Photoshopでアートボードを追加する方法

Photoshopで作業するためのアートボードを追加する方法の備忘録です。
アートボードを作成することで、同じファイル内で異なるデザインを作成したり、複数の画像を書き出すことができます。
アートボードの新規作成
作業中のファイルに、アートボードを追加する方法です。
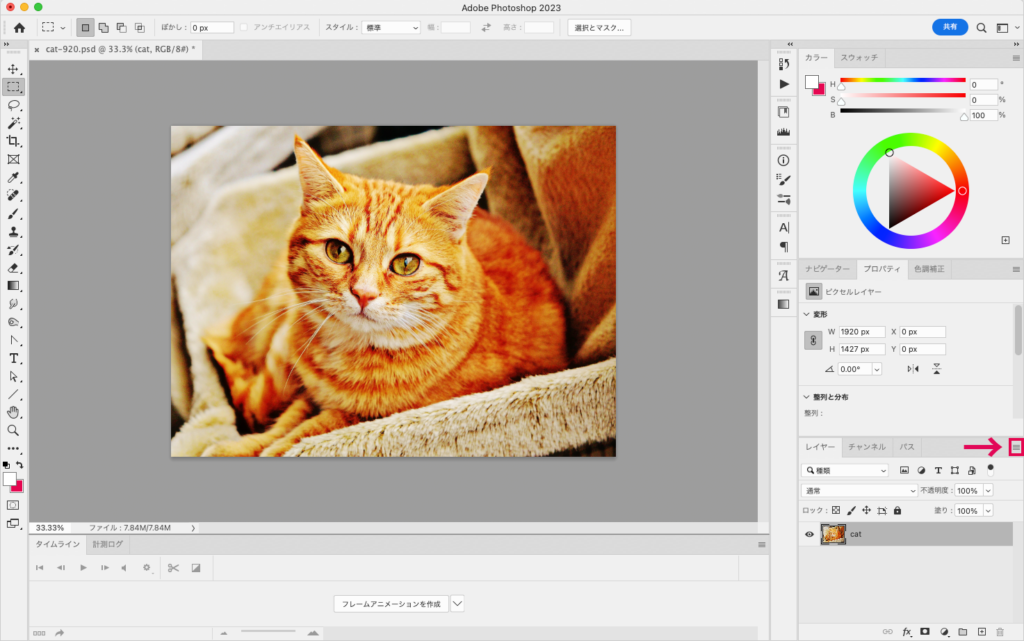
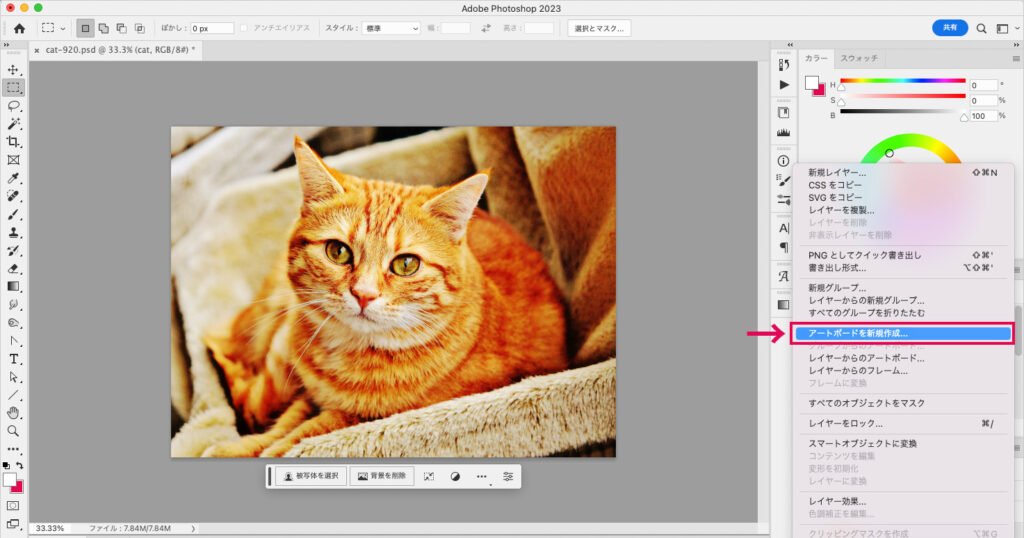
Photoshopで画像を開き、レイヤーパネルのオプションメニューをクリックします。

