Google Chromeの便利なショートカットキーまとめ

Google Chromeを操作する時に、覚えていると便利なキーボードのショートカットをまとめました。
ページの表示に関するショートカットキー
ChromeでWebサイトを閲覧する際に使用すると便利なショートカットです。
| Windows | Mac | |
|---|---|---|
| 1ページ戻る | Alt+← | Command+← |
| 1ページ進む | Alt+→ | Command+→ |
| ページを下へ1段回スクロールする | SPACE | SPACE |
| ページを上へ1段回スクロールする | SPACE+Shift | SPACE+Shift |
| ページの先頭へ移動する | HOME | fn+← |
| ページの最後へ移動する | END | fn+→ |
| アドレスバーにカーソルを移動する | Ctrl+L | Command+L |
| ページを更新する | F5 | Command+R |
| テキストサイズを大きくする | Ctrl++ | Command++ |
| テキストサイズを小さくする | Ctrl+- | Command+- |
| テキストサイズを標準設定にする | Ctrl+0 | Command+0 |
| ページ内を検索する | Ctrl+F | Command+F |
| 検索結果の次の位置へ移動する | Ctrl+G | Command+G |
| 検索結果の前の位置へ移動する | Ctrl+Shift+G | Command+Shift+G |
| ホーム(初期画面)へ移動する | Alt+HOME | Command+Shift+H |
| 全画面表示に切り替える | F11 | Command+Control+F |
ページを戻す/進む
Webサイトのリンクなどでページ遷移した前のページに戻る(進む)操作のショートカットキーです。

1ページ戻る
Windows:[Alt]+[←]
Mac:[Command]+[←]
1ページ進む
Windows:[Alt]+[→]
Mac:[Command]+[→]
ブラウザのボタンをクリックするのと同じ操作を[Alt]キー(Macは[Command]キー)と矢印キーを組み合わせたショートカットで簡単に実行できます。
ページをスクロールする
マウスやスクロールバーを使用しなくても、「SPACE」キーなどのショートカットキーを使用すれば簡単にページをスクロールすることができます。
[SPACE] ページを1画面ずつ下へスクロール
[Shift]+[SPACE] ページを1画面ずつ上へスクロール
ページの先頭、最後へ移動するのもショートカットなら簡単です。
ページの先頭へ移動
Windows:[HOME]
Mac:[fn]+[←]
ページの最後へ移動
Windows:[END]
Mac:[fn]+[→]
ページを更新する(再読み込み)
表示してるページを最新の状態にするために使用するショートカットキーです。Webサイトを作成しているときにも多用します。

Windows:[F5]
Mac:[Command]+[R]
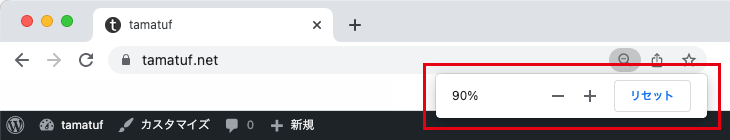
テキストサイズを変更する
ブラウザで表示するテキストのサイズを変更するショートカットキーです。

テキストを拡大
Windows:[Ctrl]+[+]
Mac:[Command]+[+]
テキストを縮小
Windows:[Ctrl]+[-]
Mac:[Command]+[-]
テキストサイズを元に戻す
Windows:[Ctrl]+[0]
Mac:[Command]+[0]
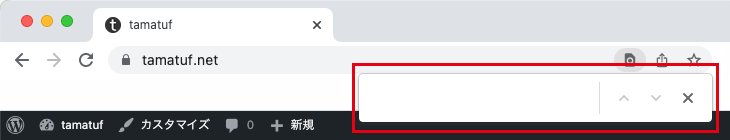
ページ内検索
ページ内の文字をキーワード検索する操作に関するショートカットキーです。

