Search & Filterで絞り込み検索を作成する方法

Search & Filterを使用して、絞り込み検索可能なサイト内検索を設置する方法の備忘録です。
Search & Filterは、サイト内検索を簡単に設置できる無料のWordPressプラグインです。
定番のキーワード検索だけでなく、「カテゴリー」「タグ」などを組み合わせた絞り込み検索フォームが設置できます。

Search & Filterのインストール
はじめに、Search & FilterをWordPressにインストールします。
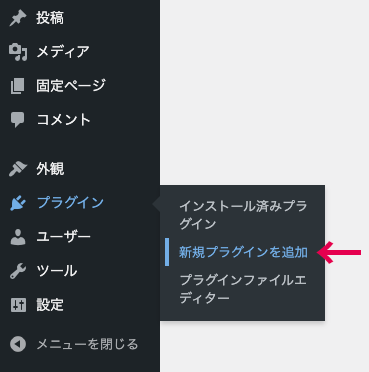
WordPressの管理画面から、左メニューの「プラグイン」>「新規プラグインを追加」をクリックします。

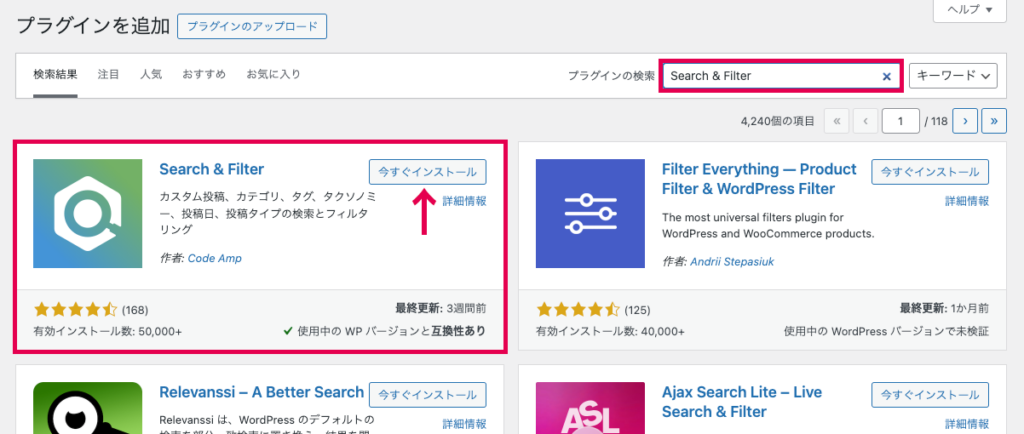
右上の検索窓に「Search & Filter」と入力すると、一覧にプラグインが表示されるので「今すぐインストール」をクリックします。

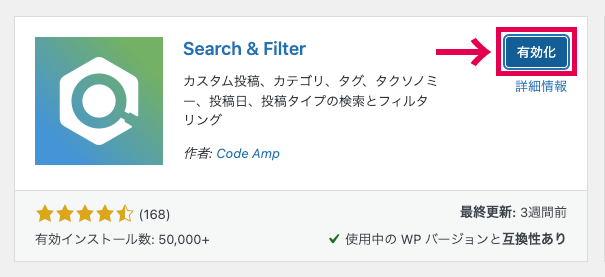
インストールが完了したら、続けて「有効化」をクリックします。

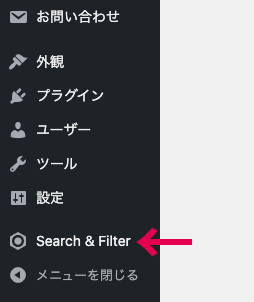
有効化して、左メニューに「Search & Filter」が追加されたら準備は完了です。

