MW WP Formで確認画面付きフォームを設置する方法

フォームを簡単に設置することができるWordPressプラグイン「MW WP Form」で、確認画面付きのお問い合わせフォームを作る手順の備忘録です。
MW WP Formは、必要な各項目を設定して発行したショートコードをページに貼り付けるだけで、フォームを簡単に作成することができます。管理画面も日本語表示なので、操作しやすいのが特徴です。
便利な機能が充実しており、カスタマイズも可能です。フォームの送信時に必要な確認画面や、送信後の完了画面を設定することもできます。
今回は、例として確認画面付きの「お問い合わせ」フォームを作成します。
プラグインをインストールする
MW WP FormをWordPressにインストールします。
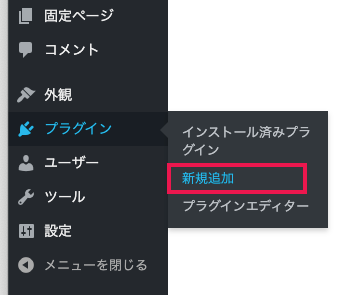
WordPressの管理画面から、左メニューの「プラグイン」>「新規追加」をクリックします。

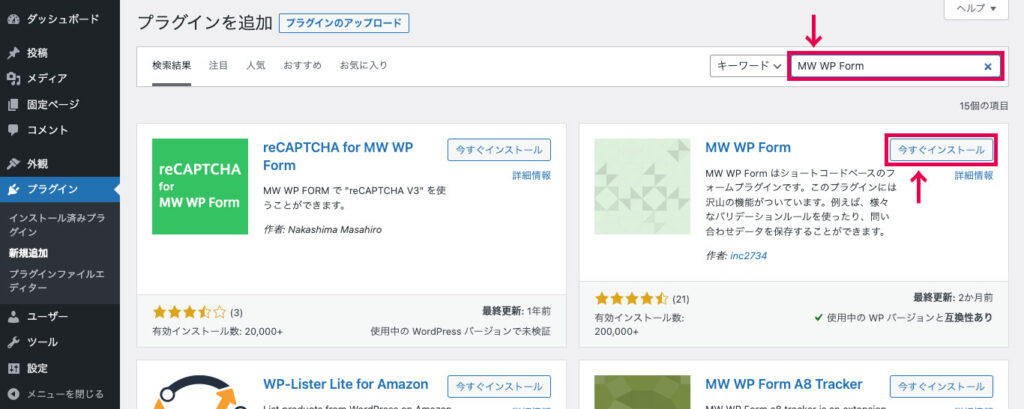
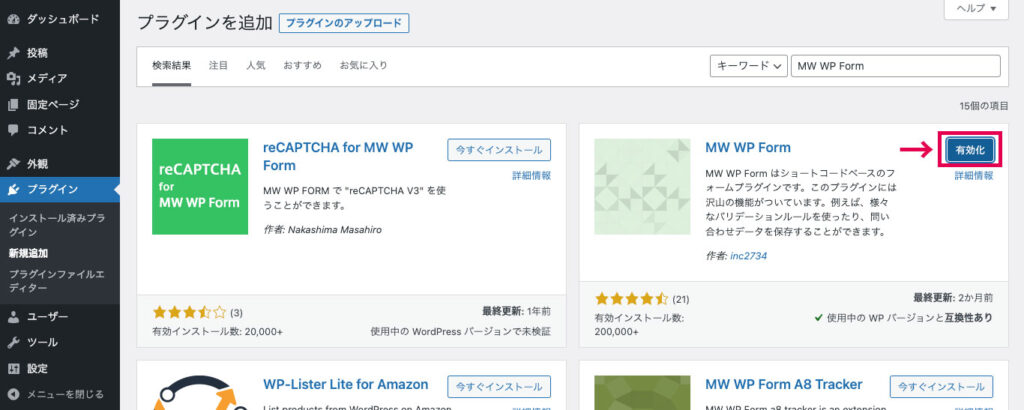
右上の検索窓に「MW WP Form」と入力すると、一覧にプラグインが表示されるので「今すぐインストール」をクリックします。

インストールが完了したら、続けて「有効化」をクリックします。

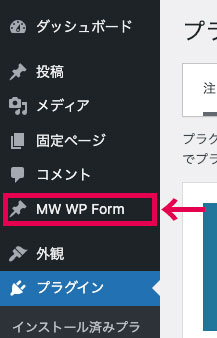
サイドバーに「MW WP Form」が追加されていたら、インストールは完了です。

フォームを作成する
「MW WP Form」のインストールができたら、表示するフォームを作成します。
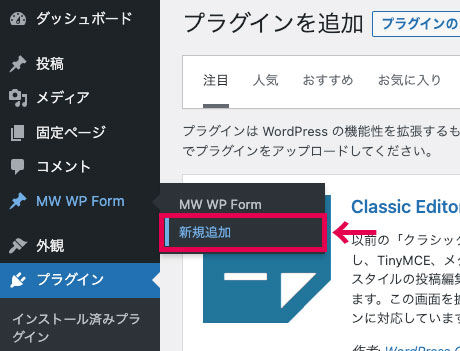
左メニューの「MW WP Form」から「新規追加」クリックします。