検索バーを表示する
Windows:[Ctrl]+[F]
Mac:[Command]+[F]
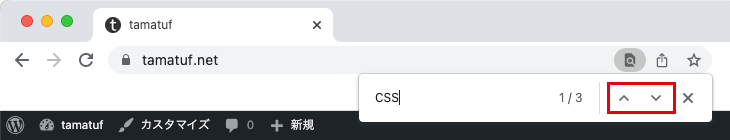
検索結果の文字の表示位置までの移動もショートカットキーで簡単に行えます。

検索結果の次の位置へ移動する
Windows:[Ctrl]+[G]
Mac:[Command]+[G]
検索結果の前の位置へ移動する
Windows:[Ctrl]+[Shift]+[G]
Mac:[Command]+[Shift]+[G]
ホーム(初期画面)へ移動する
ブラウザを開くと最初に表示されるホーム画面へ移動するショートカットキーです。
Windows:[Alt]+[HOME]
Mac:[Command]+[Shift]+[H]
全画面表示に切り替える
ブラウザを全画面表示に切り替えるショートカットキーです。
Windows:[F11]
Mac:[Command]+[Control]+[F]
同じショートカット、または[esc]キーで全画面表示を解除できます。
ウィンドウとタブの操作に関するショートカットキー
Chromeのブラウザウィンドウやタブの操作に関するショートカットです。
| Windows | Mac | |
|---|---|---|
| 新しいウィンドウを開く | Ctrl+N | Command+N |
| シークレットモードで新しいウィンドウを開く | Ctrl+Shift+N | Command+Shift+N |
| 現在のウィンドウを閉じる | Alt+F4 | Command+Shift+W |
| 新しいタブを開く | Ctrl+T | Command+T |
| タブを閉じる | Ctrl+W | Command+W |
| 閉じたタブを再度開く | Ctrl+Shift+T | Command+Z |
| 右のタブに移動する | Ctrl+Tab | Control+Tab Command+Option+→ |
| 左のタブに移動する | Ctrl+Shift+Tab | Control+Shift+Tab Command+Option+← |
| 指定したタブへ移動する | Ctrl+数字 | Command+数字 |
ウィンドウを開く/閉じる
Chromeのウィンドウを開く・閉じる操作はショートカットキーで簡単に行えます。
新しいウィンドウを開く
Windows:[Ctrl]+[N]
Mac:[Command]+[N]
現在のウィンドウを閉じる
Windows:[Alt]+[F4]
Mac:[Command]+[Shift]+[W]
タブを開く/閉じる
ウィンドウではなくタブを開く・閉じる操作もショートカットキーで簡単に行えます。
新しいタブを開く
Windows:[Ctrl]+[T]
Mac:[Command]+[T]
タブを閉じる
Windows:[Ctrl]+[W]
Mac:[Command]+[W]
間違ってタブを閉じてしまった場合も、ショートカットキーですぐに再表示できます。
閉じたタブを再度開く
Windows:[Ctrl]+[Shift]+[T]
Mac:[Command]+[Z]
タブを移動する
複数のタブを開いている際に、ショートカットキーで表示するタブを切り替えることもできます。
右のタブに移動する
Windows:[Ctrl]+[Tab]
Mac:[Control]+[Tab]
左のタブに移動する
Windows:[Ctrl]+[Shift]+[Tab]
Mac:[Control]+[Shift]+[Tab]
Macの場合、[Command]+[Option] キーと矢印キーを合わせる事で、左右のタブへ移動することができます。
Chrome操作に関するショートカットキー
Chromeの機能に関する操作のショートカットです。
| Windows | Mac | |
|---|---|---|
| 履歴を表示する | Ctrl+H | Command+Y |
| 履歴を消去する | Ctrl+Shift+Delete | Command+Shift+Delete |
| ブックマークに追加する | Ctrl+D | Command+D |
| ページを印刷する | Ctrl+P | Command+P |
| ページを保存する | Ctrl+S | Command+S |
| ダウンロードページを開く | Ctrl+J | Command+Shift+J |
| HTMLソースを開く | Ctrl+U | Command+Option+U |
| デベロッパーツールを開く | Ctrl+Shift+J | F12 |
閲覧履歴を表示/消去する
閲覧履歴を表示したり、消去するショートカットキーです。
履歴を表示する
Windows:[Ctrl]+[H]
Mac:[Command]+[Y]
履歴を消去する
Windows:[Ctrl]+[Shift]+[Delete]
Mac:[Command]+[Shift]+[Delete]
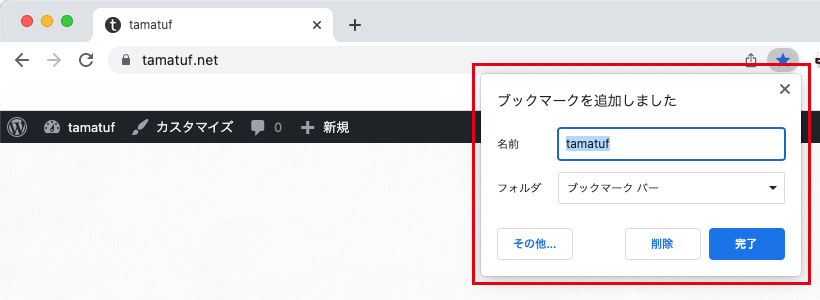
ブックマークに追加する
ページをブックマークするショートカットキーです。