検索フォームを設置する
Search & Filterをインストールしたら、検索フォームを表示するためのショートコードを準備します。
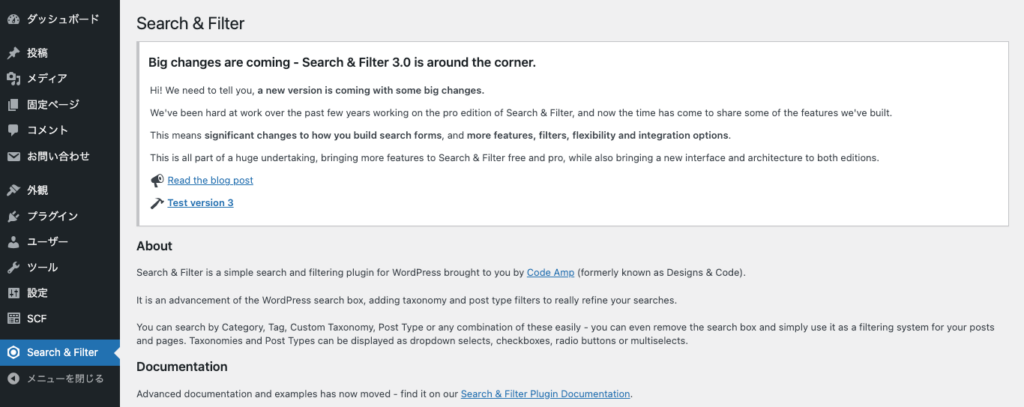
左メニューの「Search & Filter」をクリックして、Search & Filterの設定画面を開きます。

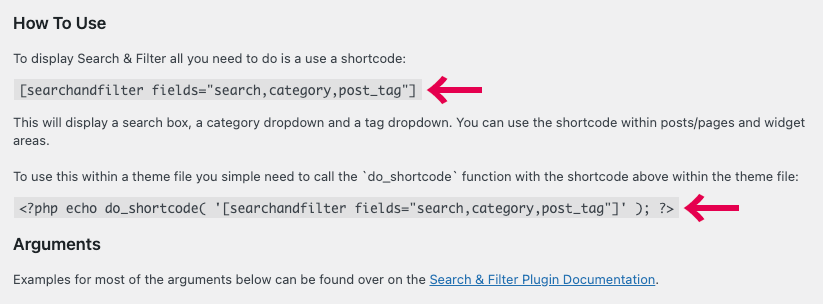
ページを下にスクロールすると「How To Use」に検索フォームを表示するためのショートコードがあるので、コピーして該当箇所に貼り付けます。

固定ページなど、WordPressのページ内に設置したい場合は、ショートコードをそのまま貼り付けます。
[searchandfilter fields="search,category,post_tag"]WordPressのページではなく、「searchform.php」などのテンプレートファイルに記入する場合は、その下に記載されているPHPのコードを使用します。
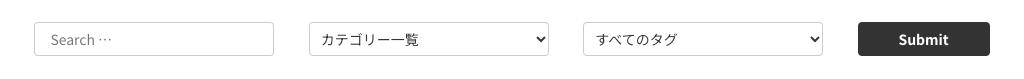
<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag"]' ); ?>ページを確認すると、キーワード、カテゴリー、タグのシンプルな検索フォームと送信ボタンが表示されています。

出力されたコードに合わせてCSSを設定すれば、検索フォームの完成です。
検索結果ページは、テーマごとに異なり「search.php」や「archive.php」で表示されます。
検索フォームのカスタマイズ
表示する検索フォームは、ショートコードを変更することでカスタマイズできます。
デフォルトのfieldsの値は、「search」で検索ボックス、「category」でカテゴリー一覧、「post_tag」でタグをそれぞれ表示しています。
例えば、カテゴリーのみ表示したい場合は、fieldsの値に「category」だけ設定します。
[searchandfilter fields="category"]
同様に、タグのみ表示したい場合は、「post_tag」だけ設定します。
複数のフォームを表示したい場合は、「,(カンマ)」区切りで設定します。例えば、キーワードとカテゴリーを表示する場合は、「search,category」と設定します。
[searchandfilter fields="search,category"]
カスタム投稿のタクソノミーを表示したい場合は、タクソノミー名を設定します。
[searchandfilter fields="tax-name"]
「tax-name」の部分に、表示したいタクソノミー名を指定します。
送信ボタンのカスタマイズ
送信ボタンはsubmit_labelに値を設定することで、デフォルトの「Submit」から変更が可能です。
[searchandfilter fields="search,category,post_tag" submit_label="検索"]
送信ボタンのテキストが「送信」に変更されました。
表示テキストのカスタマイズ
キーワード検索
キーワード検索のフォーム内にデフォルトで表示されている「Search…」は、search_placeholderで変更が可能です。
[searchandfilter fields="search" search_placeholder="キーワード"]