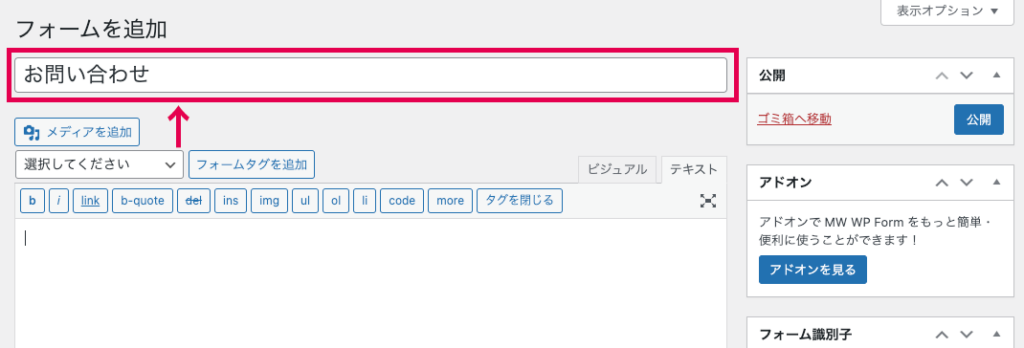
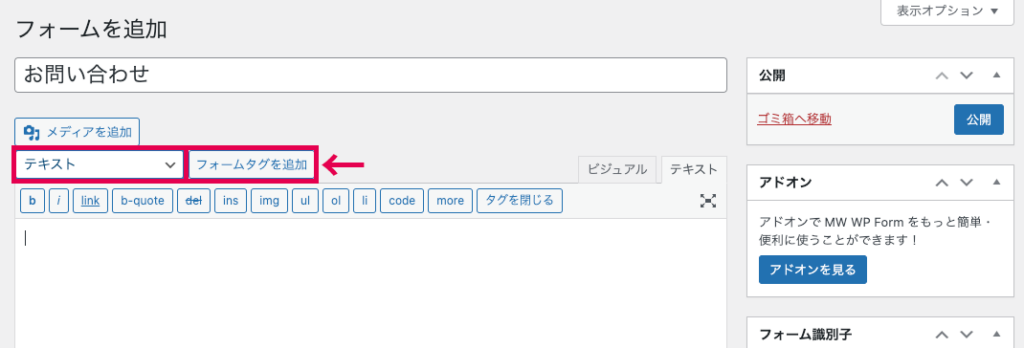
フォームの作成画面が表示されるので、タイトルを入力します。

続いてフォームを表示するHTMLとショートコードをテキストエリアに入力していきます。
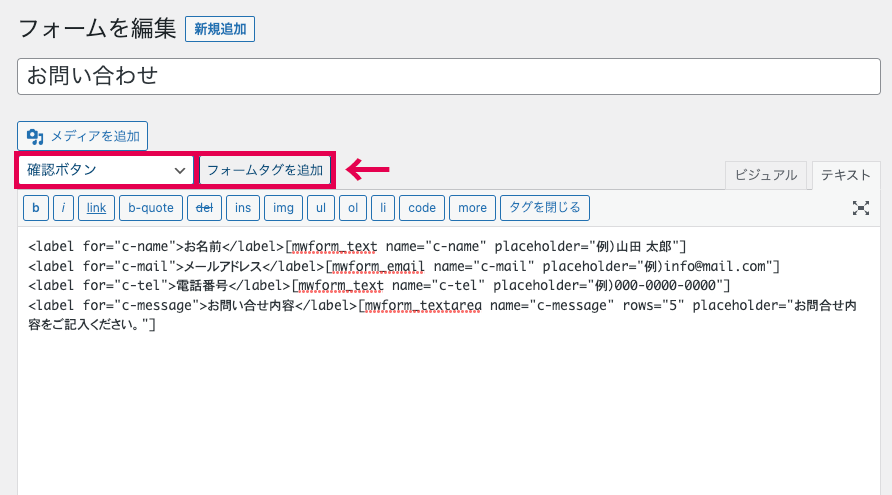
「テキスト」を選択して、右側の「フォームタグを追加」ボタンをクリックします。

