擬似クラス:nth-childで何番目を設定する方法

CSSの擬似クラス:nth-childを使用して何番目、奇数番目のみなど特定の要素を指定してスタイルシートを適応する方法の備忘録です。
最初の要素だけ
:first-child
最初の要素だけスタイルが適用されます。
ul li:first-child {
color: #fff;
background: #5bd4c4;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
一番目の要素のみ、スタイルが適用されました。
最後の要素だけ
:last-child
最後の要素だけスタイルが適用されます。
ul li:last-child {
color: #fff;
background: #5bd4c4;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
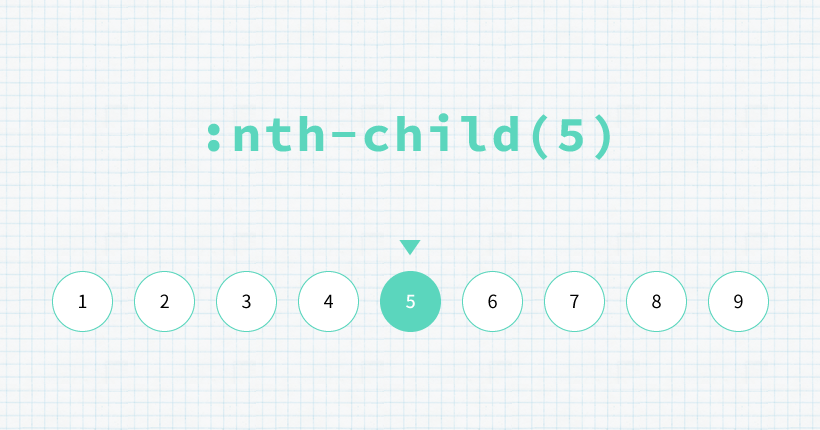
x番目の要素だけ
:nth-child(x)
最初からx番目の要素だけスタイルが適用されます。
ul li:nth-child(3) {
color: #fff;
background: #5bd4c4;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
最後からx番目の要素だけ
:nth-last-child(x)
最後からx番目の要素だけスタイルが適用されます。
ul li:nth-last-child(3) {
color: #fff;
background: #5bd4c4;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
後ろから数えて3番目の要素にスタイルが適用されました。
奇数番目の要素だけ
:nth-child(odd)
:nth-child(2x + 1)
奇数番目の要素にスタイルが適用されます。
ul li:nth-child(odd) {
color: #fff;
background: #5bd4c4;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
リスト表示の背景を交互に変えるときなどに便利です。
偶数番目の要素だけ
:nth-child(even)
:nth-child(2x)
偶数番目の要素にスタイルが適用されます。
ul li:nth-child(even) {
color: #fff;
background: #5bd4c4;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
xの倍数番目だけ
:nth-child(xn)
指定した数の倍数にあたる要素にスタイルが適用されます。
偶数番目でも指定しているように、「2n」で2の倍数番目という指定になります。「3n」を指定した場合は、3の倍数番目の要素が対象となります。
ul li:nth-child(3n) {
color: #fff;
font-weight: bold;
background: #5bd4c4;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
x番目までの要素
:nth-child(-n+x)
最初から、指定した数番目までの要素全てにスタイルが適用されます。
ul li:nth-child(-n+3) {
color: #fff;
background: #5bd4c4;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
最後からx個の要素
:nth-last-child(-n+x)
最後から、指定した数の要素全てにスタイルが適用されます。
ul li:nth-last-child(-n+3) {
color: #fff;
background: #5bd4c4;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
x番目以降の要素
指定した数番目以降の要素全てにスタイルが適用されます。
:nth-child(n+x)
ul li:nth-child(n+3) {
color: #fff;
background: #5bd4c4;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
x番目以前の要素
最後から指定した数番目以前の要素全てにスタイルが適用されます。
ul li:nth-last-child(n+3) {
color: #fff;
background: #5bd4c4;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
最後から3番目の要素とそれ以前の要素全てにスタイルが適用されました。
最初の要素以外
:not(:first-child)
最初の要素を除く全ての要素にスタイルが適用されます。
ul li:not(:first-child) {
color: #fff;
background: #5bd4c4;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
否定の擬似クラス:not()に:first-childを指定することで、最初の要素を除く全ての要素にスタイルが適用されます。
最後の要素以外
:not(:last-child)
最後の要素を除く全ての要素にスタイルが適用されます。
ul li:not(:last-child) {
color: #fff;
background: #5bd4c4;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
x番目の要素以外
:not(:nth-child(x))
最初からx番目の要素以外の要素全てにスタイルが適用されます。
ul li:not(:nth-child(3)) {
color: #fff;
background: #5bd4c4;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
疑似要素と併用する時
他の擬似クラスや擬似要素と併用する時は、書き順に注意します。
span:not(:last-child)::after {
color: #fff;
background: #5bd4c4;
}擬似要素の::afterが先に来るとスタイルが効きません。
:nth-childと:nth-of-type
:nth-of-typeも特定の位置の要素を指定することのできる擬似クラスですが、:nth-childとは何番目の数え方が異なります。
例えば下記のようなコードで、:nth-childと:nth-of-typeで同じ番目のスタイルを指定します。
<div>
<h2>見出し</h2>
<p>1番目のテキスト要素</p>
<p>2番目のテキスト要素</p>
<span>spanタグ</span>
<p>3番目のテキスト要素</p>
<p>4番目のテキスト要素</p>
</div>:nth-child
div p:nth-child(3) {
color: #5bd4c4;
}1番目のテキスト要素
2番目のテキスト要素
spanタグ3番目のテキスト要素
4番目のテキスト要素
:nth-childは、異なる要素も含めて兄弟要素の中で何番目か判断するため、見出しも含めた上から3番目のpタグ要素にあたる「2番目のテキスト要素」にテキストが適用されます。
:nth-of-type
div p:nth-of-type(3){
color: #5bd4c4;
}1番目のテキスト要素
2番目のテキスト要素
spanタグ3番目のテキスト要素
4番目のテキスト要素
:nth-of-typeで3番目の要素を選択すると、指定された型と同じ要素の中で何番目か判断するため、「3番目のテキスト要素」のpタグが該当になります。
このように、使用する擬似クラスによってスタイルが適応される要素に違いがあります。
見出しなど異なる種類の要素を兄弟要素に持つ構成では、作成したいスタイルに合わせて:nth-childと:nth-of-typeを使い分けます。