表示されたメニューから「アートボードを新規作成…」をクリックします。

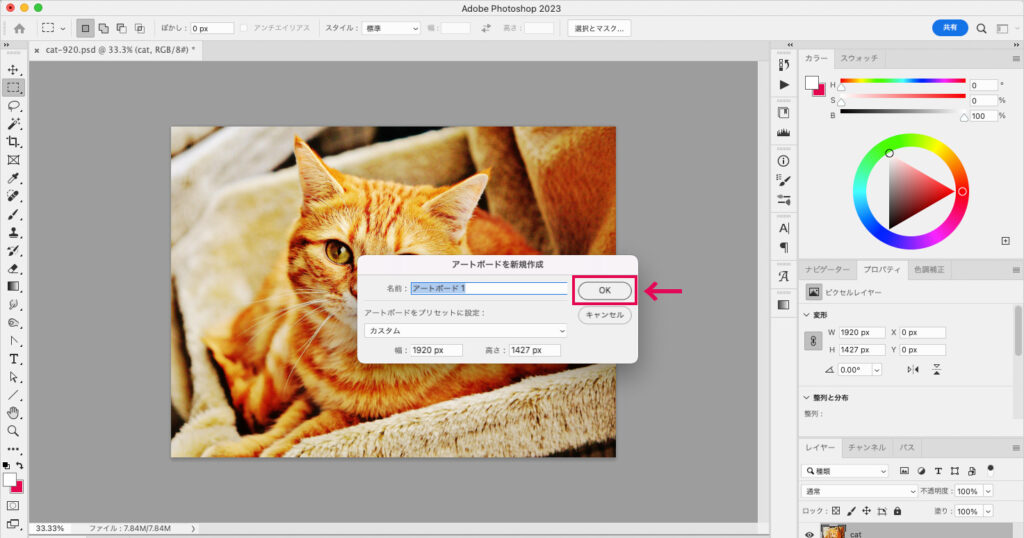
アートボードの名称やサイズを設定して「OK」をクリックします。

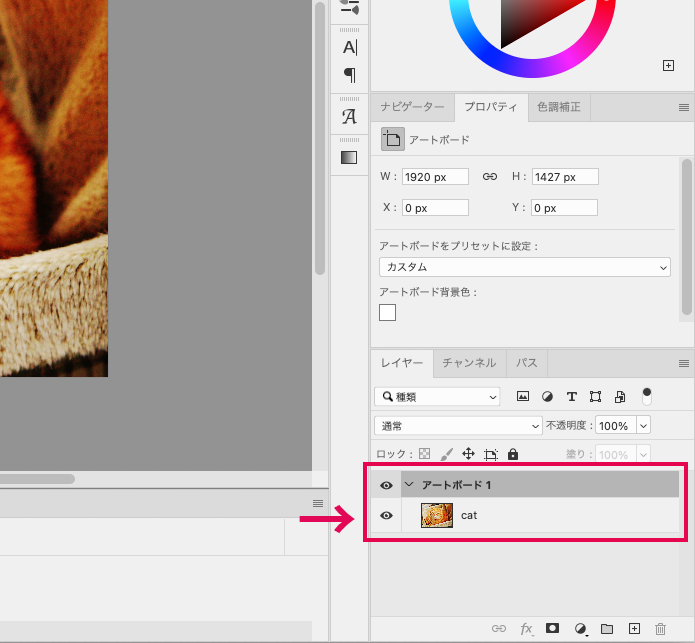
既存のレイヤーを含むアートボードが作成されました。

表示されているアートボードの名前は、レイヤーの名称をダブルクリックで変更できます。
ファイル作成時にアートボードも作成する
Photoshopでファイルを新規作成するタイミングで、アートボードも一緒に作成することができます。
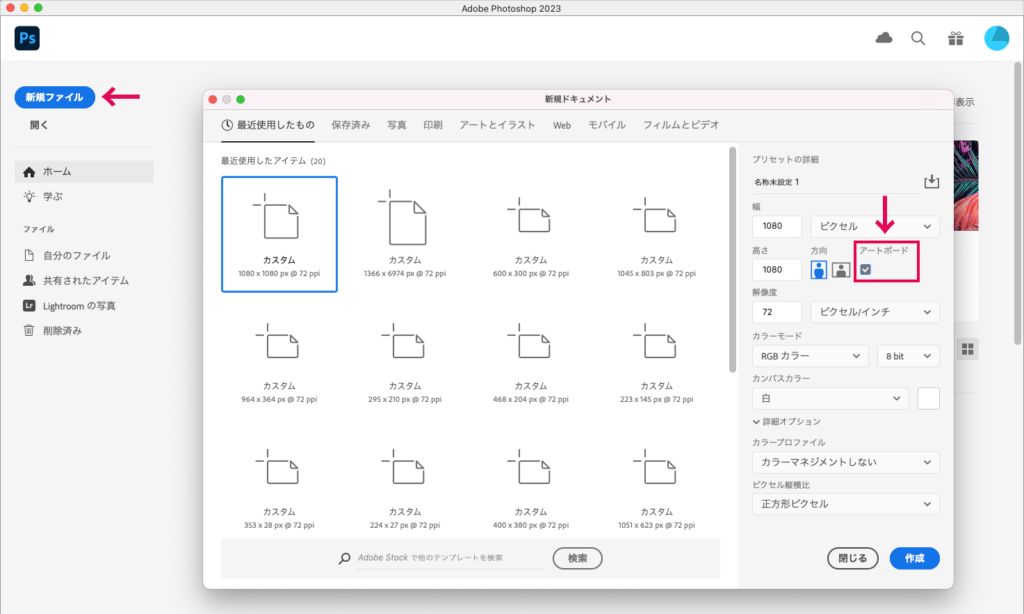
「新規ファイル」をクリックして新規ドキュメントが開いたら、「アートボード」にチェックを入れて「作成」をクリックします。

