WordPressプラグインBreadcrumb NavXTでパンくずリストを表示する方法

簡単にパンくずリストを表示できるWordPressプラグイン、Breadcrumb NavXTの使い方の備忘録です。
プラグインをインストールする
はじめに、Breadcrumb NavXTをWordPressにインストールします。
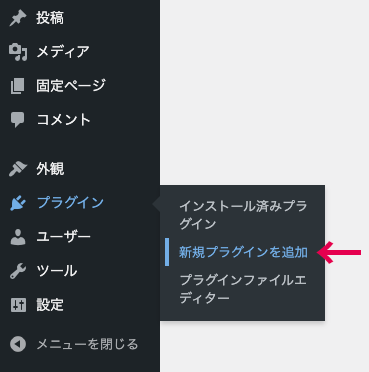
WordPressの管理画面から、左メニューの「プラグイン」>「新規プラグインを追加」をクリックします。

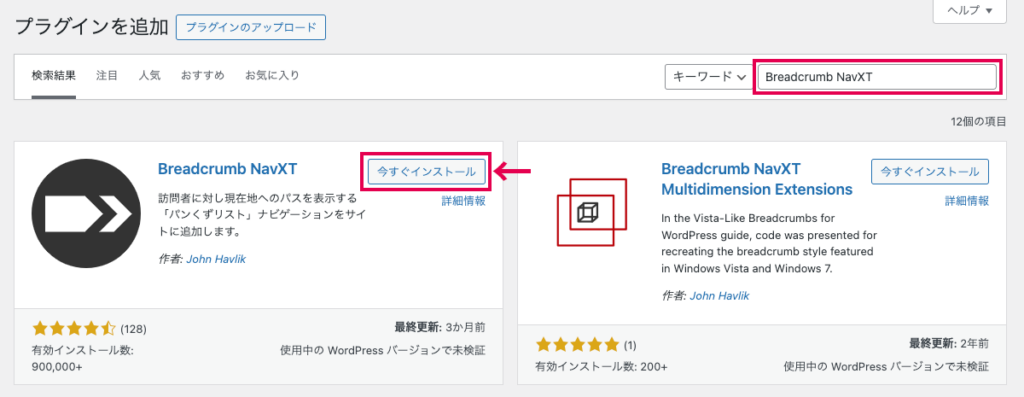
右上の検索窓に「Breadcrumb NavXT」と入力すると、プラグインが表示されるので「今すぐインストール」ボタンをクリックします。

インストールが完了したら、続けて「有効化」をクリックします。

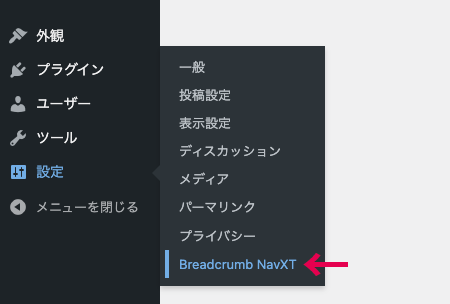
有効化すると、管理画面左メニューの「設定」に「Breadcrumb NavXT」が追加されます。

パンくずリストを表示する
「Breadcrumb NavXT」を有効化したら、テンプレートのパンくずリストを表示したい箇所に下記のコードを記入します。
<?php
if ( function_exists( 'bcn_display' ) ) {
bcn_display();
}
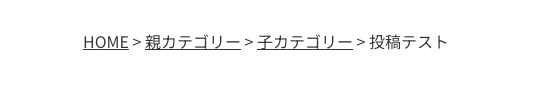
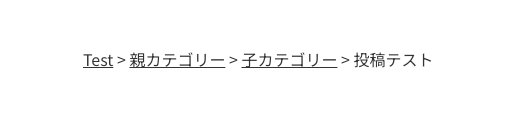
?>ブラウザで投稿のページを確認すると、トップページとカテゴリーへのリンクを含んだパンくずリストが表示されました。

