WP-PageNaviでページネーションを作成する方法

ページネーションを自動で作成してくれるWordPressプラグイン「WP-PageNavi」の使い方の備忘録です。
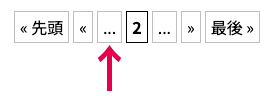
WP-PageNaviを利用して、下記のようなデザインのページネーションを作成します。
プラグインをインストールする
WP-PageNavi をWordPressにインストールします。
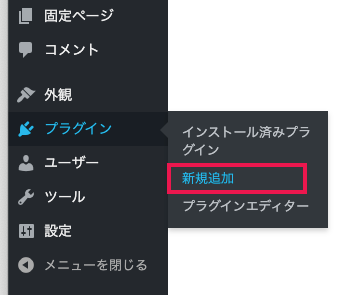
WordPressの管理画面から、左メニューの「プラグイン」>「新規追加」をクリックします。

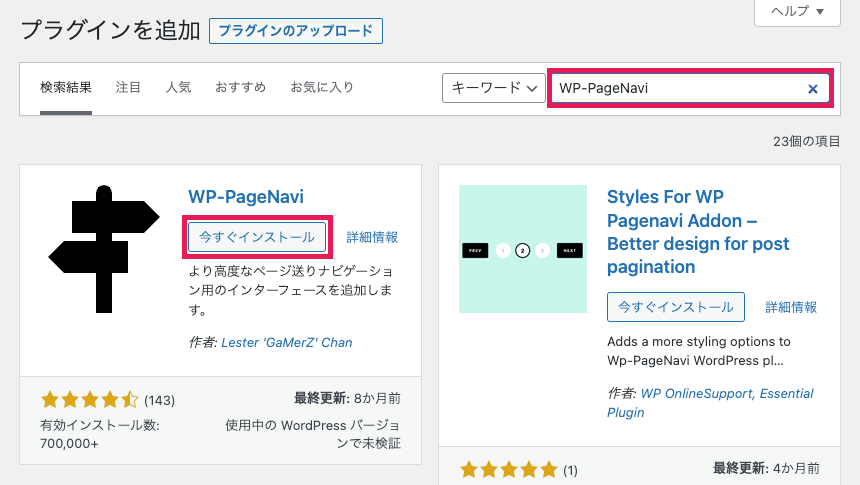
右上の検索窓に「WP-PageNavi」と入力すると、一覧にプラグインが表示されるので「今すぐインストール」をクリックします。

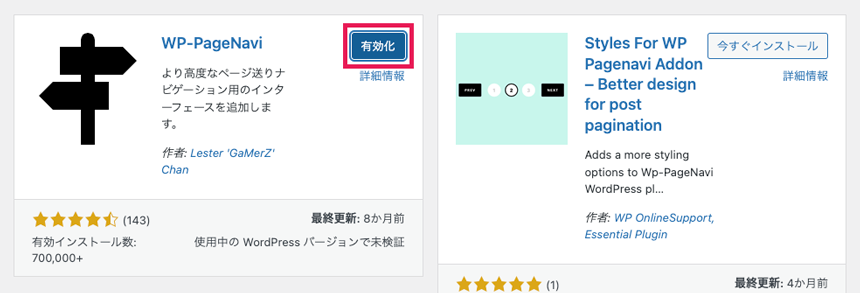
インストールが完了したら、続けて「有効化」をクリックします。

インストールが完了すると、左メニューの「プラグイン」>「インストール済みプラグイン」にWP-PageNavi が追加されています。
ページネーションを表示する
プラグインを有効化するとページネーションを表示することができる様になります。ページネーションを表示する<?php wp_pagenavi(); ?>のコードをテンプレートに記入します。
例として、投稿一覧ページのテンプレートに記述しました。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<a href="<?php the_permalink(); ?>">
<div class="info-title"><?php the_title(); ?></div>
</a>
<?php endwhile; endif; ?>
<?php wp_pagenavi(); ?>whileのループで投稿の一覧を表示して、wp_pagenavi()で一覧の下にページネーションを設置しています。
プレビューで確認すると、シンプルなページネーションが表示されています。