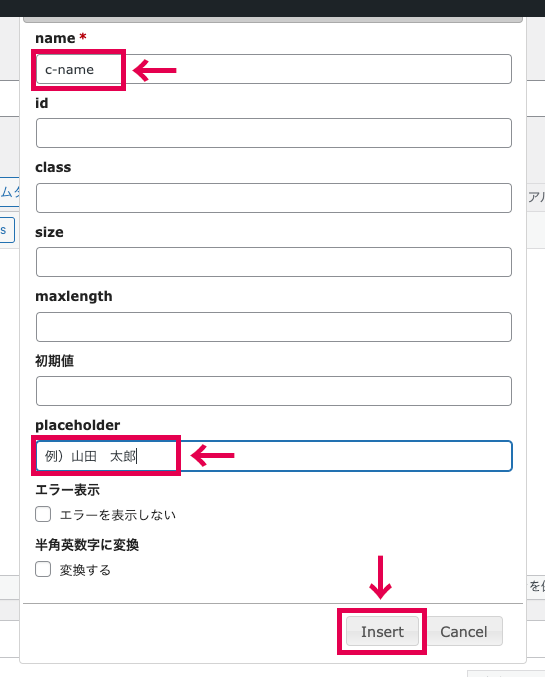
フォームタグを作成するウィンドウが表示されるので、必要項目を入力していきます。

「お名前」を入力するためのフォームを作成するので、nameに「c-name」、placeholderに「例)山田 太郎」と入力しました。
「name」の値は、入力した値を確認画面やメールで表示したり、「バリデーションルール」を指定するキーとして使用します。
「placeholder」には、フォーム内に表示する入力のサンプルテキストなどを設定します。
各値を入力したら右下の「Insert」ボタンをクリックします。
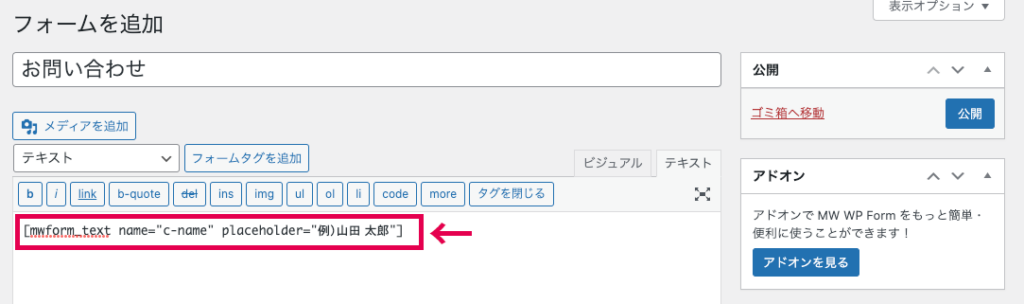
テキストフォームを表示するショートコードが表示されました。

同様に「メールアドレス」「電話番号」「お問い合せ内容」を作成します。
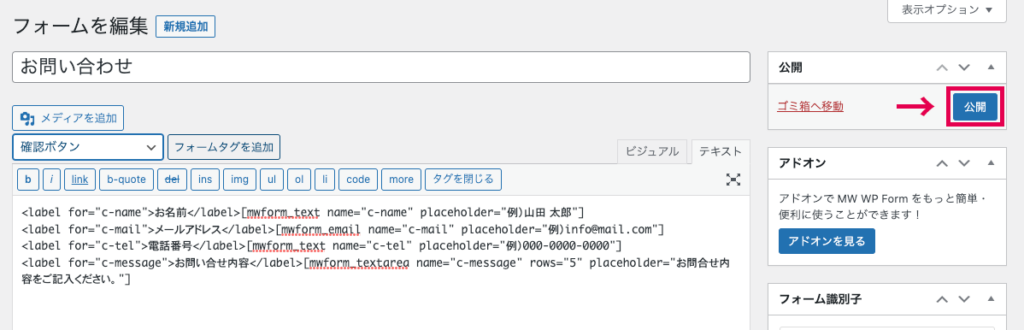
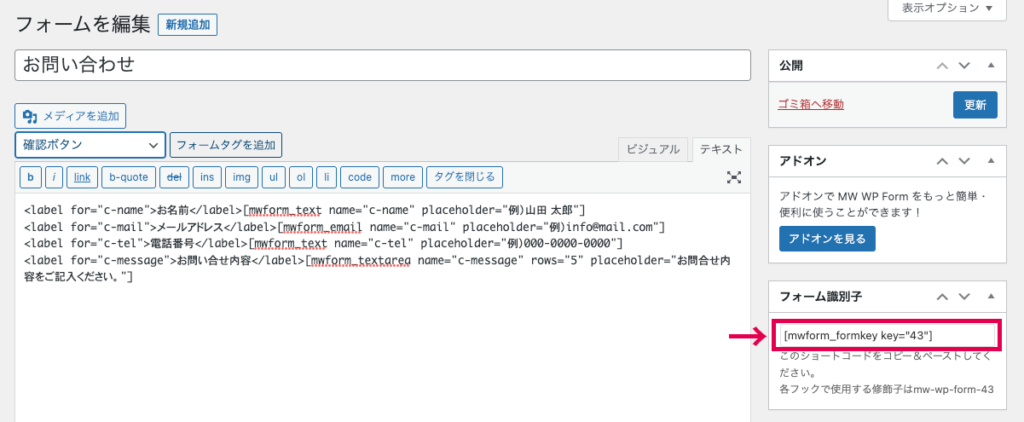
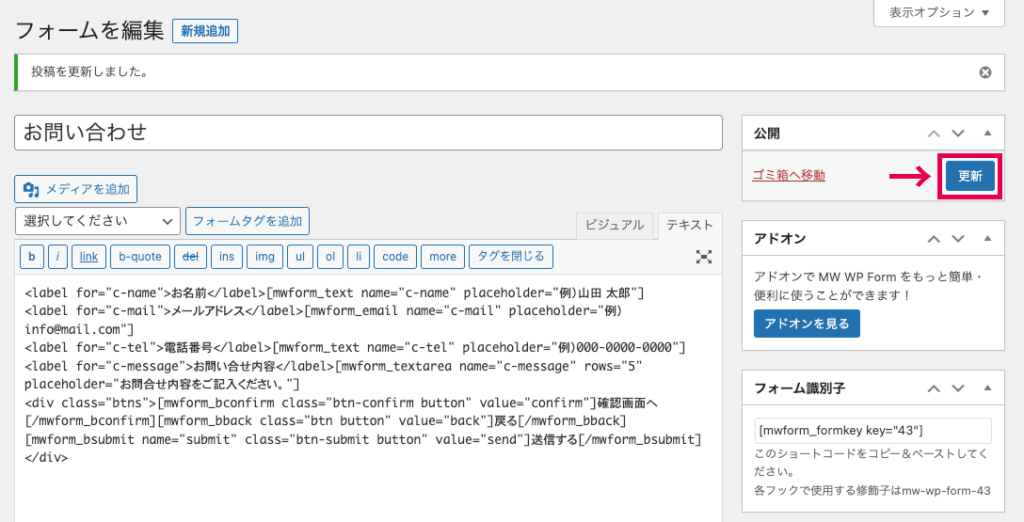
最終的に、ラベルを追加した下記のようなコードを作成しました。
<label for="c-name">お名前</label>[mwform_text name="c-name" placeholder="例)山田 太郎"]
<label for="c-mail">メールアドレス</label>[mwform_email name="c-mail" placeholder="例)info@mail.com"]
<label for="c-tel">電話番号</label>[mwform_text name="c-tel" placeholder="例)000-0000-0000"]
<label for="c-message">お問い合せ内容</label>[mwform_textarea name="c-message" rows="5" placeholder="お問合せ内容をご記入ください。"]フォームが完成したら、右側の「公開」をクリックして保存します。

