WordPress記事内の特定のコードを置換する方法

PHPの正規表現を利用して、投稿記事の特定のコードを別のコードに置き換える方法の備忘録です。
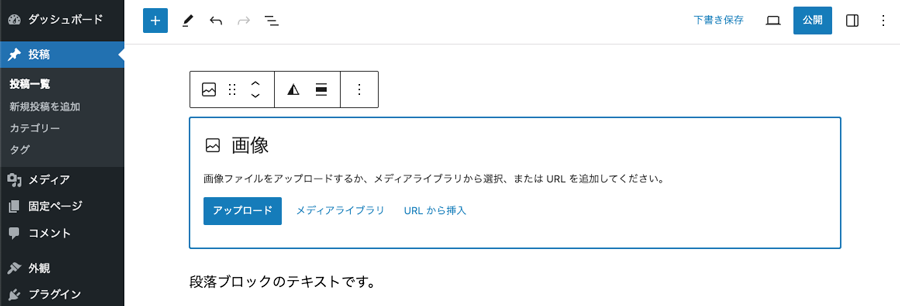
下記は、エディタの「画像」と「段落」で作成したコンテンツを、投稿テンプレート内のthe_content()で表示したコードの一部です。

<figure class="wp-block-image size-large"><img fetchpriority="high" decoding="async" width="1024" height="499" src="https://tamatuf.net/wp/wp-content/uploads/sample.jpg" alt="" class="wp-image-6646"></figure>
<p>段落ブロックのテキストです。</p>今回は、画像を表示している<figure>タグを<div>タグで囲むようにコードを置換します。
テンプレート内のthe_content()部分を下記のコードに書き換えます。
<?php
$content = get_the_content();
$content = preg_replace('/<figure(.*?)<\/figure>/s', '<div><figure$1</figure></div>', $content);
$content = apply_filters('the_content',$content);
$content = str_replace( ']]>', ']]>', $content );
echo $content;
?>get_the_content()で取得したコードをpreg_replace()の正規表現を使用して、「<figure」部分を「<div><figure」に、「</figure>」部分を「</figure></div>」に置き換えるよう設定しています。
the_content()で出力するコードと同じ形になるように、apply_filters()の「the_content」フィルターを適用し、str_replace()で「]]>」を変換します。
出力したコードを確認すると、<figure>タグが<div>タグで挟まれる様になりました。
<div><figure class="wp-block-image size-large"><img fetchpriority="high" decoding="async" width="1024" height="499" src="https://tamatuf.net/wp/wp-content/uploads/sample.jpg" alt="" class="wp-image-6646"></figure></div>
<p>段落ブロックのテキストです。</p>
同様の手順で、コンテンツ内のタグやクラスを一括で変更できます。
functions.phpで投稿ページ内の画像をdivタグで囲う方法は、下記の記事でも紹介しています。