Contact Form 7でお問い合わせフォームを作成する方法

メールフォームを簡単に作成できるWordpressプラグインContact Form 7の使い方の備忘録です。
Contact Form 7は、プラグインを導入するだけで簡単にお問い合わせ用のフォームを設置することができます。カスタマイズも可能で、多くのサイトで使用されています。
Contact Form 7 をインストールする
まずはContact Form 7をWordpressにインストールします。
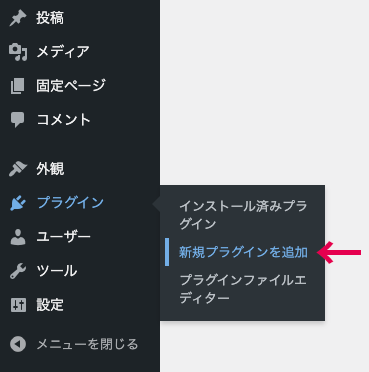
WordPressの管理画面から、左メニューの「プラグイン」>「新規プラグインを追加」をクリックします。

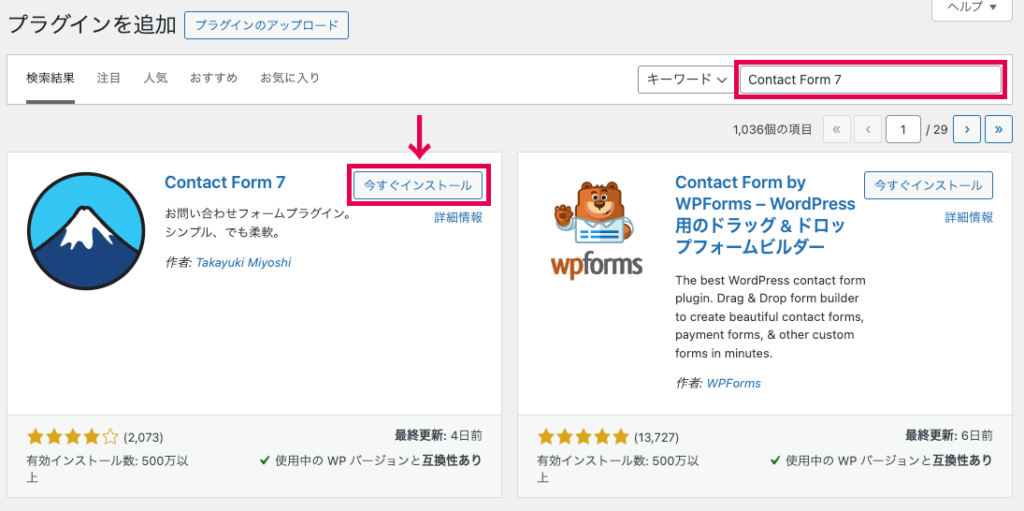
右上の検索窓に「Contact Form 7」と入力すると、プラグインが表示されるので「今すぐインストール」ボタンをクリックします。

インストールが完了したら、続けて「有効化」をクリックします。

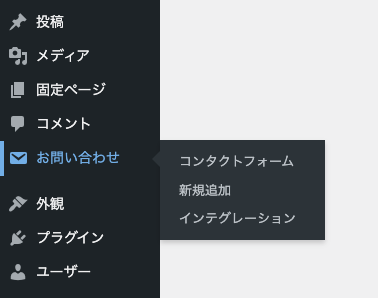
インストールが完了すると、管理画面の左メニューに「お問い合わせ」が追加されます。

お問い合わせフォームの新規作成
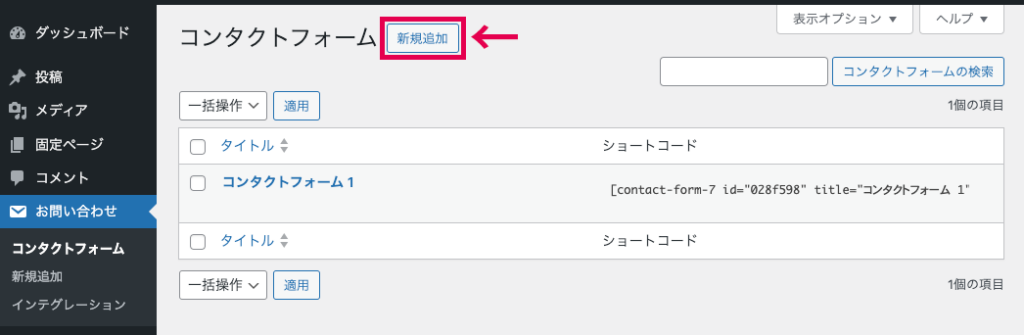
新しいお問い合わせフォームは、コンタクトフォームの「新規作成」から作成します。

