Custom Taxonomy Orderでカテゴリーを任意の順番に並び替える方法

カテゴリーやタグの並び順を簡単に変更できるWordPressプラグイン「Custom Taxonomy Order」の使い方の備忘録です。
Custom Taxonomy Orderを使用すれば、カテゴリーやタグの表示順を簡単に変更することができます。
プラグインをインストールする
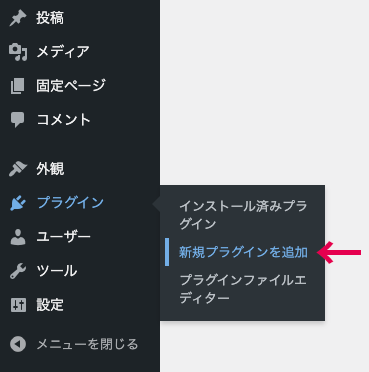
WordPressの管理画面から、左メニューの「プラグイン」>「新規プラグインを追加」をクリックします。

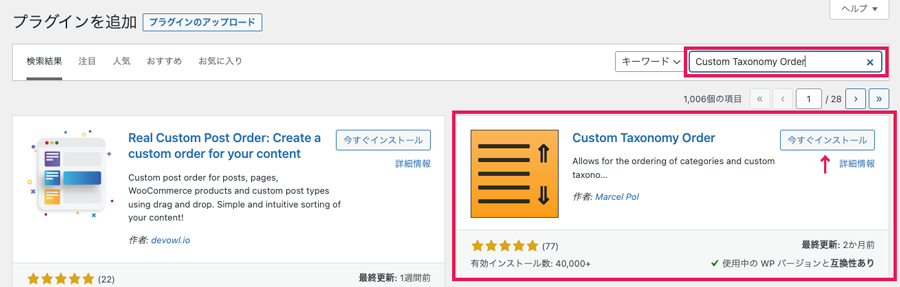
右上の検索窓に「Custom Taxonomy Order」と入力すると、一覧にプラグインが表示されるので「今すぐインストール」をクリックします。

一覧のトップにない場合は、下に少しスクロールすると表示されています。
インストールが完了したら、続けて「有効化」をクリックします。

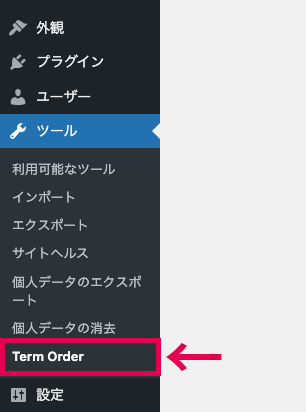
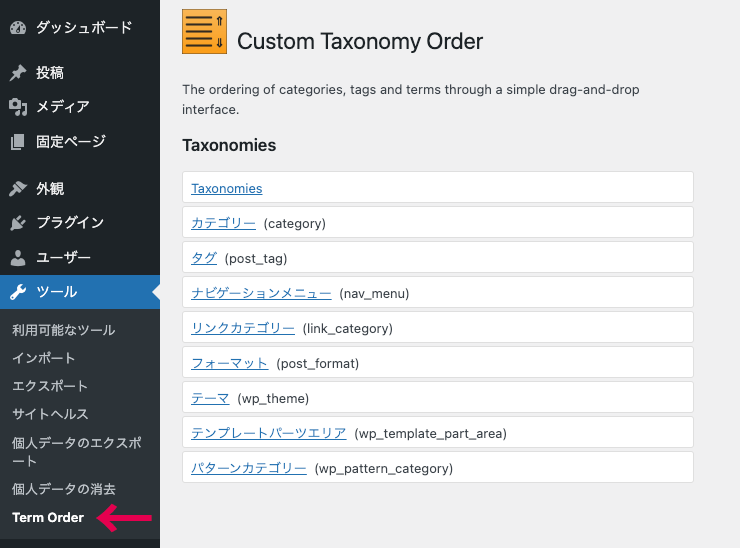
左メニューの「ツール」に「Term Order」が追加されたらインストールは完了です。

並び順を変更するカテゴリーの表示
並び替えを行うカテゴリーの表示例です。今回はget_categories()を利用して表示したカテゴリーの一覧を並び替えます。
<ul>
<?php
$categories = get_categories();
foreach( $categories as $category ){
echo '<li><a href="' . get_category_link( $category->term_id ) . '">' . $category->name . '</a></li>';
}
?>
</ul>デフォルトではカテゴリーの名前順に表示されています。
- Audition
- Dreamweaver
- Illustrator
- InDesign
- Lightroom
- Photoshop
- Premiere Pro
カテゴリーの並び順を設定する
表示したカテゴリーを任意の順に並び替えます。
管理画面左メニューの「ツール」から「Term Order」をクリックしてCustom Taxonomy Orderを開きます。