ページネーションはデフォルトの設定で、下記のようなHTMLタグで表示されます。
<div class="wp-pagenavi" role="navigation">
<span class="pages">2 / 5</span>
<a class="previouspostslink" rel="prev" aria-label="前のページ" href="/">«</a>
<a class="page smaller" title="ページ 1" href="/">1</a>
<span aria-current="page" class="current">2</span>
<a class="page larger" title="ページ 3" href="/3/">3</a>
<a class="page larger" title="ページ 4" href="/4/">4</a>
<a class="page larger" title="ページ 5" href="/5/">5</a>
<a class="nextpostslink" rel="next" aria-label="次のページ" href="/2/">»</a>
</div>Page Naviの基本設定
ページネーションの表示ができたら、表示するページ数など細かい設定を変更します。
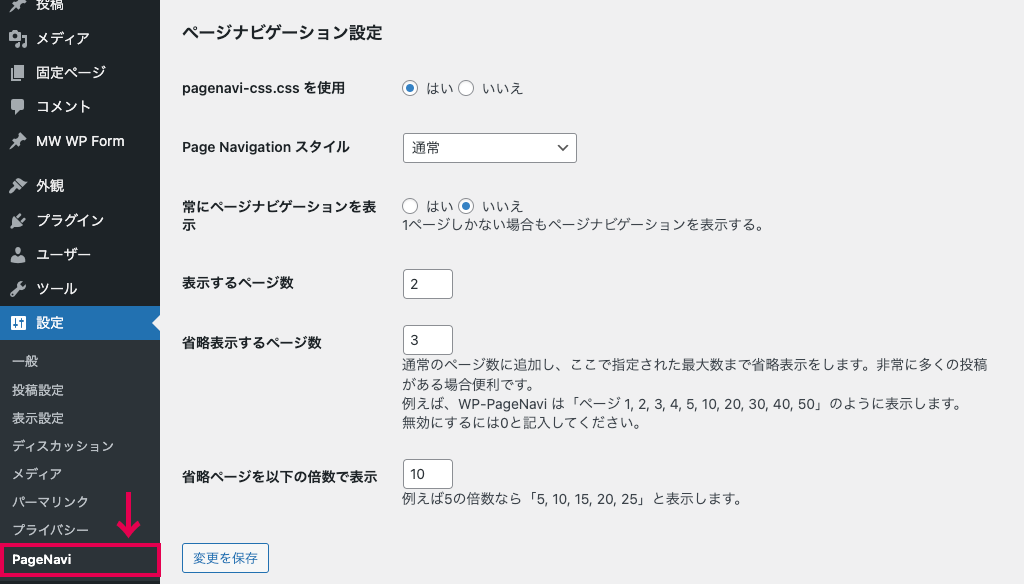
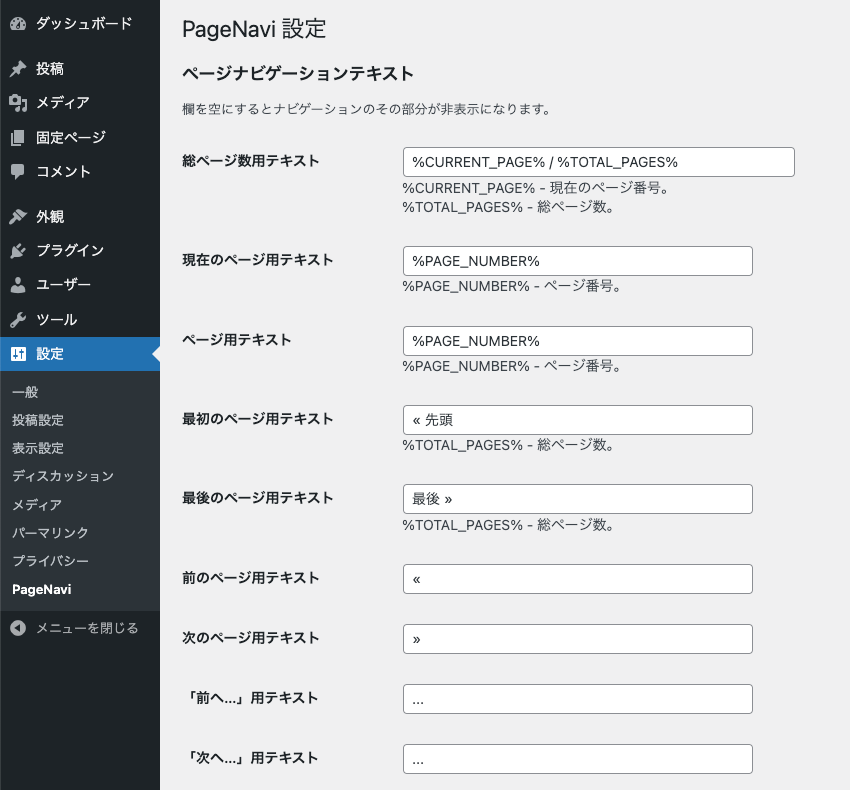
左メニューの「設定」>「PageNavi」をクリックして、「PageNavi 設定」ページを開きます。