フォームのタイトルを入力して「保存」ボタンをクリックして保存します。

フォームの編集
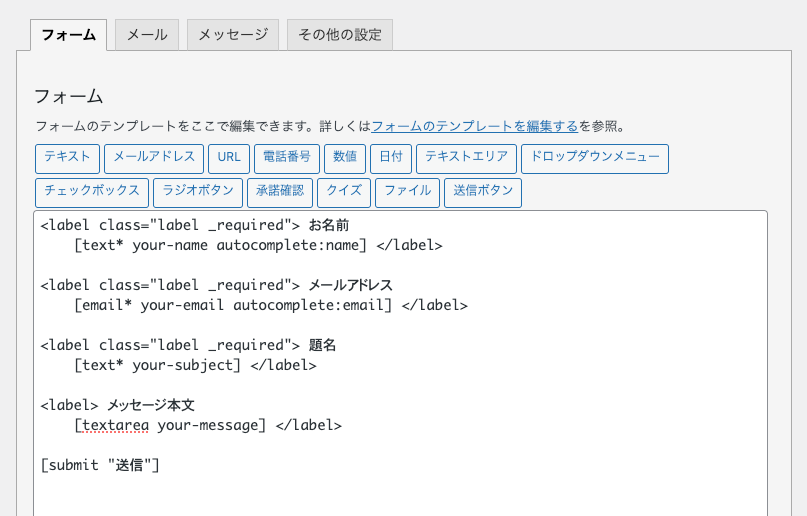
続いて、お問い合わせフォームの内容を編集します。
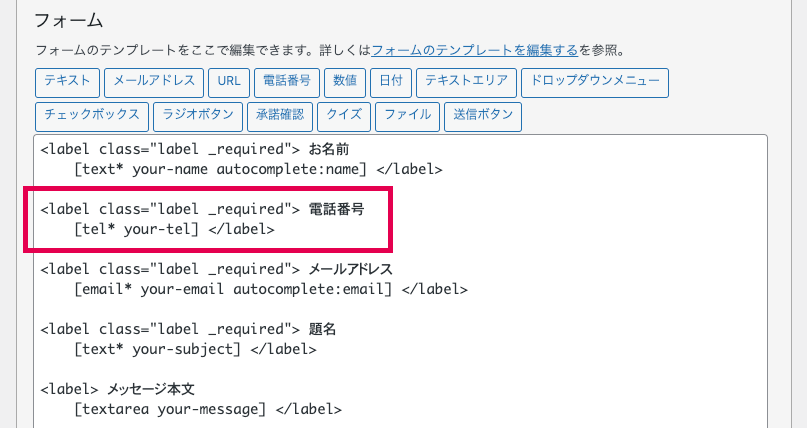
フォームの内容を編集するエリアには、あらかじめ「氏名」「メールアドレス」「題名」「メッセージ本文」の項目が設けられています。
作成するお問い合わせフォームの内容に合わせて、項目を編集します。

[text* your-name]タグ部分が表示するフォームの設定です。textがフォームの種類、*が必須項目、your-nameがフォームの名前です。ドロップダウンメニューなど、複数の項目から選択する場合は、選択項目がタグの中に入ります。
[select menu-message "資料請求" "ご質問" "その他"]
Contact Form 7は、htmlを直接記入することができるので、入力必須項目に「_required」クラスを追加しています。
項目の追加
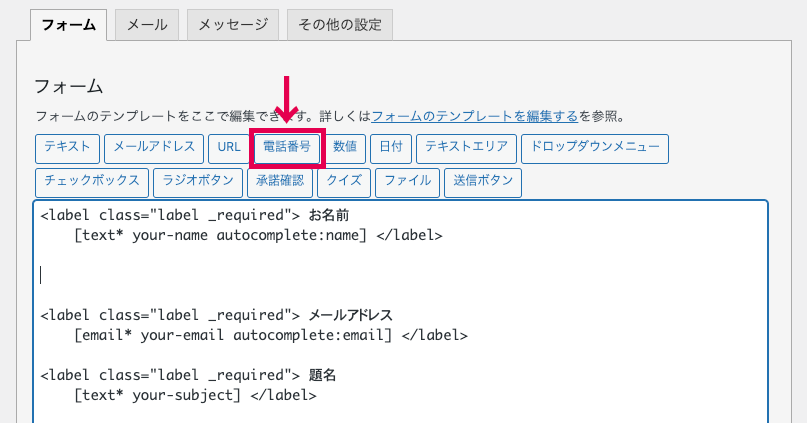
フォームの項目はボタンを選択すると、簡単に追加できます。
例として「電話番号」のフォームを追加します。
フォームを追加する箇所にカーソルを設置して、上部のボタンから「電話番号」をクリックします。

