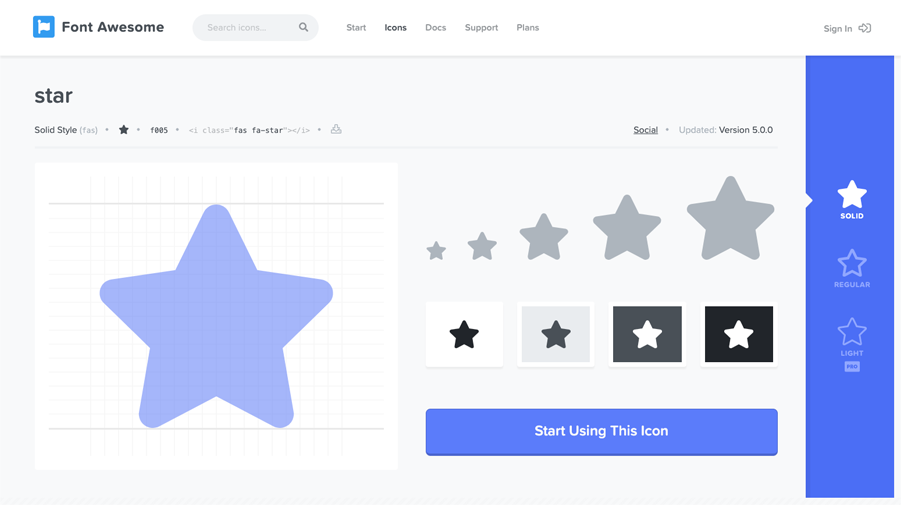
ここから使用するアイコンをクリックして、フォントのページを開きます。

アイコンを表示させるために、このページに記載されているコードを使用します。
アイコンを表示する
Font AwesomeはCDNに対応しているので、Web上に公開されているファイルをサイトのheadに呼び出すだけでアイコンフォントが利用できるようになります。
下記のコードをタグ内に記述します。「v○.○.○」の部分は最新のバージョン番号に変更してください。最新のバージョンは「Docs」のページで確認できます。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">サーバにファイルをダウンロードして読み込んでも使用することができますが、CDNなら新しくアイコンが追加された場合に上記のバージョン番号を書き換えるだけで使用できます。
HTMLコードでアイコンを表示する
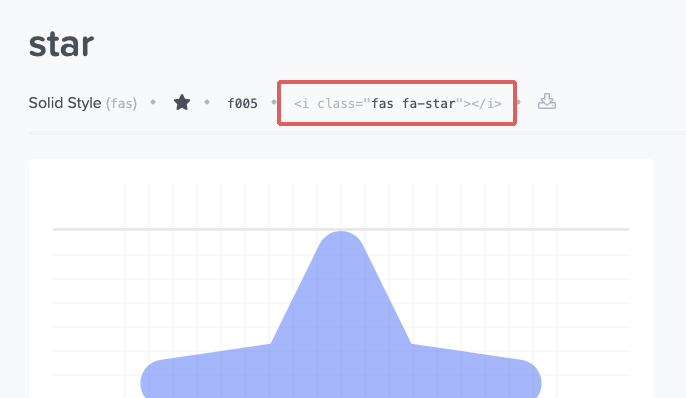
アイコンのHTMLコードをコピーします。

コードの部分をクリックするとコピーされます。
コピーしたHTMLコードをアイコンを表示させたい場所に記述します。
<i class="fas fa-star"></i>問題なければ、これでアイコンが表示されます。
classを設定すれば<i>タグ以外でも表示することができますが、文字と並列させて使用する場合などは、cssの擬似要素に設定して表示させます。
アイコンの色を変更する
アイコンの色は通常のフォントと同様にcssで設定することができます。アイコンのclassに任意のクラス名を追加します。
<i class="fas fa-star icon-gray"></i>
<i class="fas fa-star icon-blue"></i>cssのcolorで色を設定します。
.star-on {
color: gray;
}
.star-off {
color: #7cccc2;
}
アイコンの大きさを変更する
アイコンのサイズも色と同様にcssで変更することができます。
Font Awesomeには、サイズを変更する為のクラスも用意されているので2倍の大きさなどはcssに追加しなくても簡単に設定できます。
<i class="fas fa-star"></i>
<i class="fas fa-star fa-lg"></i>
<i class="fas fa-star fa-2x"></i>
<i class="fas fa-star fa-3x"></i>
<i class="fas fa-star fa-4x"></i>
<i class="fas fa-star fa-5x"></i>
大きさ以外にもFont Awesomeには、余白を調整したり、回転するアニメーションを設定できるclassも用意されています。