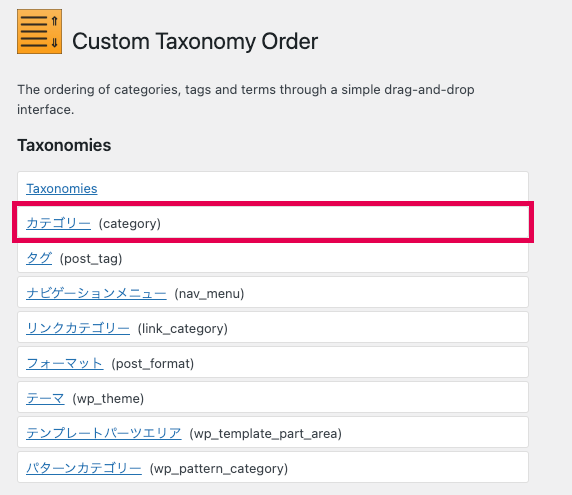
今回はカテゴリーを並び替えるので「カテゴリー」をクリックします。

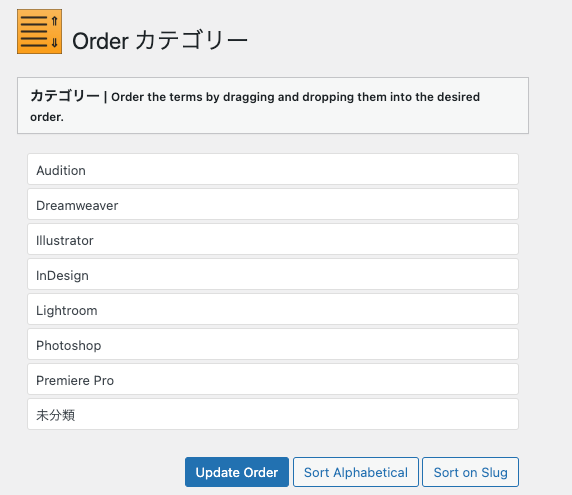
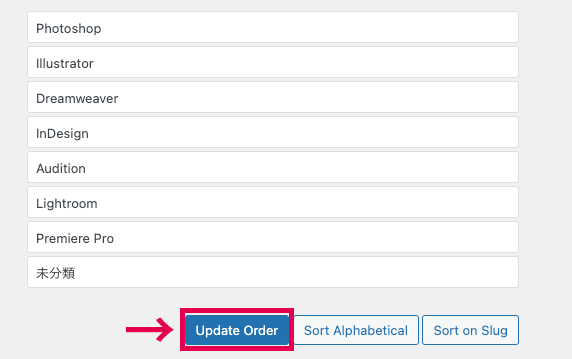
画面が切り替わり、現在のカテゴリーが表示されます。

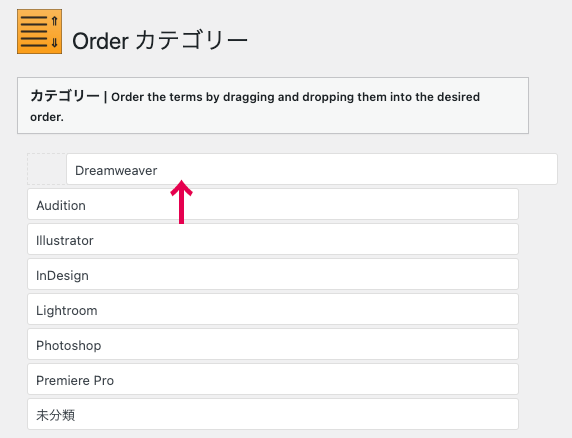
カテゴリーのバーをドラッグして並び替えます。

カテゴリー名やスラッグ名順にしたい場合は、下のボタンから並び替えも可能です。
並び替えできたら「Update Order」ボタンをクリックして、並び替えを保存します。

並び替えの設定
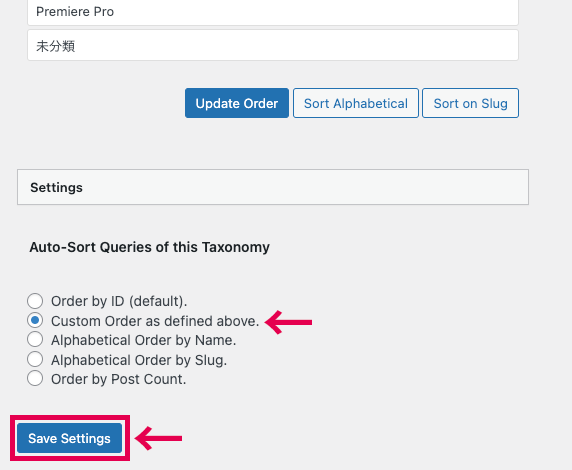
続いて画面下のSettingsで、並び替えの設定をします。

今回は任意の並び順にしたいため、「Custom Order as defined above.」を選択します。
「Save Settings」をクリックして設定を保存します。
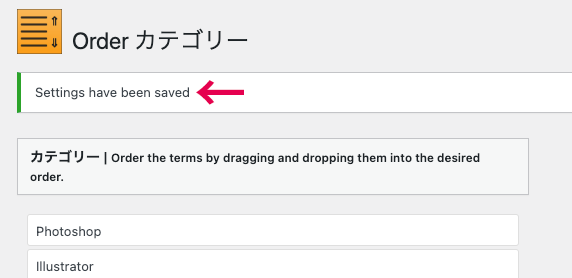
画面上部に「Settings have been saved」と表示されたら、並び替えは完了です。

カテゴリー一覧の表示を確認すると、並び替えの順序に変更されています。
- Photoshop
- Illustrator
- Dreamweaver
- InDesign
- Audition
- Lightroom
- Premiere Pro
カテゴリーを表示する際に、orderbyのコードでID順などの並びにすることはできますが、今回のように任意の順にしたい場合はプラグインが便利です。