ページナビゲーションテキスト
ページナビゲーションテキストでは、表示するページネーションのテキストを変更できます。

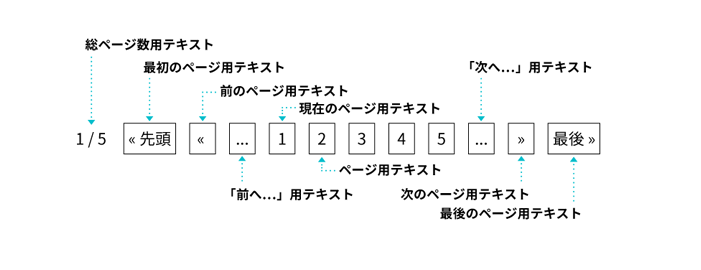
各項目に、表示するナビゲージョンの表示形式を設定しています。

総ページ数用テキスト
総ページ数の表示は、デフォルトでは「%CURRENT_PAGE% / %TOTAL_PAGES%」と設定されているので、「1 / 5」のような形式で表示されます。
上記の例では、総ページ数を非表示にしたいので、テキストを空欄にしています。
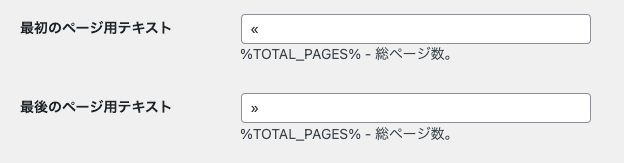
最初/最後のページ用テキスト
ページネーションの最初と最後のページへのリンクの表示を設定します。

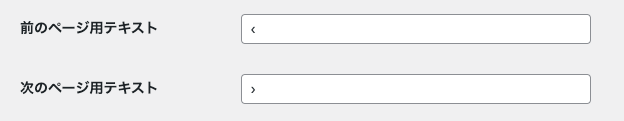
前/次のページ用テキスト
ページネーションのページを1つずつ前後に遷移するリンクの表示を設定します。

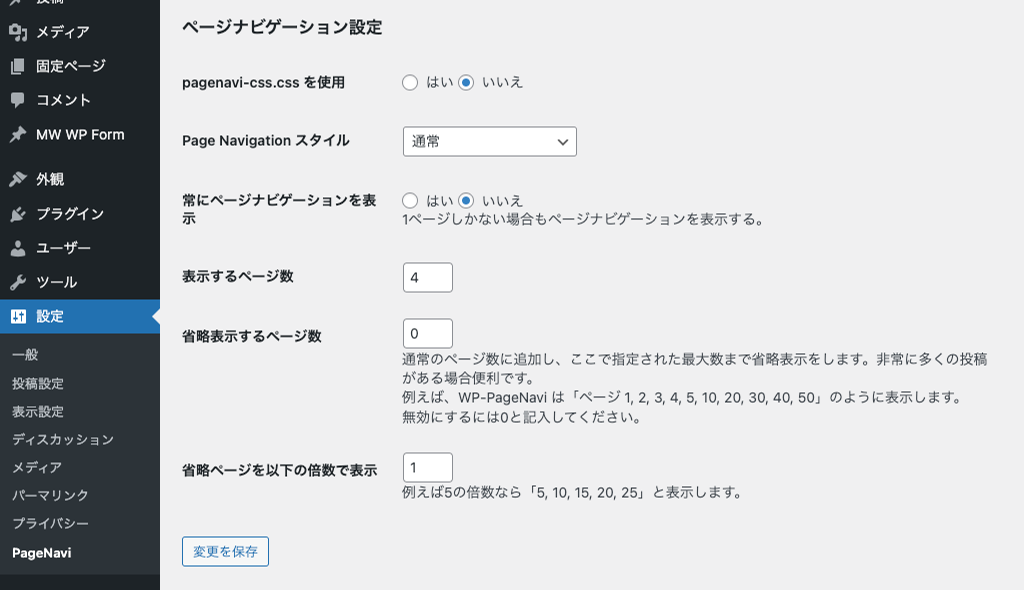
ページナビゲーション設定
ページナビゲーション設定では、適応するCSSや表示するページ数を設定できます。

