WordPressでfaviconを設定する方法

favicon(ファビコン)とは「favorite icon」の略語で、ブラウザのタブやブックマークのリストに表示されるアイコンのことです。

通常は、headerにicoファイルを読み込んで表示させますが、WordPress4.3以降のバージョンでは管理画面のカスタマイズから簡単に設定することができます。
faviconを用意する
faviconとして使用する512 × 512ピクセル以上の正方形の画像を準備します。画像は「favicon.ico」ではなく「favicon.png」など、通常の画像ファイルを使用します。

faviconを設定する
画像の準備ができたら、WordPressの管理画面からfaviconを設定していきます。
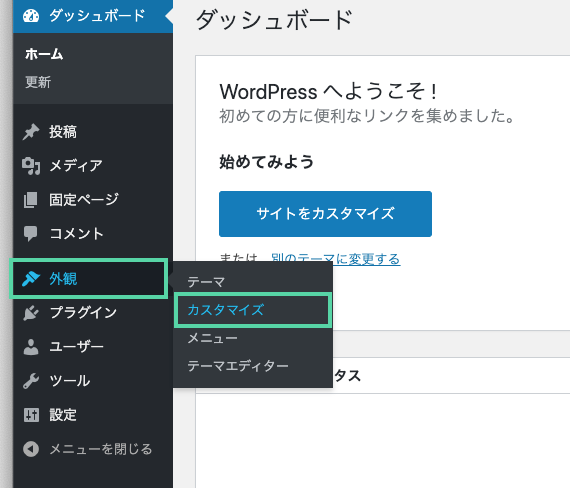
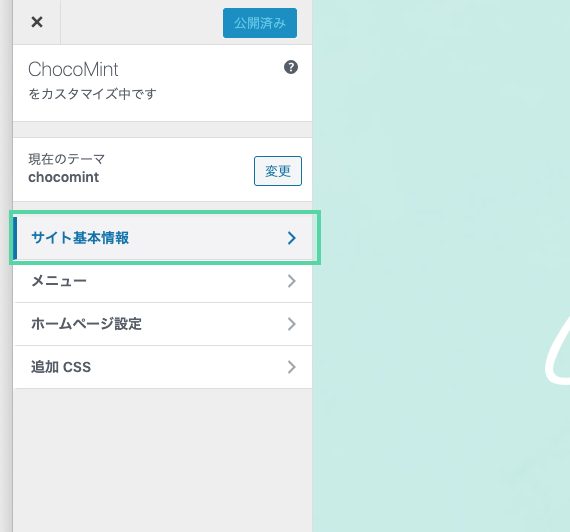
「外観」の「カスタマイズ」をクリックします。