ショートコードを設定する
フォームが完成したら、実際にお問い合わせページに設置して、表示を確認します。
右側のフォーム識別子のショートコードをコピーします。

[mwform_formkey key="43"]このショートコードを、固定ページやテンプレートに添付することで、作成したフォームを表示することができます。「key」の値は、フォームごとに異なるのでご注意ください。
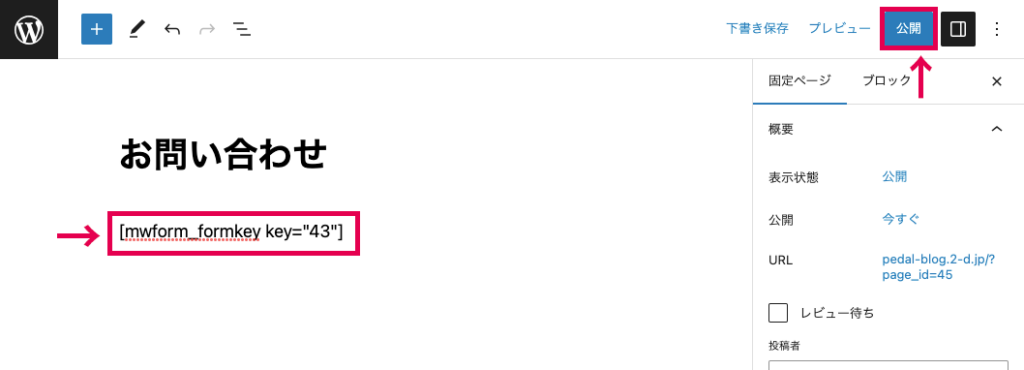
今回は、固定ページに「お問い合わせ」ページを新規に作成し、作成したお問い合わせフォームを設置します。
固定ページの「新規追加」ボタンをクリックします。

