ACFでカスタム投稿とタクソノミーを作成する方法

WordPressのプラグインAdvanced Custom Fields(ACF)を使って、カスタム投稿と専用のタクソノミーを作成する方法の備忘録です。
ACFは、カスタムフィールドの作成に優れたプラグインです。ACF 6.1でカスタム投稿タイプを作成する新機能が追加され、デフォルトの投稿ページや固定ページとは異なるカスタム投稿を作成することができるようになりました。
カスタム投稿を活用することで、通常の投稿とは異なる独自の形式でページを作成することができるようになります。
今回の例では、ACFのカスタム投稿を利用して通常の投稿とは異なる投稿タイプ「店舗情報」を作成し、投稿ページとは異なる専用のテンプレートで出力します。

ACFをインストールする
ACFを使用するために、まずはプラグインをインストールします。
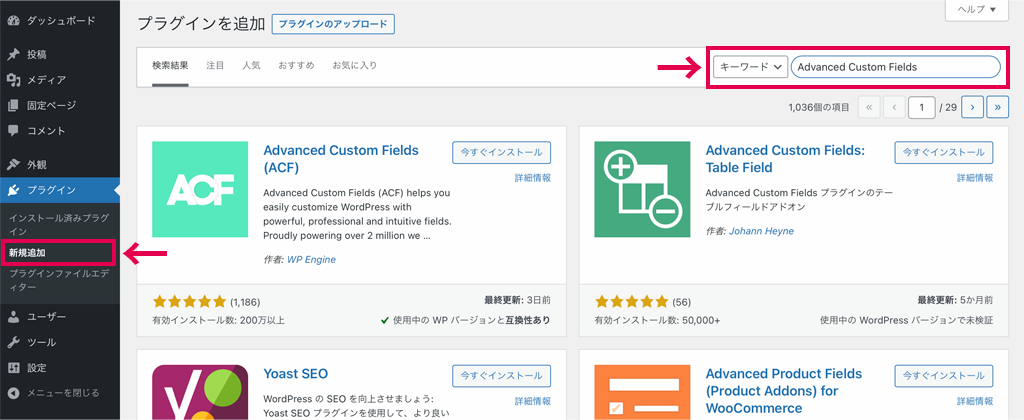
管理画面左メニューの「プラグイン」から「新規追加」を開き、「Advanced Custom Fields」を検索します。