pagenavi-css.css を使用
プラグインに搭載されているCSSを利用する設定です。
個別にCSSを設定する場合は、「いいえ」を選択します。
Page Navigation スタイル
使用するナビゲーションのスタイルを選択できます。
「ドロップダウンリスト」を選択すると、ドロップダウンでページを選択する形のナビゲーションになります。
常にページナビゲーションを表示
1ページしかない場合に、ページナビゲーションを表示ない場合は「いいえ」を選択します。
表示するページ数
ページネーションに表示するページ数を設定します。
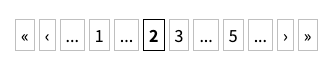
表示されないページは、省略され「前へ…」「次へ…」用テキストに設定した「…」が表示されます。

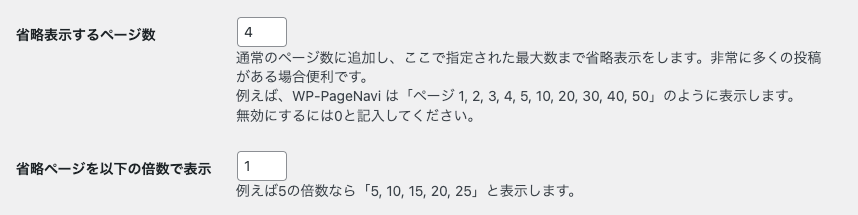
省略表示するページ数
省略するページの最大数を設定します。
設定したページ数まで省略表示の対象になります。
ページは「省略ページを以下の倍数で表示」で設定した数の倍数で表示されます。


投稿記事数の多いページには便利な機能ですが、ページ数が少ないと省略表示が多くなります。
無効にする場合は「0」と記入します。上記の例では、無効にしています。
設定が完了したら、一番下の「変更を保存」をクリックします。

記事の表示数を変更する
1ページに表示する記事の数は、「設定」の「表示設定」から変更できます。
1ページに表示する最大投稿数に、表示する記事数を設定します。

自作のテンプレートで記事の一覧を表示している場合は、posts_per_pageの値が、を確認し、と一致しているか確認します。
$args = array(
'post_type' => 'post',
'posts_per_page' => 10,
'paged' => $paged
);例えば、上記のコードでは「10」件を設定しているので、表示設定の数値も「10」に変更します。
ページネーションのスタイルを変更する
上記で設定したページネーションに、CSSを適用します。
pagenavi-css.css を使用しない設定にすると、テキストと数字だけのシンプルな表示になるのでCSSでスタイルを設定します。
上記のスタイルのコードサンプルです。
.wp-pagenavi {
margin: 60px auto;
}
.wp-pagenavi .page {
display: inline-block;
text-align: center;
width: 42px;
line-height: 42px;
border: solid 1px #333;
border-radius: 21px;
margin: auto 6px;
transition: 0.3s ease-out;
}
.wp-pagenavi .page:hover {
background: #13c3ac;
}
.wp-pagenavi .current {
display: inline-block;
text-align: center;
width: 42px;
line-height: 42px;
color: #fff;
background: #333;
border: solid 1px #333;
border-radius: 21px;
margin: auto 6px;
}
.wp-pagenavi .previouspostslink,
.wp-pagenavi .nextpostslink,
.wp-pagenavi .extend,
.wp-pagenavi .first,
.wp-pagenavi .last {
line-height: 42px;
margin: auto 8px;
transition: 0.3s ease-out;
}
.wp-pagenavi .previouspostslink:hover,
.wp-pagenavi .nextpostslink:hover,
.wp-pagenavi .first:hover,
.wp-pagenavi .last:hover {
color: #13c3ac;
}各パーツのクラスにCSSを設定して、デザインを設定しています。
- wp-pagenavi … ページナビゲーション全体
- page … ページナンバー
- current … 現在表示中のページナンバー
- previouspostslink … 「戻る」リンク
- nextpostslink … 「次へ」リンク
- extend … 「省略」のテキスト
- first … 「最初のページ」リンク
- last … 「最後のページ」リンク
使用しているテンプレートに合わせてスタイルを調整して、ページネーションの完成です。