固定ページ内にコピーしたショートコードを貼り付けて、「公開」をクリックします。

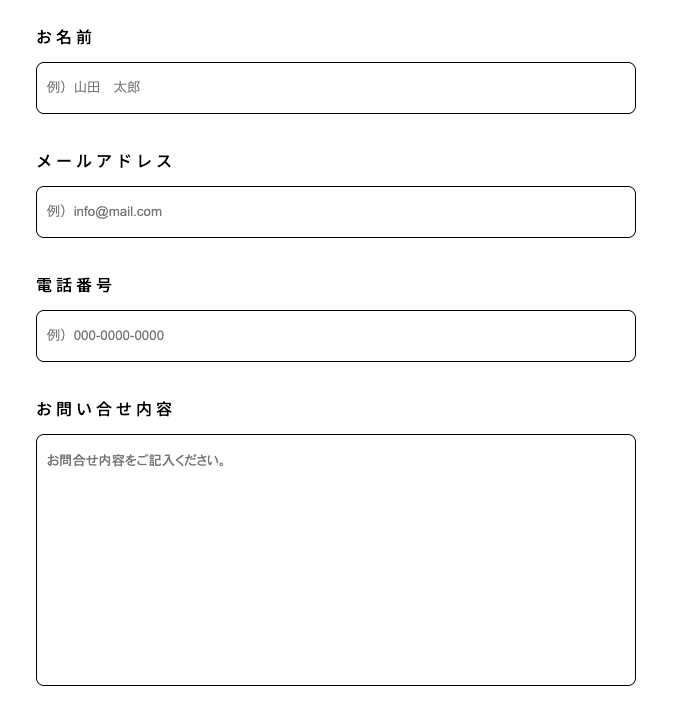
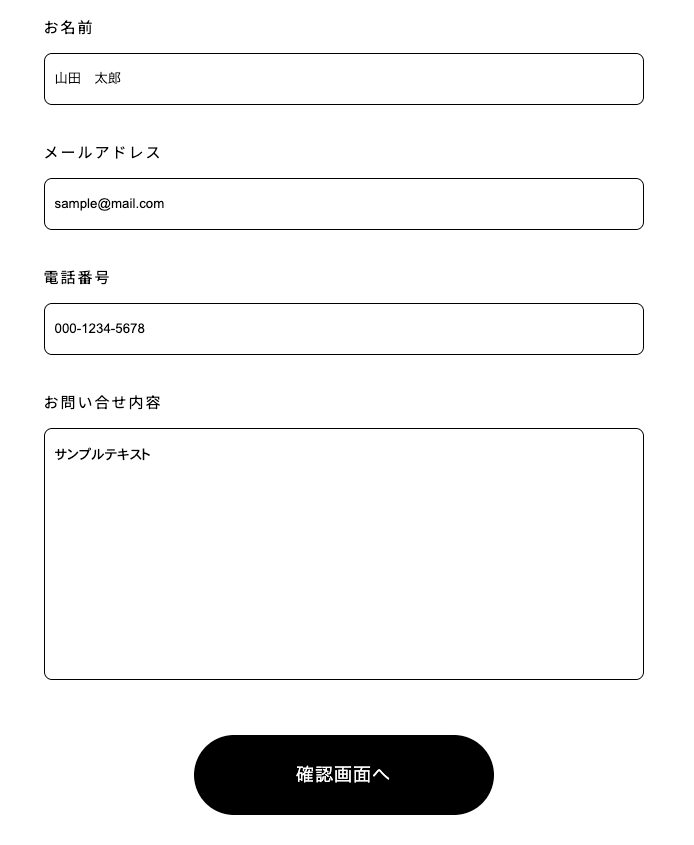
ページを表示すると、作成したフォームが表示されています。
設定したlabelやinputタグに合わせてCSSを設定します。

送信ボタンを作成する
入力フォームが完成したら、送信するためのボタンを作成します。
今回は、確認画面を経由するので、まずは「確認画面へ」ボタンを作成します。
「確認ボタン」を選択して「フォームタグを追加」をクリックします。

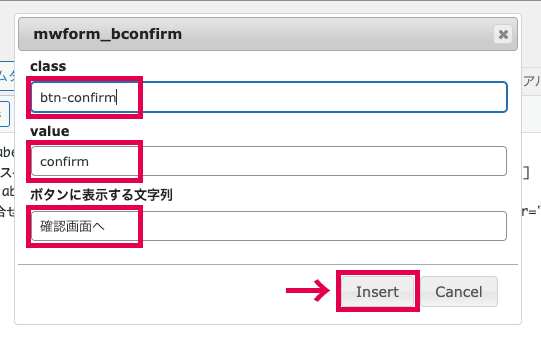
classに「btn-confirm」を設定して、その他の項目を設定したら「Insert」ボタンをクリックします。

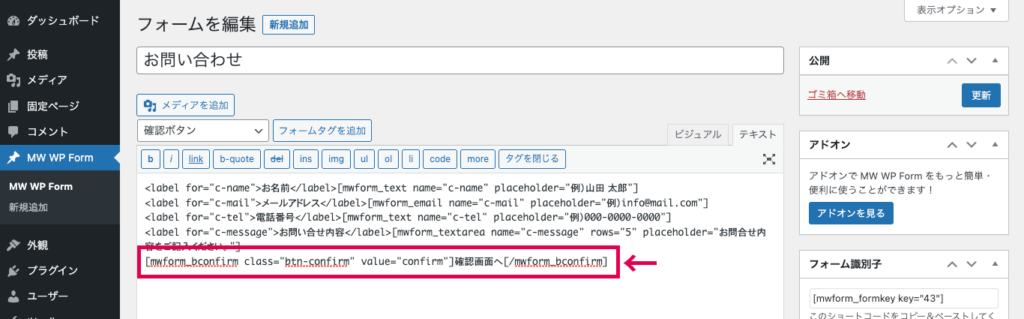
確認画面へ進むためのボタンの下記コードが追加されました。

[mwform_bconfirm class="btn-confirm" value="confirm"]確認画面へ[/mwform_bconfirm]「確認画面へ」の部分は任意のテキストに変更できます。
続いて、確認画面で表示する「戻る」と「送信する」ボタンを作成します。
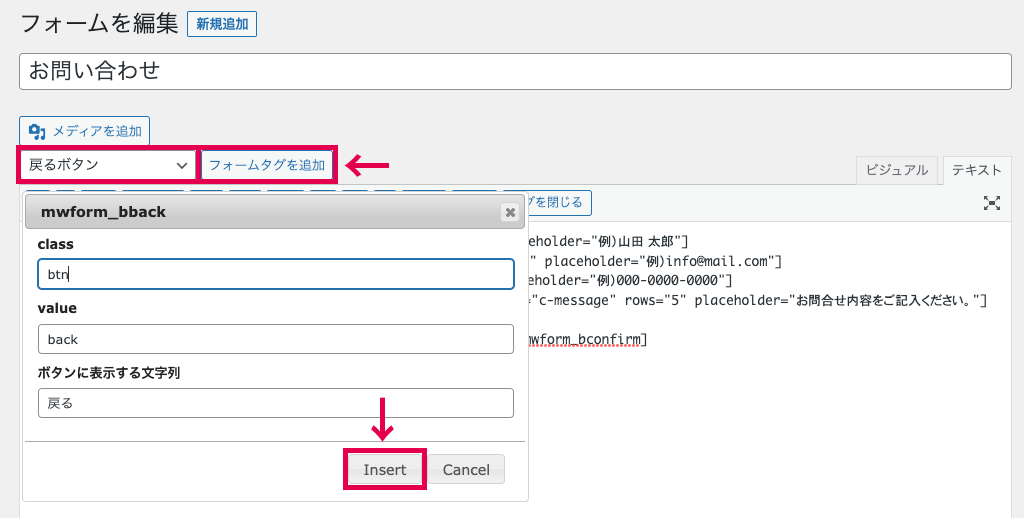
確認画面でクリックすると、入力フォーム画面へ戻る「戻るボタン」を作成します。