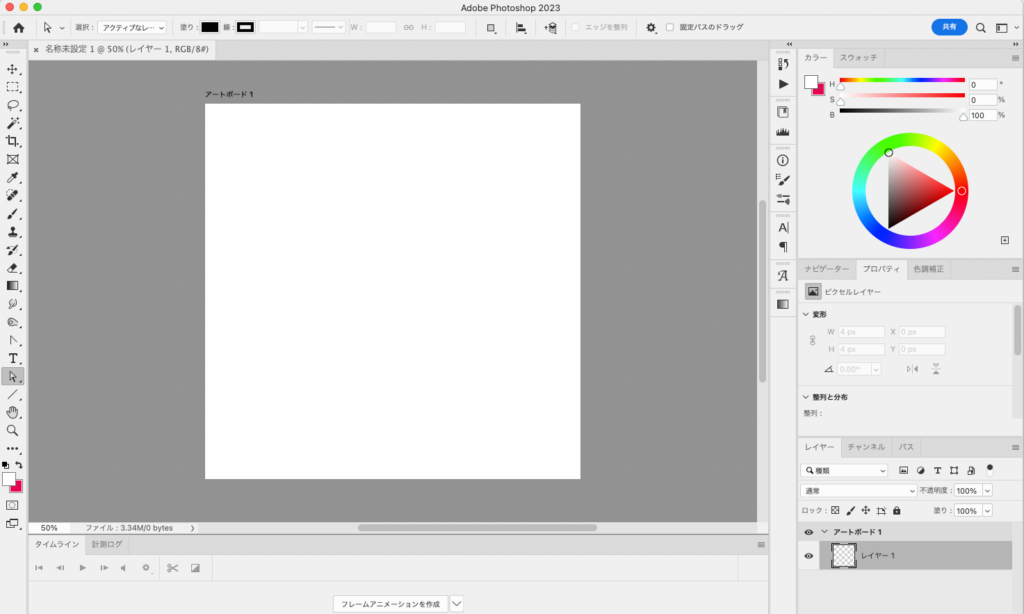
アートボードにレイヤーがある状態で、ファイルが作成されました。

アートボードの追加
既にアートボードがある状態で、別のアートボードを追加する方法です。
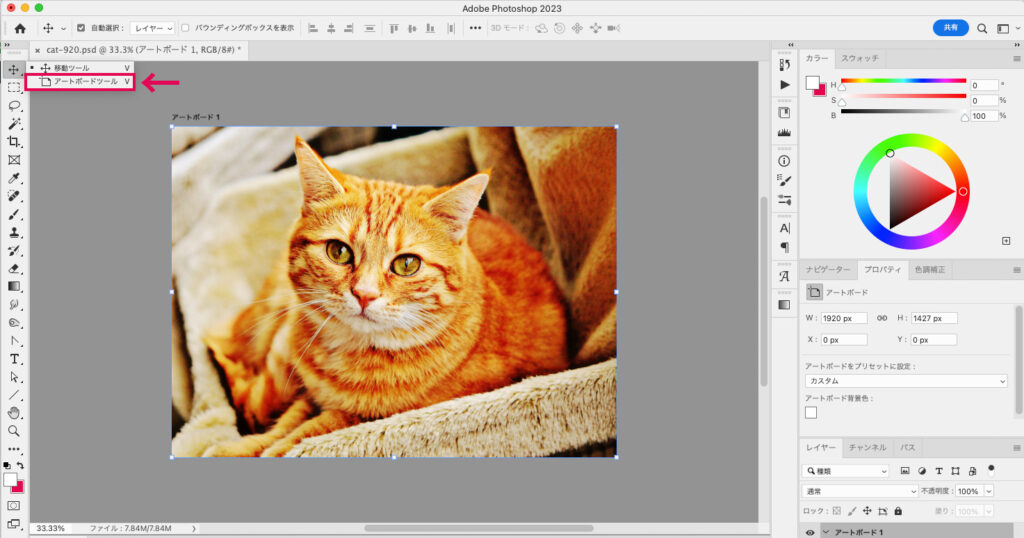
ツールから「アートボードツール」を選択します。見当たらない場合は、移動ツールを長押しすると表示されます。

