Smart Custom Fieldsで作成したフィールドの値を投稿一覧で表示する方法

Smart Custom Fieldsで作成したカスタムフィールドの入力値を、トップページやカテゴリーページなどの投稿一覧で表示する方法の備忘録です。
Smart Custom Fieldsは、投稿や固定ページの管理画面上に、チェックボックスやラジオボタンなどを使用したカスタムフィールドを簡単に作成できるWordPressのプラグインです。
Smart Custom Fieldsのインストールと基本的な使い方は、下記の記事でまとめています。
一覧に表示するカスタムフィールド
サンプルとして商品情報のカスタムフィールドを作成します。
Smart Custom Fieldsを使用して、商品のタイトルと商品の説明を掲載している投稿に、価格と商品画像のカスタムフィールドを追加します。

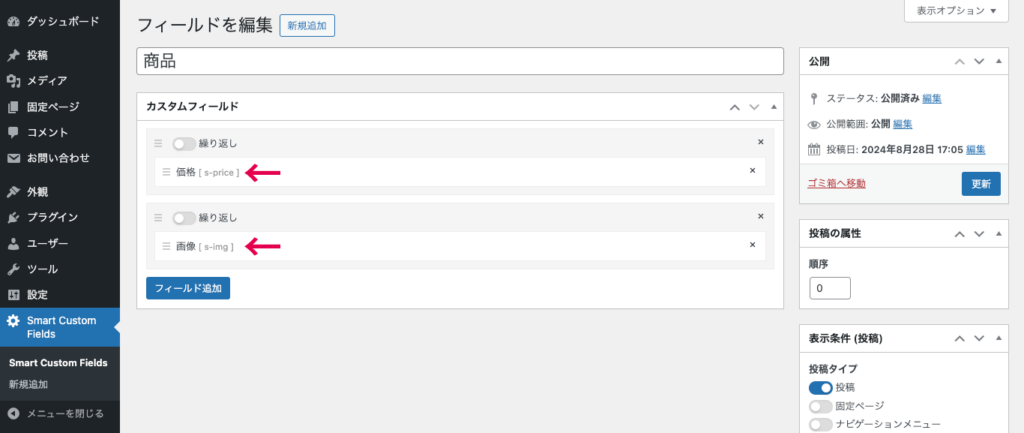
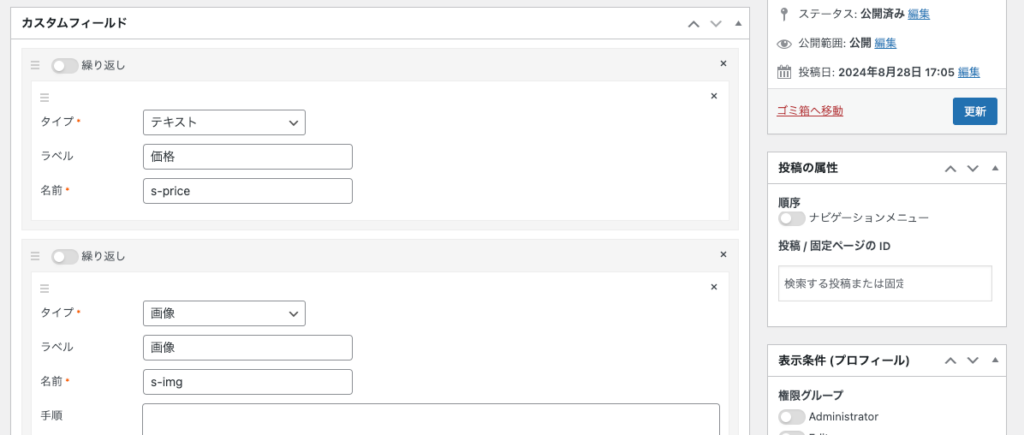
Smart Custom Fieldsで設定している各フィールドの値は下記の通りです。