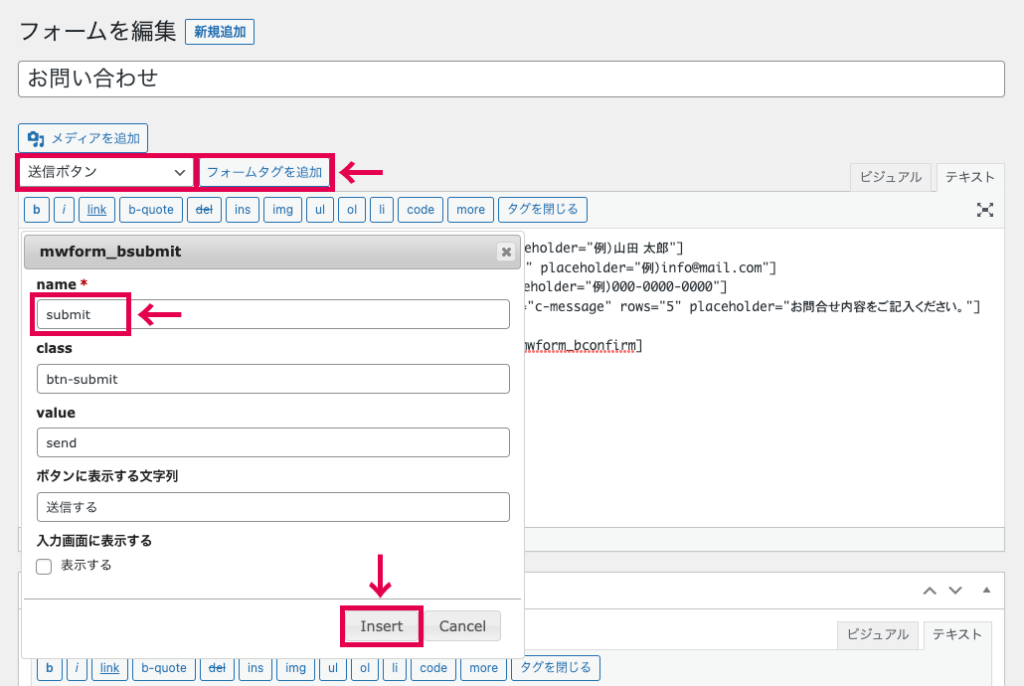
送信ボタンは「送信ボタン」を選択して「フォームタグを追加」をクリックします。

各値を設定して、最終的に下記のようなコードを作成します。
<div class="btns">[mwform_bconfirm class="btn-confirm" value="confirm"]確認画面へ[/mwform_bconfirm][mwform_bback class="btn" value="back"]戻る[/mwform_bback][mwform_bsubmit name="submit" class="btn-submit" value="send"]送信する[/mwform_bsubmit]</div>ボタンのコードは途中で改行すると、間に<br>タグが表示されてしまったので、繋げて書いています。
右上の「更新」ボタをクリックして設定を保存します。

お問い合わせページで表示を確認すると、「確認画面へ」ボタンが追加されています。

「戻る」と「送信する」ボタンは、確認画面で表示されるので入力フォームの画面では非表示になっています。
ボタンは下記のCSSで、表示を変更しています。
.button {
border-radius: 40px;
line-height: 80px;
cursor: pointer;
color: #fff;
background-color: #000;
display: block;
margin: 30px 10px 380px;
width: 300px;
font-size: 1.8rem;
letter-spacing: .2rem;
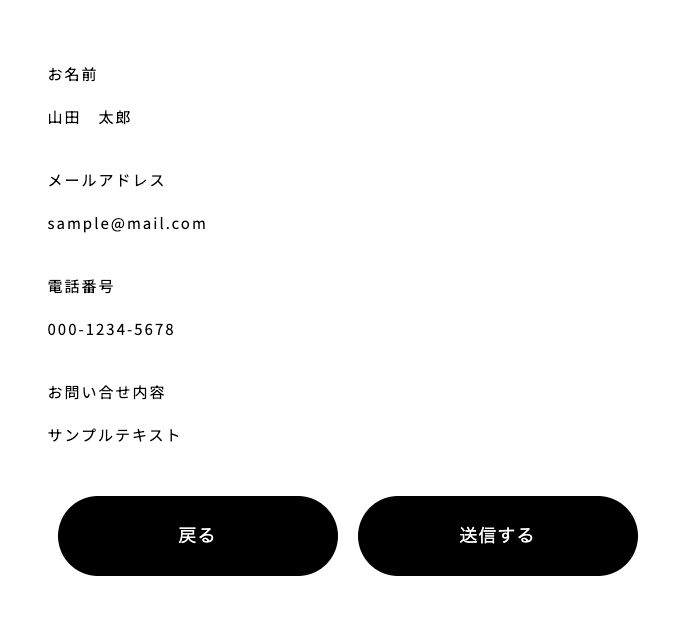
}「確認画面へ」ボタンをクリックすると、入力した値を表示した確認画面に切り替わります。

