WordPressでOGPとTwitterカードをプラグイン無しで設定する方法

WordPressでプラグインを使わずにOGPとTwitterカードを設定をする方法の備忘録です。
OGP設定とは
OGPとは「Open Graph Protcol」の略で、FacebookなどのSNSでブログ記事などのWEBページをシェアした際に、設定したタイトルやイメージ画像、詳細などを表示するための設定です。
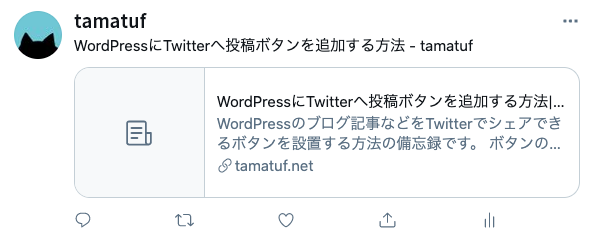
例えば、OGPを設定したページをシェアした場合、下記のように画像付きのカードで表示することができます。

OGPの設定
まずは、 OGPを使用することを宣言するための設定を記述します。
prefix属性の追加
OGPを使用するためには、<head>要素にprefix属性を追加する必要があります。
TOPページであれば「website」、TOP以外のページでは「article」を入力します。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#"><head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">metaタグの設定
OGPに表示する内容は、Webサイトのheader部分に<meta>タグで記述することで設定できます。
<meta property="og:url" content=" ページのURL " />
<meta property="og:type" content=" ページのタイプ " />
<meta property="og:title" content=" ページのタイトル " />
<meta property="og:description" content=" ページの説明文 " />
<meta property="og:image" content=" サムネイル画像のURL " />
<meta property="og:site_name" content=" サイト名 " />content部分に、ページごとの情報が入ります。
og:url(ページURL)
OGPを設定するWebページのURLを指定します。
URLは、相対パスではなく絶対パスで記述します。
og:type(ページのタイプ)
ページの種類を指定します。設定したタイプによって、SNS上での表示形式が変わります。
下記のようなタイプがあります。
- website: WebサイトのTOPページ
- blog: ブログのトップページ
- article: 記事ページなど、WebサイトのTOP以外のページ
- product: 製品の紹介ページ
og:title(ページのタイトル)
ページのタイトルを指定します。
通常はサイトのものと同じ内容を設定します。文字数は20文字以内が適切とされています。
og:description(ページの説明文)
ページの説明文を指定します。文字数は80〜90文字が適切とされています。
og:image(サムネイル画像のURL)
SNS上でシェアされた際に表示する画像を指定します。画像のURLも絶対パスで指定します。
Facebookでは、画像サイズを1200×630px(比率 1.91:1)を推奨しています。
og:site_name(サイト名)
ページのサイト名を記述します。
サイト名やブランド情報は「og:title」ではなく、この「og:site_name」に設定します。
Twitterカードとは
Twitterカードは、Twitter用のOGP設定です。設定すると、WebページをTwitterで呟いた際に、設定した画像などが表示されるようになります。