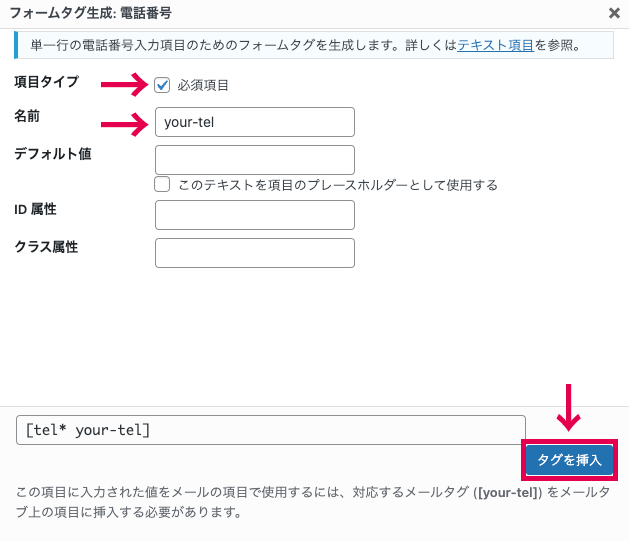
フォームタグの生成画面が表示されるので、「項目タイプ」と「名前」を設定して、右下の「タグを挿入」をクリックします。

フォームタグが挿入されたら、labelなどを設定して完成です。

フォーム編集したら、右上の「保存」ボタンから保存しておきます。
お問い合わせフォームを表示する
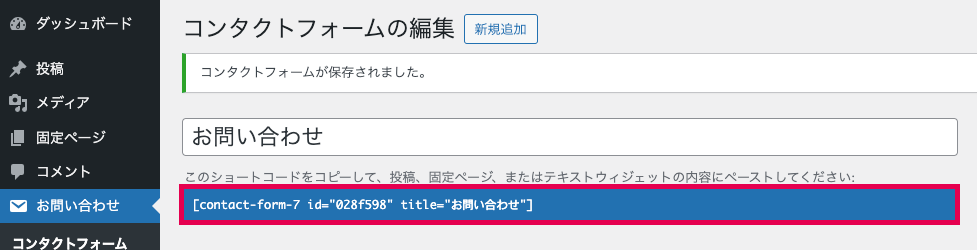
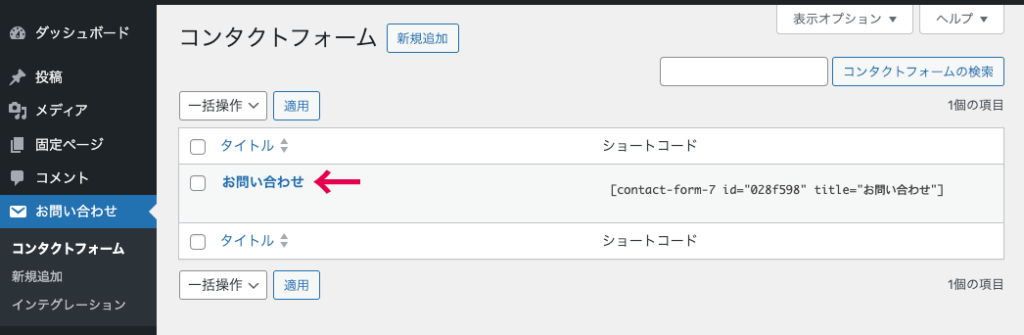
作成したお問い合わせフォームを表示するために、タイトル下のショートコードをコピーして、ページ内に記述します。

[contact-form-7 id="028f598" title="お問い合わせ"]固定ページや投稿ページにショートコードを記入します。
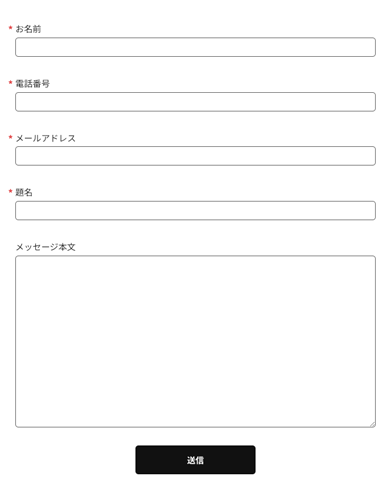
画面を確認して、お問い合わせフォームが表示されたら完成です。