確認画面では、「戻る」ボタンと「送信する」ボタンが表示されています。
自動返信メール設定をする
フォーム画面ができたら、メールの送信先アドレスや送信内容などを設定します。
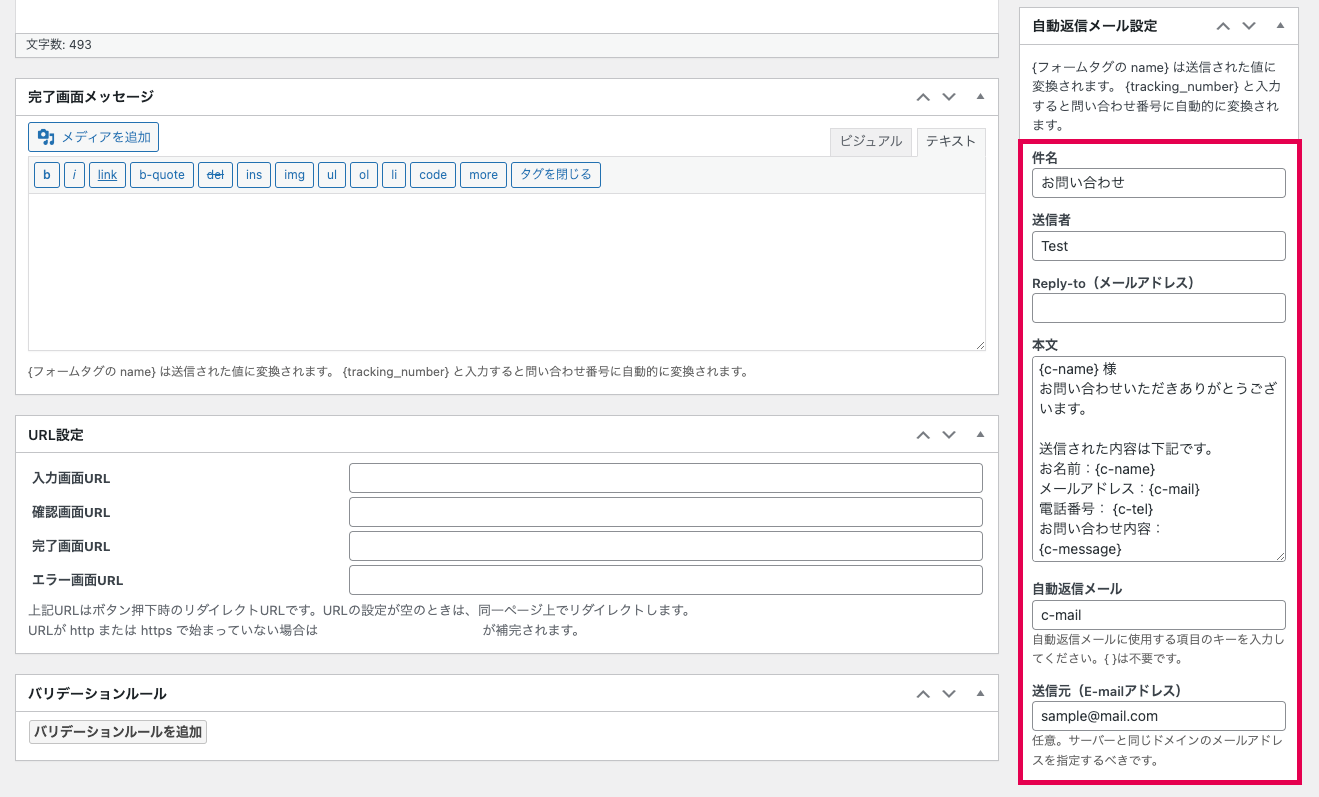
右側の「自動返信メール設定」に、送信者(お問い合わせフォーム利用者)宛のメールの設定をします。