左側のメニューの「サイト基本情報」をクリックします。

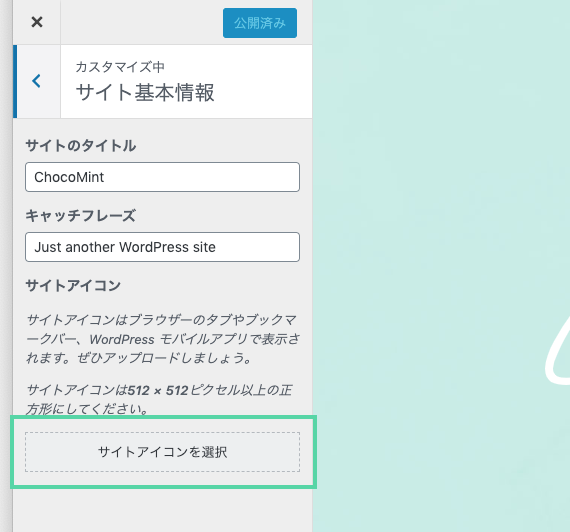
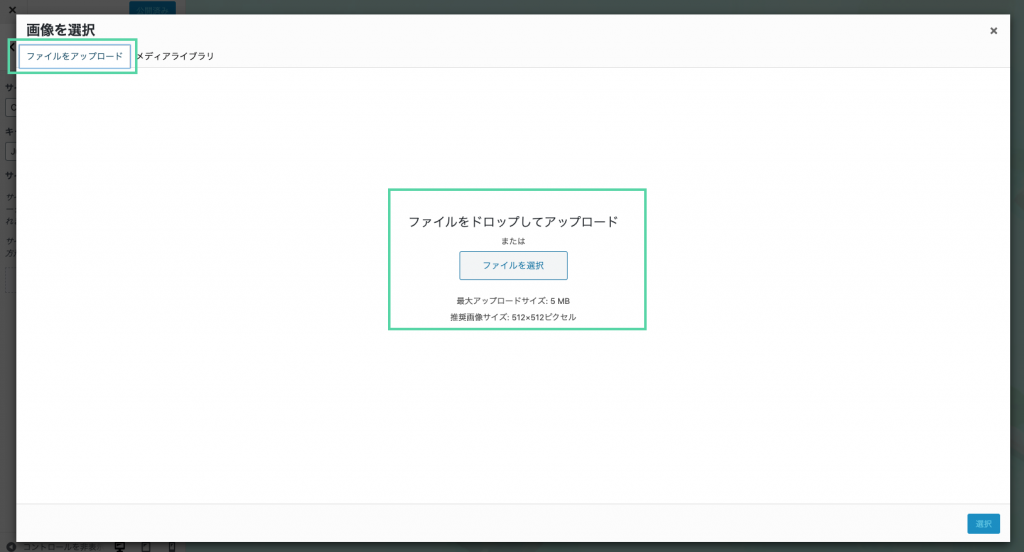
一番下の「サイトアイコンを選択」をクリックして、「ファイルをアップロード」から、作成したfaviconをアップロードします。


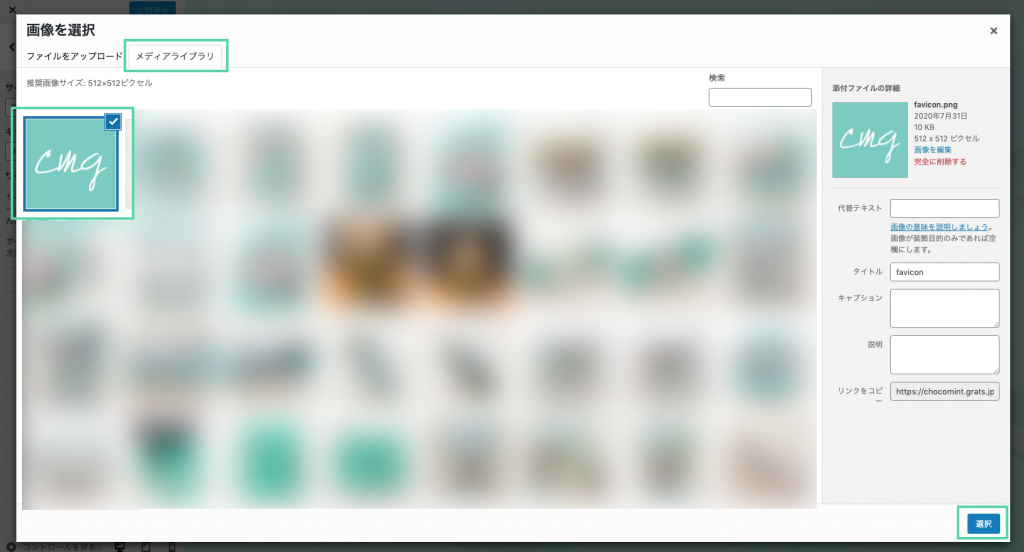
アップロードすると「メディアライブラリ」に追加されるので、チェックが付いていることを確認し、「選択」をクリックします。

設定したfaviconが表示されるので、確認して「公開」をクリックして完了です。

作成したfaviconを表示することができました。
favicon.icoなど特殊な画像を用意せず、コードの記入も必要なく、簡単にfaviconを設置できました。

ブラウザで複数のタブを表示していたり、ブックマークに表示した際に、サイトがどれかわかりやすくなるといったメリットもあるので、設置しておきたいデザインの一つです。