WordPressの投稿一覧をAjaxで無限スクロール表示する方法

Ajaxを使用した「もっと見る」ボタンを実装して、投稿の一覧を無限スクロールさせる方法の備忘録です。
投稿一覧の下にページネーションではなく、「もっと見る」ボタンを設置して、クリックすると一覧の続きを追加表示します。
上記のデモページでは、「もっと見る」ボタンをクリックすると投稿一覧の続きを3件ずつ表示しています。通常のページネーションとは異なり、ページを遷移することなく一覧の続きを表示することができます。
テンプレートパーツを作成する
まずは、一覧に表示する投稿のテンプレートパーツを作成します。
「list-item.php」ファイルを新たに作成し、一覧で投稿の内容を表示するコードを記述します。
<article class="article-item">
<a href="<?php the_permalink(); ?>">
<figure>
<img src="<?php the_post_thumbnail; ?>" alt="<?php the_title(); ?>" />
</figure>
<div class="title"><?php the_title(); ?></div>
<div class="date">
<time><?php the_time('Y.m.d'); ?></time>
</div>
</a>
</article>各投稿のサムネイルと、日付とタイトルを表示します。
表示する投稿のコードは、サイトに合わせて変更してください。
投稿一覧を表示する
続いて、投稿一覧に作成したテンプレートパーツを表示するコードを記述します。
今回は、index.php内の投稿一覧を表示する箇所に記載しました。
<div class="article-list">
<?php
$args = array(
'post_type' => 'post',
'paged' => 1
);
$query = new WP_Query($args);
$count_pages = $query->max_num_pages;
if ($query->have_posts()) : while ($query->have_posts()) : $query->the_post();
get_template_part( 'list-item' );
endwhile;endif;
wp_reset_postdata();
?>
</div>
<?php
if ($count_pages > 1) {
echo '<button class="load-more-button button" type="button">もっと見る</button>';
}
?>WP_Query()を利用して、投稿の一覧を表示するコードです。
get_template_part( 'list-item' )で、先ほど作成した「list-item.php」を読み込んでいます。取得した投稿ページの情報を「list-item.php」のテンプレートパーツの形式で表示します。
buttonタグで「もっと見る」ボタンを実装します。クラスに「load-more-button」を設定します。
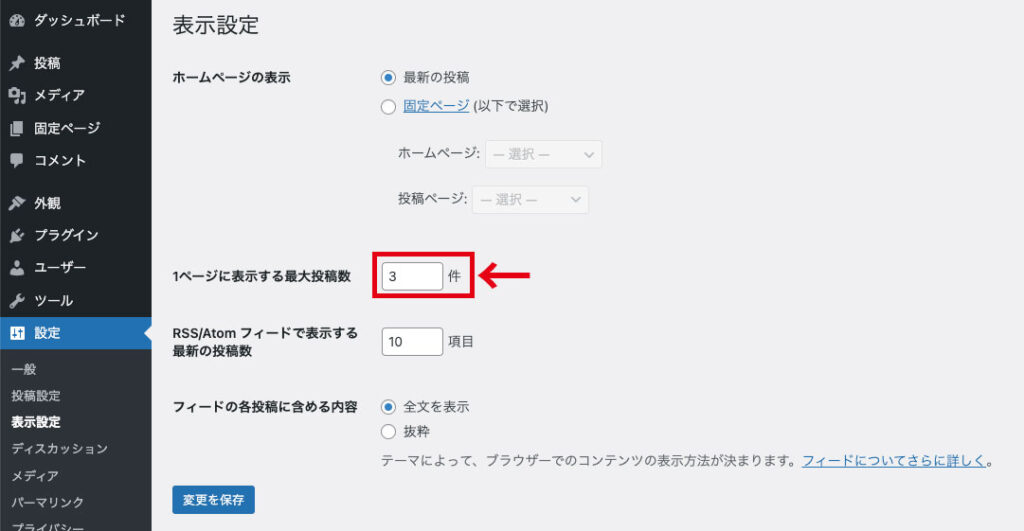
一度に表示する投稿の件数は、管理画面左側の「設定」>「表示設定」にある「1ページに表示する最大投稿数」で設定できます。