アートボードツールで任意の位置をドラッグすると、新しいアートボードが追加されます。

アートボードの複製
既にあるアートボードは、同じサイズで複製することができます。
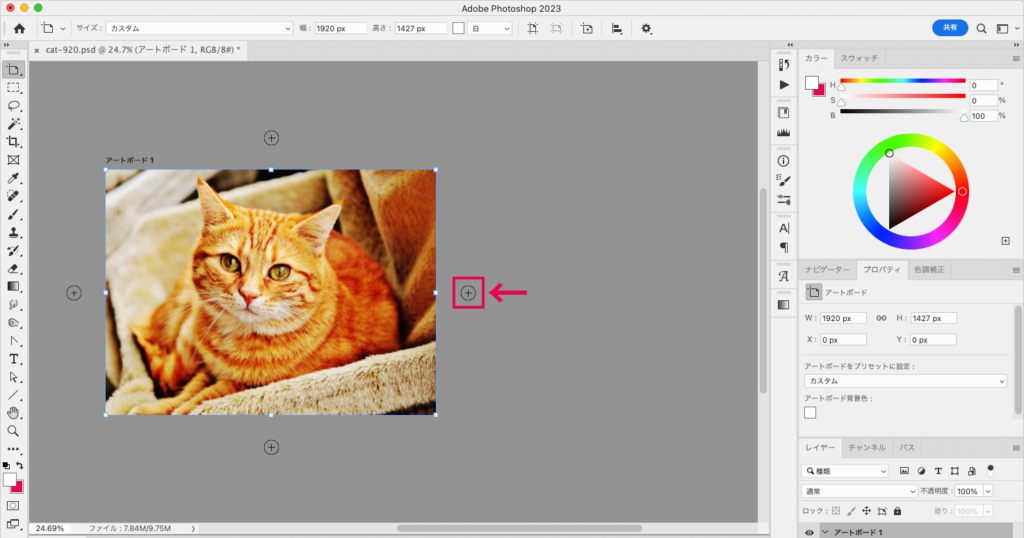
アートボードツールを選択して、アートボードの横にある丸囲みの[+]をクリックします。