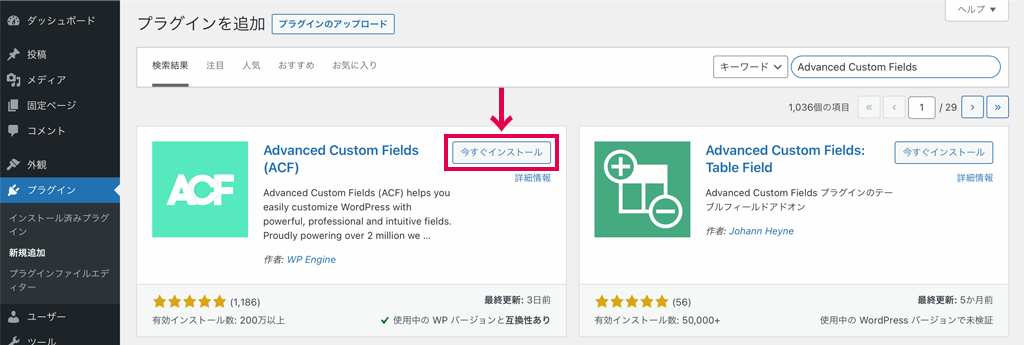
ACFが表示されるので、右上の「今すぐインストール」ボタンをクリックします。

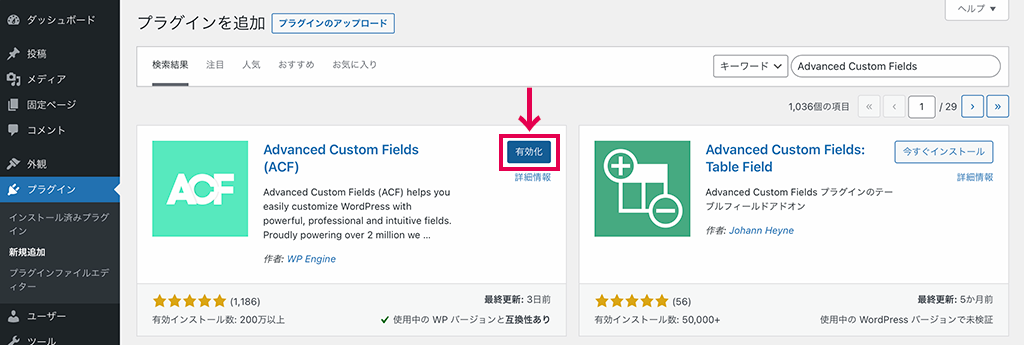
インストールが完了したら「有効化」をクリックします。

管理画面の左側のメニューに「ACF」が追加されたらインストールは完了です。

投稿タイプの新規作成
ACFをインストールできたら、カスタム投稿を設定するための投稿タイプを新規作成します。
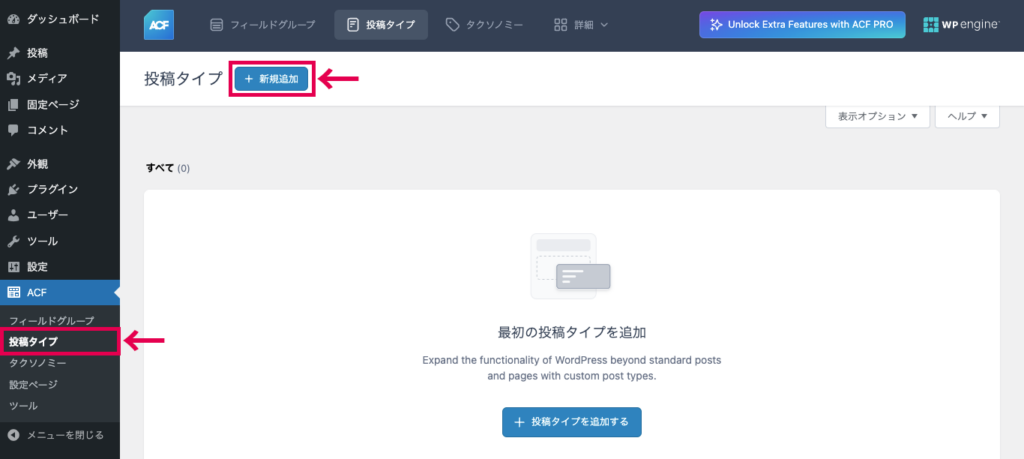
管理画面左メニューの「ACF」から「投稿タイプ」を開き、画面上部の「新規追加」をクリックします。

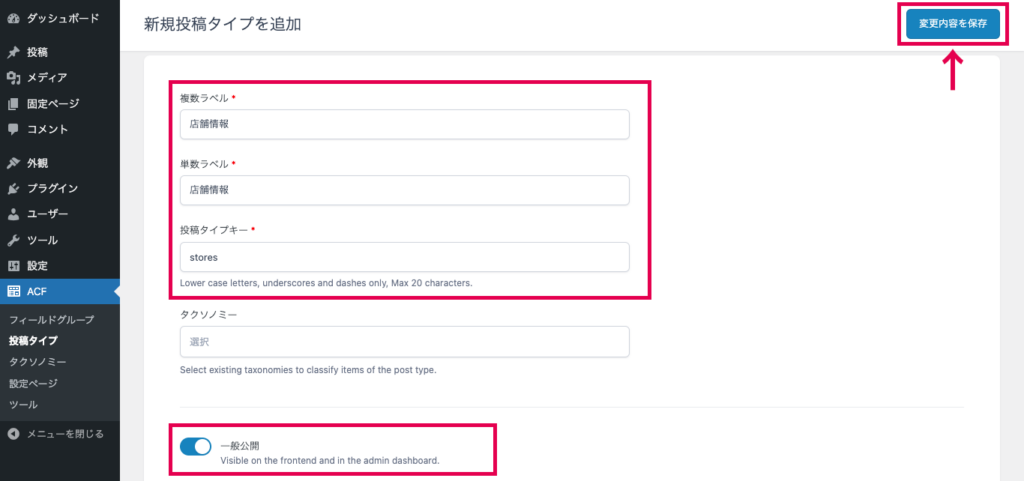
作成する投稿タイプのラベルとキーを設定します。今回は、例として「店舗情報」のカスタム投稿を作成します。

複数ラベル:サイドメニューや項目などに表示されるラベルを入力します
単数ラベル:表示名を変更したい場合に別の名前を入力します
投稿タイプキー:カスタム投稿タイプで使用するスラッグを半角英数、アンダースコアで入力します
一般公開はON(デフォルト)に設定し、右上の「変更内容を保存」をクリックします。
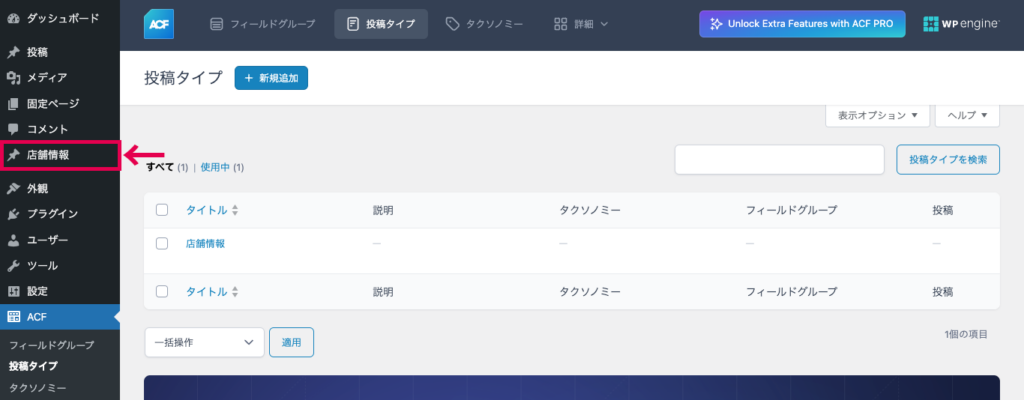
投稿タイプの新規追加完了通知が表示されると、左メニューに「店舗情報」が追加されます。