CSSは、サイトのデザインに合わせて設定してください。
ページネーションのカスタマイズ
Breadcrumb NavXTでは、表示するテキストや矢印のデザインを自由に変更することができます。
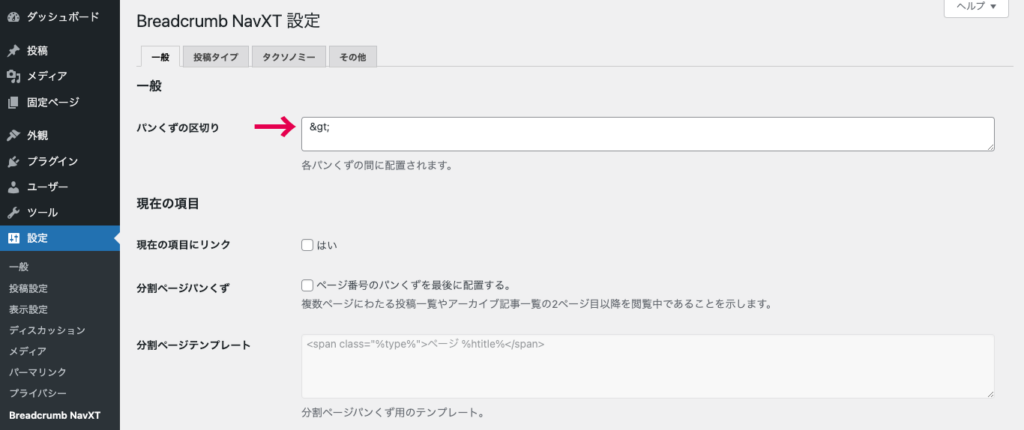
「設定」から「Breadcrumb NavXT」をクリックして、設定画面を開きます。
パンくずの区切り
パンくずのテキスト間に入る矢印は、デフォルトでは「>」が設定されています。

「パンくずの区切り」の入力欄から、矢印を変更することができます。
ホームページのテキスト
ホームページのテキストは、デフォルトではサイトタイトルが表示されています。
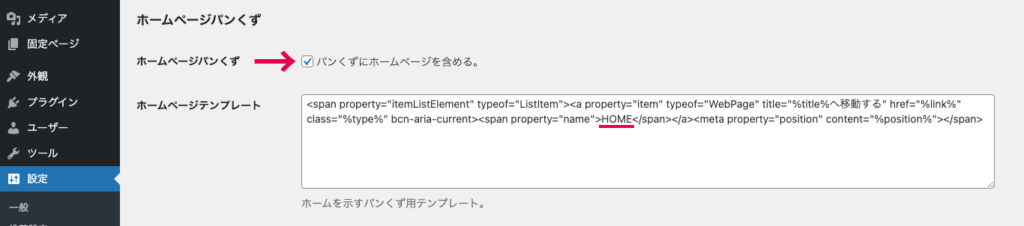
サイトタイトルの部分は、ホームページテンプレートから変更することができます。
「パンくずにホームページを含める。」にチェックを入れた状態で、テンプレートコードの中の「%htitle%」の部分を変更します。

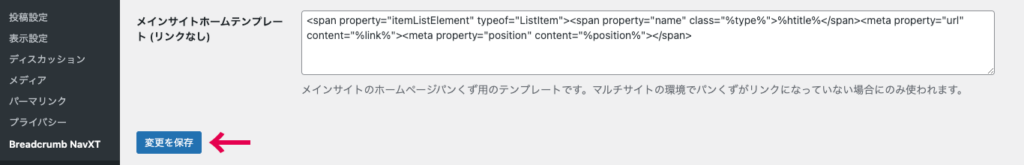
変更後は、ページ下の「変更を保存」ボタンをクリックして設定を保存します。

簡単に、テキストをカスタマイズしたパンくずリストを作成することをできました。