キーワード検索の「Search…」が「キーワード」に変更されました。
カテゴリー、タグ
カテゴリーとタグのプルダウンの先頭に表示されているデフォルトのテキストは、all_items_labelsで変更が可能です。
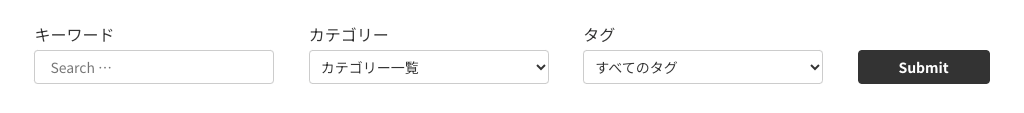
[searchandfilter fields="search,category,post_tag" all_items_labels=",カテゴリー,タグ"]
カテゴリーの「カテゴリー一覧」と、タグの「すべてのタグ」の文字が変更されました。
キーワード検索など複数のフォームに設定する場合は、「,(カンマ)」で区切ることで順に設定することができます。
ラベルを表示する
各フォームにheadingsでラベルを設定して見出しをつけることができます。
[searchandfilter fields="search,category,post_tag" headings="キーワード,カテゴリー,タグ"]
複数のフォームに設定する場合は、fieldsに合わせて各値を「,(カンマ)」で区切ります。
フォームの形式を変更する
カテゴリーとタグは、デフォルトではプルダウンで表示されていますが、typesでフォームの形式を変更することができます。
typesの設定がない場合は、「select」がデフォルトになりプルダウンメニューの形式で表示されます。
チェックボックス
検索フォームの形式をチェックボックスにする場合は、typesに「checkbox」を指定します。
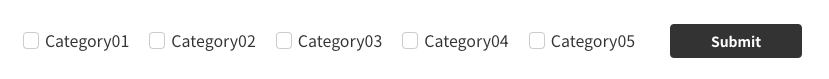
[searchandfilter fields="category" types="checkbox"]
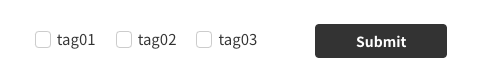
[searchandfilter fields="post_tag" types="checkbox"]
ラジオボタン
検索フォームの形式をラジオボタンにする場合は、typesに「radio」を指定します。
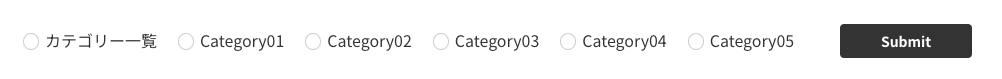
[searchandfilter fields="category" types="radio"]
[searchandfilter fields="post_tag" types="radio"]
ラジオボタンは、チェックボックスのように複数の項目を選択することができないので、全選択するための「カテゴリー一覧」と「すべてのタグ」が表示されます。
全選択部分のテキストは、all_items_labelsで変更することができます。
[searchandfilter fields="category" types="radio" all_items_labels="すべてのカテゴリー"]
複数のフォームの形式を変更する
複数フォームの形式を変更したい場合は、「,(カンマ)」で区切ることで順に設定することができます。
[searchandfilter fields="search,category,post_tag" types=",select,checkbox"]
キーワード検索部分は空欄にして、「,(カンマ)」で区切ります。
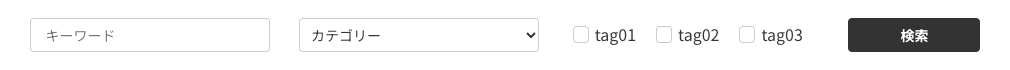
サンプルのコード
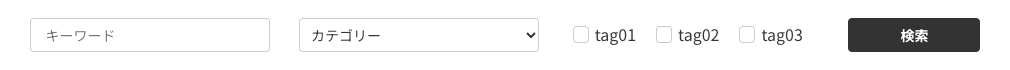
冒頭で紹介したサンプルのショートコードです。
[searchandfilter fields="search,category,post_tag" types=",select,checkbox" all_items_labels=",カテゴリー," submit_label="検索" search_placeholder="キーワード"]
各パラメータを組み合わせることで、好みの検索フォームが作成できます。