Windows:[Ctrl]+[D]
Mac:[Command]+[D]
ページを印刷する
閲覧しているページを印刷するためのプレビューを表示します。
Windows:[Ctrl]+[P]
Mac:[Command]+[P]
ページを保存する
ページの保存では、表示しているWebサイトのHTMLファイルをダウンロードすることができます。
Windows:[Ctrl]+[S]
Mac:[Command]+[S]
ダウンロードページを開く
Webサイトからダウンロードしたファイルの履歴を閲覧することができます。
一覧から再度ダウンロードすることもできます。
Windows:[Ctrl]+[J]
Mac:[Command]+[Shift]+[J]

HTMLソースを開く
閲覧中のページのHTMLソースを表示することができます。
Windows:[Ctrl]+[U]
Mac:[Command]+[Option]+[U]

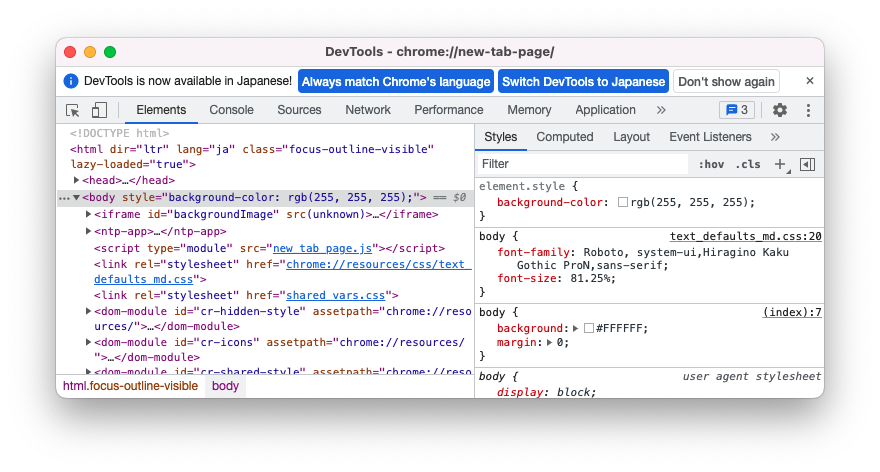
デベロッパーツールを開く
Web開発で使用するデベロッパーツールを開きます。HTMLソースの確認だけでなく、画面上でデザインの修正なども可能です。
Windows:[Ctrl]+[Shift]+[J]
Mac:[F12]

その他にもたくさんの便利なショートカットが用意されています。