送信メールの設定
最後に、お問い合わせフォームから送信されるメールとメッセージを設定します。
作成したお問い合わせフォームは、「お問い合わせ」の「コンタクトフォーム」から開いて編集できます。

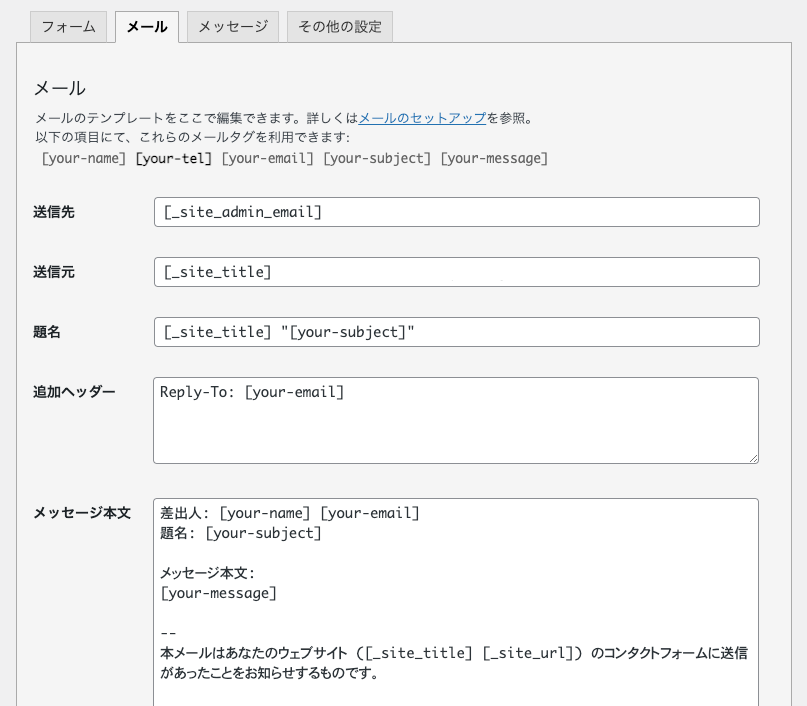
送信されるメールの内容は、「メール」タブの画面から編集できます。

メールの送信先やメールの本文の内容を、[]タグの中にフォームの名前を記入したメールタグで設定します。
先ほど作成した電話番号をメール本文に表示する場合は「電話番号: [your-tel]」のように記入します。
送信メールの追加
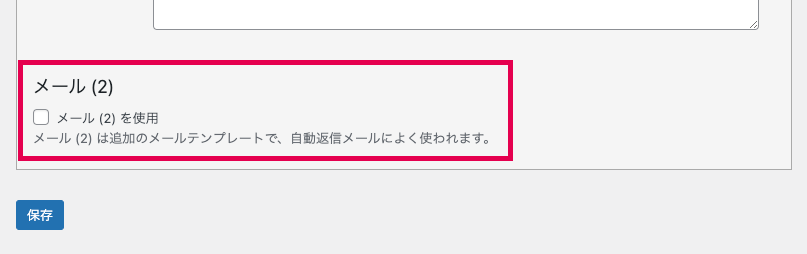
送信するメールは、複数設定することができます。
例えば、送信ユーザーにメッセージの内容確認メールを送りたい場合は、「メール(2)を使用」にチェックして、もうひとつメールを作成します。

送信メッセージの設定
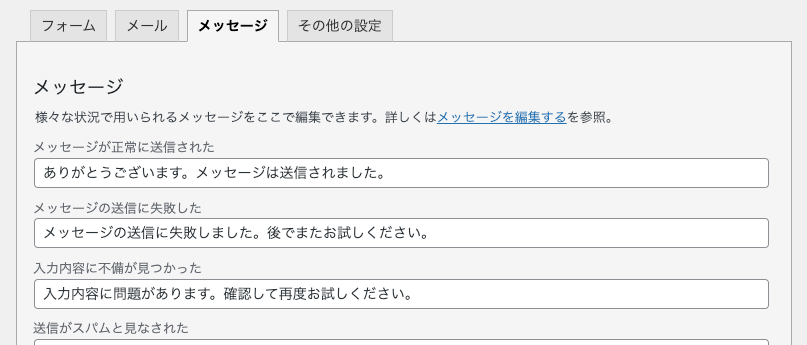
「メッセージ」タブの画面では、メールを送信したとき、エラーが発生したときなど状況に合わせた表示メッセージを設定できます。

メールフォームの用途に合わせてカスタマイズします。