「名前」に設定している値を元に、投稿一覧でフィールドの値を取得します。
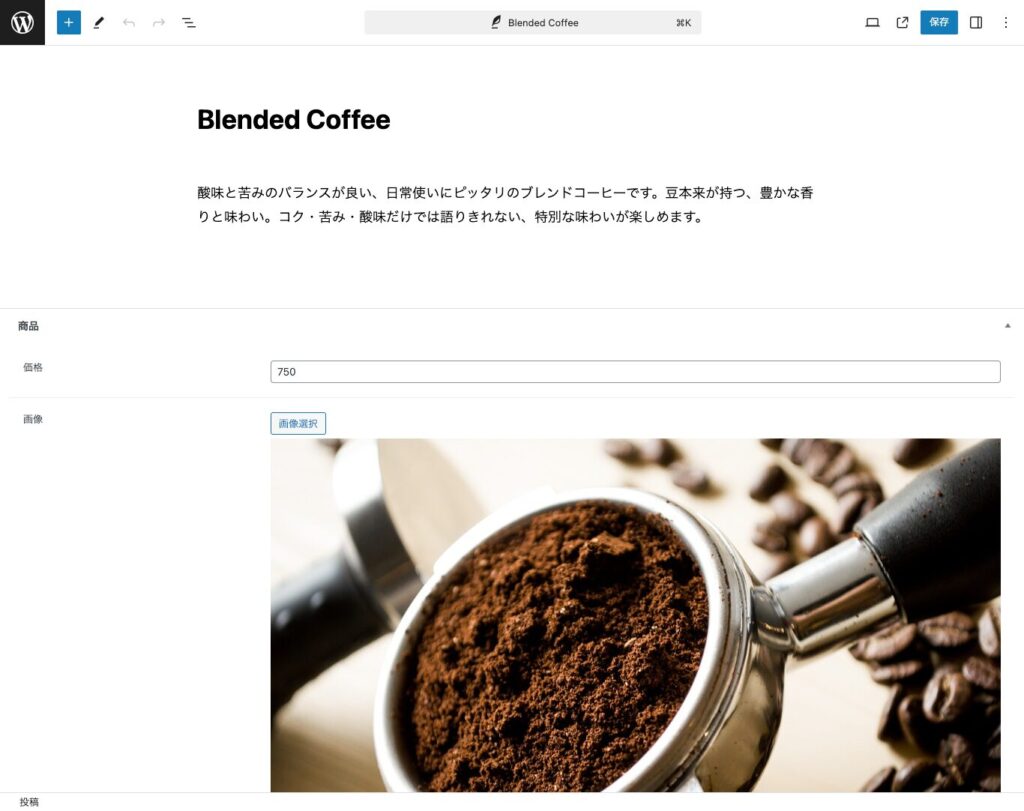
表示条件に「投稿」を選択して、投稿ページに価格と画像を追加します。

フィールドの値を表示する
トップページに投稿の一覧を表示するコードをテンプレートファイルに追記します。
以下のコードでは、通常のループ内にSmart Custom Fieldsで作成したカスタムフィールドの値を表示するコードを追加しています。
<?php
$args = array(
'post_type' => 'post',
'paged' => 1
);
$query = new WP_Query($args);
?>
<?php if ($query->have_posts()) : while ($query->have_posts()) : $query->the_post(); ?>
<?php
$s_img = SCF::get('s-img');
$s_price = SCF::get('s-price');
?>
<div class="article-item">
<?php if ($s_img): ?>
<div class="scf-img">
<?php echo wp_get_attachment_image($s_img,'full'); ?>
</div>
<?php endif; ?>
<div class="title"><?php the_title(); ?></div>
<?php the_content(); ?>
<?php if ($s_img): ?>
<div class="scf-price">
<?php echo $s_price; ?>
</div>
<?php endif; ?>
</div>
<?php
endwhile; endif;
wp_reset_postdata();
?>SCF::get(' ')でカスタムフィールドの各値を取得して、echoで出力しています。
値が入力されていた時だけif文でコードを表示するように設定してます。
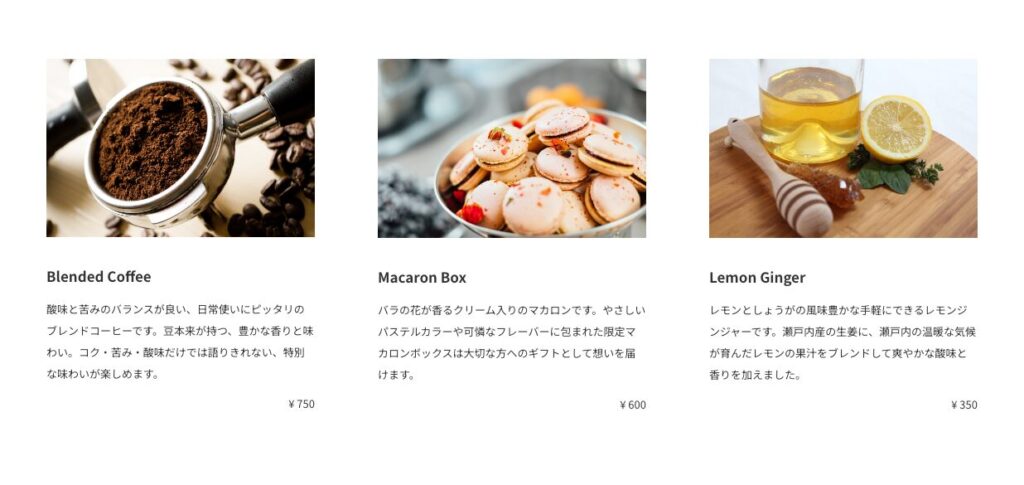
問題なければ、価格と画像が追加された投稿一覧が表示されます。