CSS Variables(カスタムプロパティ)の使い方

CSSで使用されるカスタムプロパティ、CSS Variables(CSS変数)の概要と使い方の備忘録です。
CSS Variablesは、CSSコードの中で特定の値を再利用可能にする便利な機能です。
「カスタムプロパティ」とも呼ばれ、CSSで設定する任意の値を変数として保存して、複数の場所から参照することができます。
例えば下記のように、サイトのテーマカラーをカスタムプロパティとして設定すれば、使用しているスタイルの変更を一括で行うことが可能です。
:root {
--color-primary: #333;
}
p {
color: var(--color-primary);
}
table {
background-color: var(--color-primary);
}テーマカラーの「#333」を1箇所変更すれば、該当箇所の色をまとめて変更できます。
色以外にも文字サイズ、フォントなどの設定に幅広く活用できます。
カスタムプロパティの使い方
変数の定義
初めに、使用する変数を定義します。CSSのプロパティと同様に、先頭に「−−(ダブルハイフン)」を付けたカスタムプロパティに値を設定します。
body {
--color-primary: #333;
}「#333」を設定した、変数名「color-primary」のカスタムプロパティを作成しました。変数名には、英数字・アンダースコア・ハイフンを使用できます。また、大文字と小文字は区別され、スペースは使用できません。
変数の呼び出し
続いて、定義した変数を呼び出して使用します。変数を値に使用する時には、var()関数に変数名を定義します。
body {
--color-primary: #333;
background-color: var(--color-primary);
}background-colorには、変数「color-primary」で指定した「#333」が適用されます。
グローバル変数(:root)について
上記のようにbodyタグ内で作成した「color-primary」はローカル変数なので、他の要素では使用できません。
body {
--color-primary: #333;
}
p {
color: var(--color-primary); ←body以外では使用できない
}変数は、:root擬似クラスで定義することで、グローバル変数としてドキュメント内のすべての要素から利用が可能になります。
:root {
--color-primary: #333;
}
body {
background-color: var(--color-primary);
}
p {
color: var(--color-primary);
} 変数「color-primary」を:root内で定義することで、ドキュメント全体で利用可能になりました。
変数の書き換え
グローバル変数で定義したカスタムプロパティは、セレクタ内で別の値に変更も可能です。
:root {
--color-text: #333;
}
p {
color: var(--color-text);
}
.red {
--color-text: red;
}変更した変数の値は、そのセレクタと子要素に適用されます。
<p>SAMPLE TEXT</p>
<p class="red">SAMPLE TEXT</p>
<p>SAMPLE TEXT</p>SAMPLE TEXT
SAMPLE TEXT
SAMPLE TEXT
「red」クラスのついたテキストのみ赤色になります。
フォールバック(代替値)について
カスタムプロパティでは、フォールバックと呼ばれる代替値を設定することができます。
指定された変数が未定義の場合、指定されている代替値を使用します。
p {
color: var(--color-text, #333);
}例えば上記の例では、「color-text」が定義されていなければ「#333」を使用します。
代替値に変数を指定する場合は、var() 関数を使用して設定します。
p {
color: var(--color-text, var(--color-primary));
}var(--color-text, --color-primary)のように、変数をカンマで並べた場合など、二番目の引数が無効な場合、代替処理は失敗します。
カスタムプロパティの活用
Webサイト内で多用されるコードセットをカスタムプロパティで定義しておくと便利です。
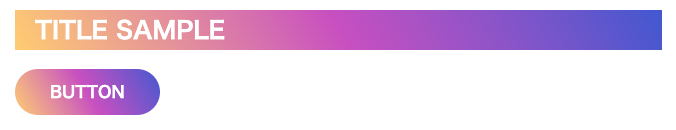
グラデーション
複数のカラーコードを使用するグラデーションも、変数で定義することで一括管理が可能です。
:root {
--gradient-color-first: #FFCC70;
--gradient-color-second: #C850C0;
--gradient-color-third: #4158D0;
--gradient: linear-gradient(60deg, var(--gradient-color-first), var(--gradient-color-second) ,var(--gradient-color-third));
}
.gradient {
background: var(--gradient);
}3つの変数で定義したカラーコードを、さらに変数「bg-gradient」のlinear-gradient()に設定しています。
「var(−−gradient)」を指定することで、テキストや背景に共通のグラデーションを設定することができます。

フォント名
見出し、本文で使用するフォントもカスタムプロパティで定義することで、種類ごとにまとめることができます。
:root {
--font-sans : "Noto Sans JP","HelveticaNeue", "Helvetica", "Arial", sans-serif;
--font-serif : "Noto Serif JP", "Georgia", "Times", "Times New Roman", serif;
--font-maru: 'Zen Maru Gothic', sans-serif;
}例えば、ゴシック体、明朝体、デザインフォントで使用するフォントを用意しておきます。
h2 {
font-family: var(--font-serif);
}
カスタムプロパティを利用することで、簡潔なコードでフォントを指定することができます。
ダークモード
メディアクエリ内で変数を定義することで、サイト全体のデザインをダークモードの仕様に切り替えることができます。
:root {
--color-text: #333;
--color-bg: #fff;
}
@media (prefers-color-scheme: dark) {
:root {
--color-text: #fefefe;
--color-bg: #333;
}
}
body {
color: var(--color-text);
background-color: var(--color-bg);
}@media (prefers-color-scheme: dark)でダークモードの時に、:rootで定義した背景とテキストの色が切り替わります。