Twitterカードの設定
Twitterカードも、OGPと同様にheader部分に<meta>タグで記述することで設定できます。
<meta name="twitter:card" content=" カード種類 " />
<meta name="twitter:site" content=" @Twitterユーザー名 " />twitter:cardには、Twitter上での表示タイプを指定します。
カードは全部で4種類あり、目的に合わせて使い分けます。
- summary: 小型のアイキャッチ画像と、ページのタイトル、説明文を表示できるカード
- summary_large_image: summaryより大きなアイキャッチ画像を表示できるカード
- app: アプリの情報のほか、ダウンロードページへのリンクを設定できるカード
- player: ビデオなどの動画や音声を再生できるカード
WordPressで設定する
OGPもTwitterカードの設定も、WordPressのfunctions.phpから設定することができます。
function my_meta_ogp() {
if( is_front_page() || is_home() || is_singular() ){
global $post;
$ogp_title = '';
$ogp_descr = '';
$ogp_url = '';
$ogp_img = '';
$insert = '';
if( is_front_page() || is_home() ) {
$ogp_title = get_bloginfo('name');
$ogp_descr = get_bloginfo('description');
$ogp_url = home_url();
} elseif ( is_singular() ) {
setup_postdata($post);
$ogp_title = $post->post_title;
$ogp_descr = mb_substr(get_the_excerpt(), 0, 90);
$ogp_url = get_permalink();
wp_reset_postdata();
}
$ogp_type = ( is_front_page() || is_home() ) ? 'website' : 'article';
if ( is_singular() && has_post_thumbnail() ) {
$ps_thumb = wp_get_attachment_image_src( get_post_thumbnail_id(), 'full');
$ogp_img = $ps_thumb[0];
} else {
$ogp_img = 'サムネイル画像のURL';
}
//OGP
$insert .= '<meta property="og:url" content="'.esc_url($ogp_url).'" />';
$insert .= '<meta property="og:type" content="'.$ogp_type.'" />';
$insert .= '<meta property="og:title" content="'.esc_attr($ogp_title).'" />';
$insert .= '<meta property="og:description" content="'.esc_attr($ogp_descr).'" />';
$insert .= '<meta property="og:image" content="'.esc_url($ogp_img).'" />';
$insert .= '<meta property="og:site_name" content="'.esc_attr(get_bloginfo('name')).'" />';
//Twitter
$insert .= '<meta name="twitter:card" content="summary" />';
$insert .= '<meta name="twitter:site" content="@Twitterユーザー名" />';
echo $insert;
}
}
add_action('wp_head','my_meta_ogp');
上記コードの2点を設定するWebページに合わせて書き換えます。
サムネイル画像設定
$ogp_imgに、TOPページとサムネイルがないときに表示する画像のURLを絶対パスで設定します。
Twitterアカウント名を設定
meta name="twitter:site"に、Twitterのアカウント名を@マークも含めて設定します。
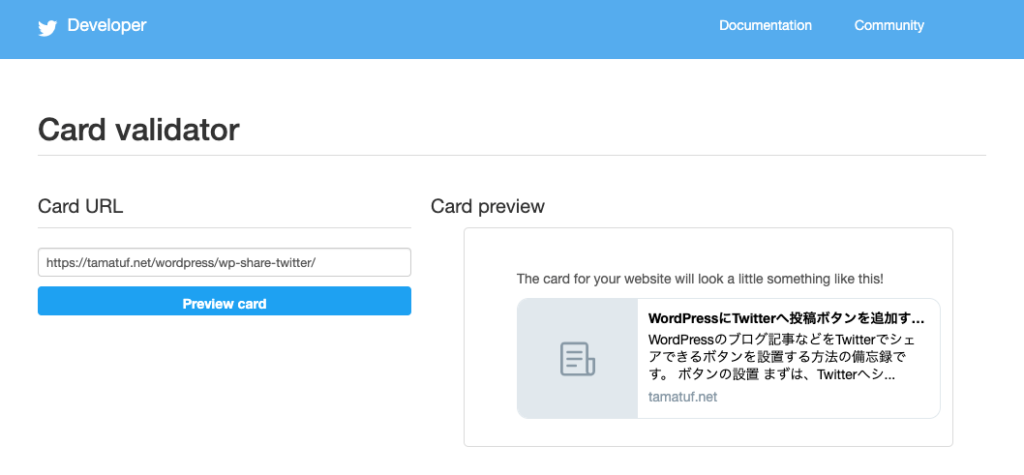
表示の確認
Twitterカードは、Twitterが提供している「Card validator」というサイトでツイートされた際の表示結果を確認することができます。URLを入力して「Preview Card」をクリックすると、Twitterでの表示が右側に再現されます。

Facebookでの表示は、シェアデバッガーで確認できます。Twitterと同様、URLを入力して表示結果を確認することができます。
アイキャッチ画像
シェアした際の画像のタイムライン上での表示を確認することができます。画像をドラッグ&ドロップすると、各表示タイプでの表示がシミュレートされます。