クリックしたマークの方向に、同じサイズのアートボードが複製されます。

レイヤーも複製する
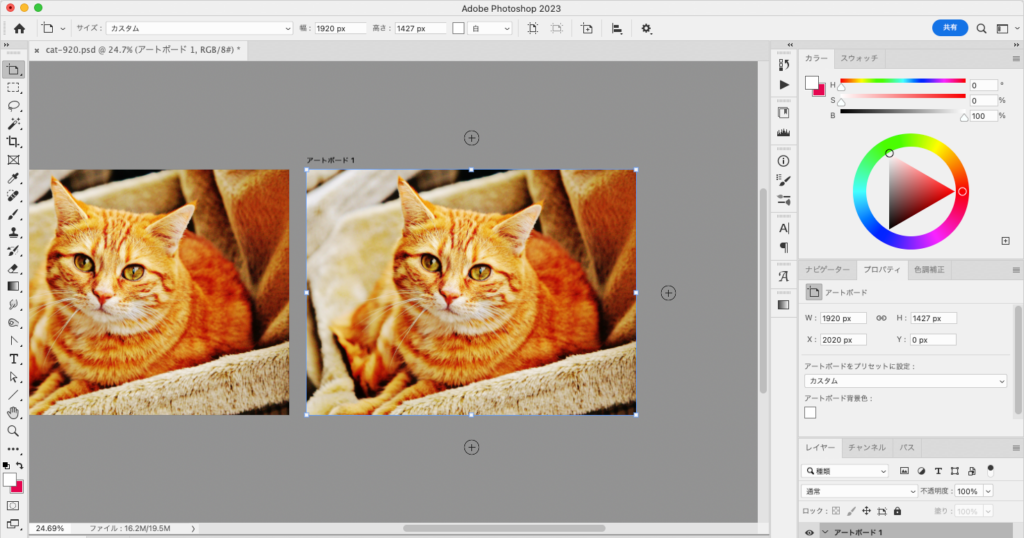
Altキー(MacはOptionキー)を押しながらマークをクリックすると、アートボード内のレイヤーも含めて複製することができます。

アートボードの書き出し
アートボードごとに画像を書き出す方法です。「Web用に保存」など通常の書き出しでは、アートボードごとに画像を分けて書き出すことができないため、書き出し形式から保存します。
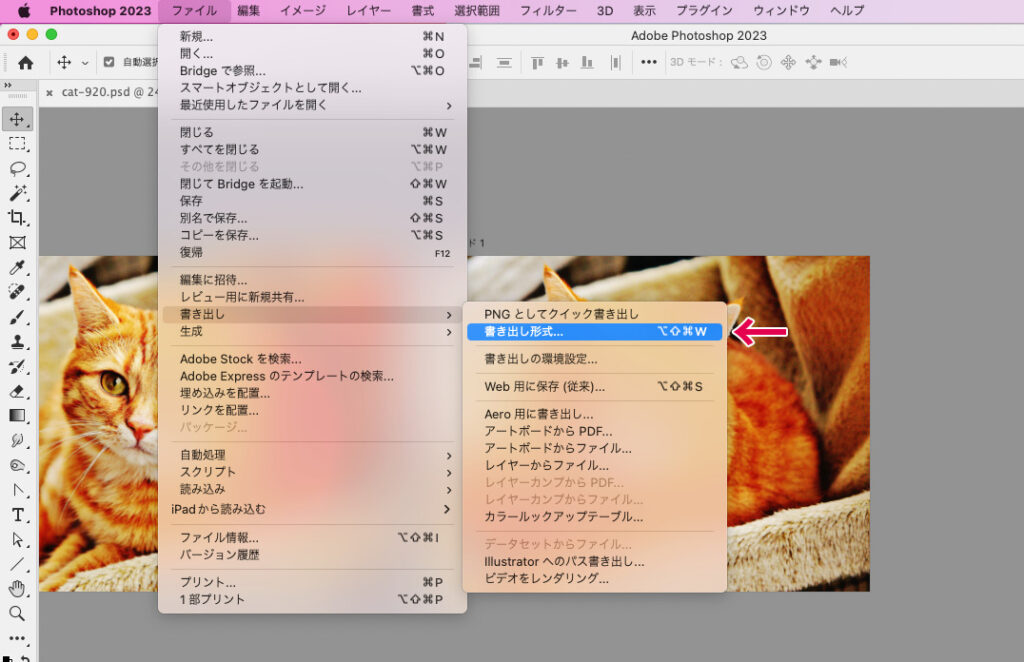
上部メニューの「ファイル」から、「書き出し」>「書き出し形式…」をクリックします。