入力フォームに設定した「name」を記入すると、入力フォームに記入されたテキストを表示する事ができます。
例えば、送信先メールアドレスに{c-mail}と記入すると、フォームの「メールアドレス」に入力された宛先にメールが送信されます。
例として、本文には下記のような設定をしました。
{c-name} 様
お問い合わせいただきありがとうございます。
送信された内容は下記です。
お名前:{c-name}
メールアドレス:{c-mail}
電話番号: {c-tel}
お問い合わせ内容:
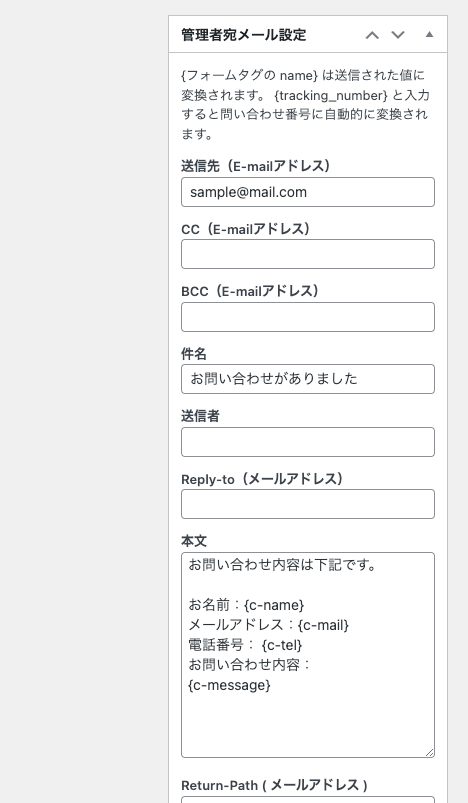
{c-message}同様に管理者宛メール設定にも、お問い合わせ内容を送信するメールの設定をします。

完了画面を設定する
最後にメールの送信完了後に表示する完了画面を設定します。
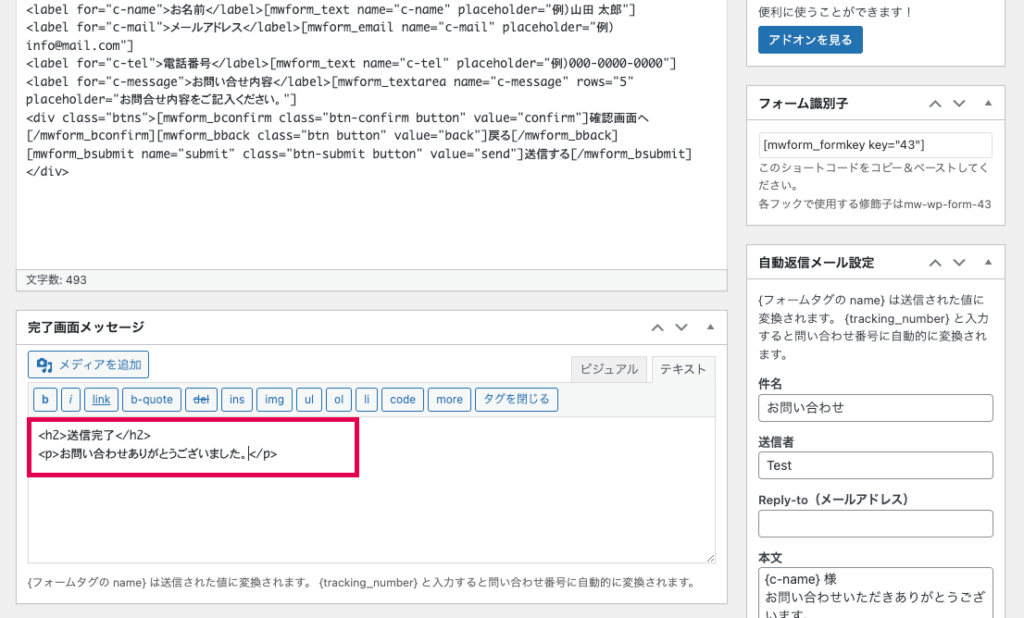
完了画面のテキストエリアに任意のテキストを設定することができます。
HTMLでの記入も可能なので、今回は下記のコードを設定します。
<h2>送信完了</h2>
<p>お問い合わせありがとうございました。</p>
設定が完了したら、右上の「更新」ボタンをクリックして保存します。
再びお問い合わせ画面を開いて、メールが送信できるか確認します。
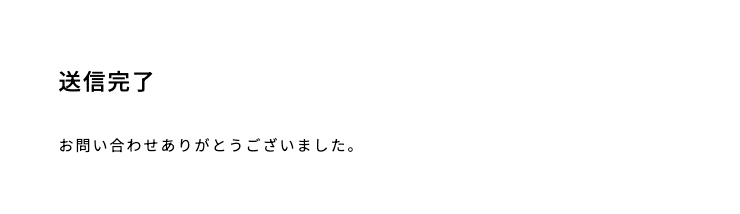
送信が完了すると、完了画面に設定したテキストが表示されます。

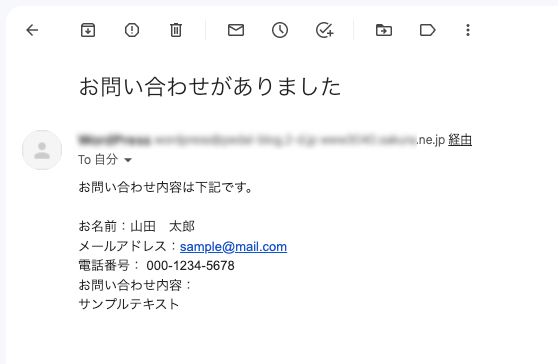
管理者宛メールに設定したアドレスには、お問合せがあった事を通知するメールが送信されます。

必要に応じて「入力必須」などのバリデーションを設定してお問い合わせフォームの完成です。