投稿記事数が設定した最大投稿数より少ない場合、ページネーションが無いのでもっと見るボタンは非表示になります。
読み込んだページを追加するコード
Ajaxを利用して投稿記事の続きを読み込むコードを、自作のJSファイル「infinite-scroll.js」に記述します。
/* Infinite Scroll */
jQuery(function($){
var page = 2;
var loading = false;
var finished = false;
var check = false;
function loadPosts(){
if(loading || finished){
return;
}
loading = true;
$('.load-more-button').addClass('loading');
$.ajax({
url: infiniteScroll.ajaxurl,
type: 'post',
data: {
action: 'load_more_posts',
page: page,
_ajax_nonce: infiniteScroll.my_ajax_nonce,
},
success: function(response) {
if (response) {
$('.article-list').append(response);
page++;
loading = false;
check = $('span').hasClass('hidden');
$('.load-more-button').removeClass('loading');
if (check) {
$('.load-more-button').remove();
$('.hidden').remove();
}
} else {
finished = true;
$('.load-more-button').remove();
}
}
});
}
$('.load-more-button').on('click', function(e){
e.preventDefault();
loadPosts();
});
});「load-more-button」クラスの付いたもっと見るボタンを押すと、loadPosts()が実行され、投稿一覧の続きを取得します。
ファイルの読み込み
続いて「functions.php」に、Ajaxを利用して読み込んだ投稿記事を表示するコードを追記します。
// Infinite Scroll
function load_more_posts() {
check_ajax_referer('my-ajax-nonce');
$paged = $_POST['page'];
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'paged' => $paged
);
$query = new WP_Query($args);
$count_pages = $query->max_num_pages;
if ($query->have_posts()) {
while ($query->have_posts()) {
$query->the_post();
get_template_part('list-item', get_post_type());
}
}
if($count_pages <= $paged) {
echo '<span class="hidden"></span>';
}
wp_reset_postdata();
wp_die();
}
add_action('wp_ajax_load_more_posts', 'load_more_posts');
add_action('wp_ajax_nopriv_load_more_posts', 'load_more_posts');
function load_custom_scripts() {
wp_enqueue_script(
'infinite-scroll',
get_template_directory_uri() .
'/js/infinite-scroll.js',
array('jquery'),
filemtime(get_theme_file_path('/js/infinite-scroll.js')),
true
);
wp_localize_script(
'infinite-scroll',
'infiniteScroll',
array(
'ajaxurl' => admin_url('admin-ajax.php'),
'my_ajax_nonce' => wp_create_nonce('my-ajax-nonce'),
)
);
}
add_action('wp_enqueue_scripts', 'load_custom_scripts');wp_enqueue_scriptsで先ほど作成した「infinite-scroll.js」を読み込んでいます。
<span class=”hidden”>は、ページネーションの続きがない場合にもっと見るボタンを非表示にするために設定しています。表示する必要がないため、cssでdisplay: none;を設定しておきます。
ディレクトリのパスは、各自の環境に適したコードに変更してください。
参考
今回のコードは、下記のサイトを参考に作成しました。
ChatGPT を使って WordPress のコードを生成|Web Design Leaves
infinite-scroll.jsを使用する方法
無限スクロールするためには、今回のようにコードを自作する以外にプラグインや、Infinite Scrollを使用する方法もあります。
Infinite Scrollは、通常ページ遷移で開かれるページネーションの続きを、そのままページ内に追加して読み込むことができるjQueryのライブラリです。

ボタンをクリックすると、コードが表示されるのでコピーして「infinite-scroll.js」の名前で保存して使用します。
使用の際は、ページの下にライセンスが記載されているので、目的に合わせてご確認ください。