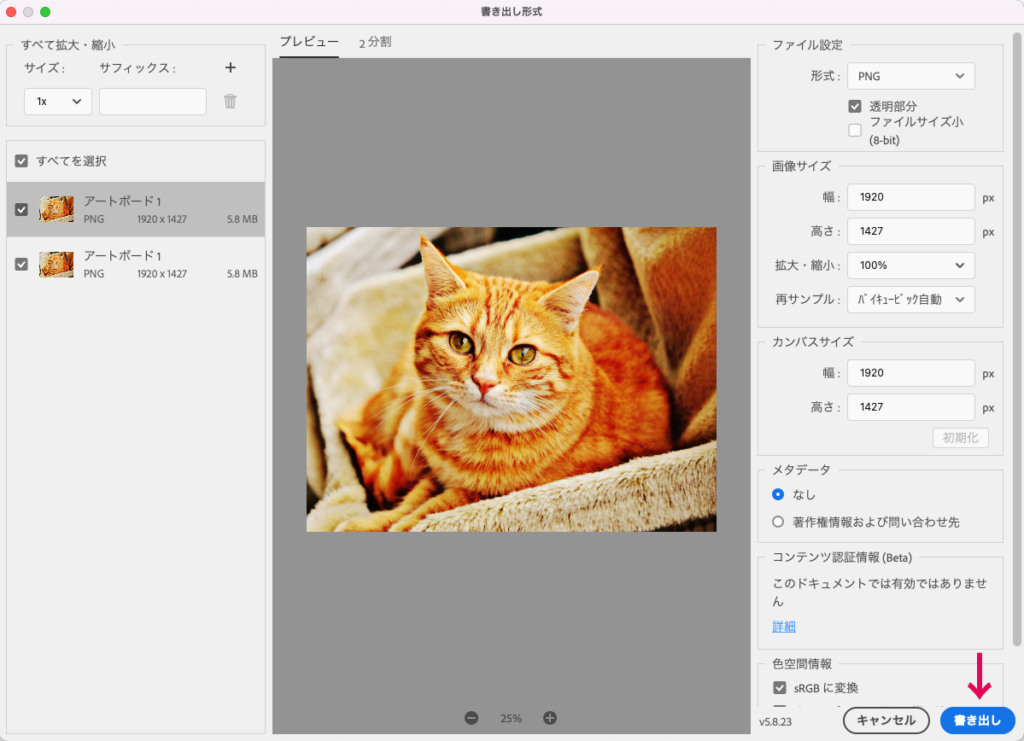
書き出し形式ウィンドウが表示されるので、書き出すアートボードにチェックが入っていることを確認し、右下の「書き出し」ボタンをクリックします。

画像を書き出すフォルダを選択して「保存」ボタンをクリックすれば書き出しは完了です。