カスタム投稿で新しい投稿タイプ「店舗情報」が作成できました。
タクソノミーの新規作成
続いて、店舗情報で使用する独自のカスタムタクソノミーを作成します。
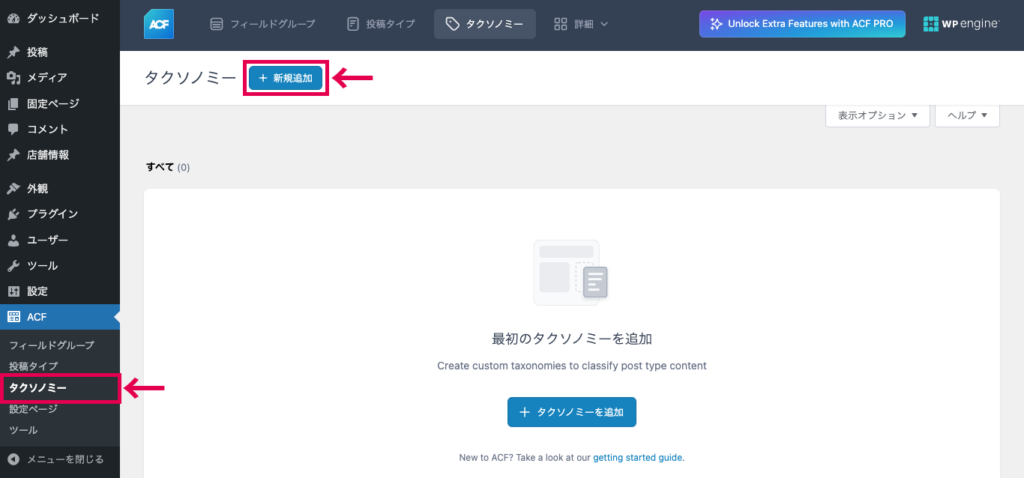
左メニューの「ACF」から「タクソノミー」を開き、画面上部の「新規追加」をクリックします。

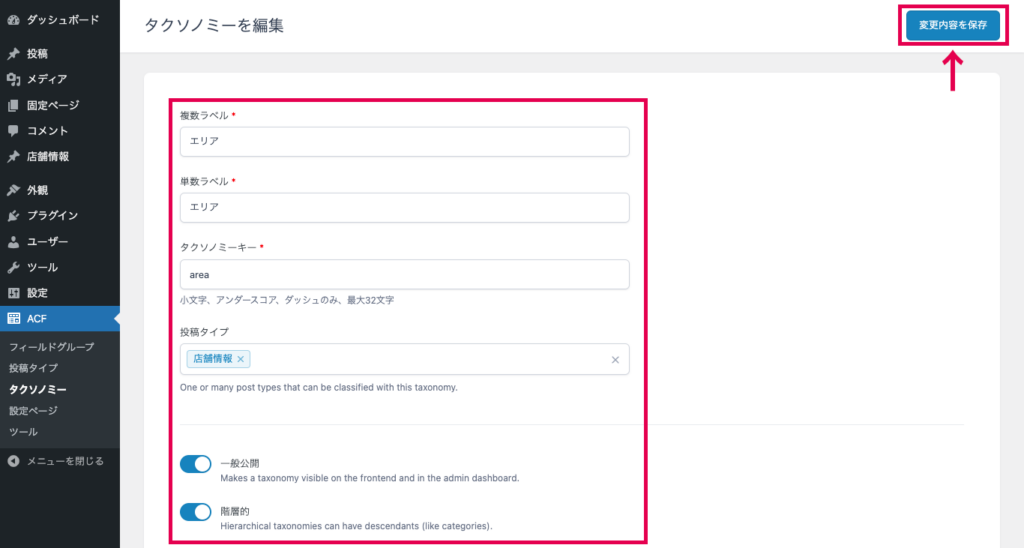
作成するタクソノミーのラベルとキーを設定します。

各ラベルとキーは、投稿タイプの作成時と同様に値を設定します。上記の例では、店舗の地域を設定するための「エリア」を作成しています。
投稿タイプには、作成したタクソノミーの使用先を設定します。今回は、先ほど設定した「店舗情報」を設定します。
一般公開はON(デフォルト)に設定し、階層的は親子関係を持つタクソノミーを作成したい場合はONにします。
設定できたら、右上の「変更内容を保存」をクリックします。
タクソノミーの設定
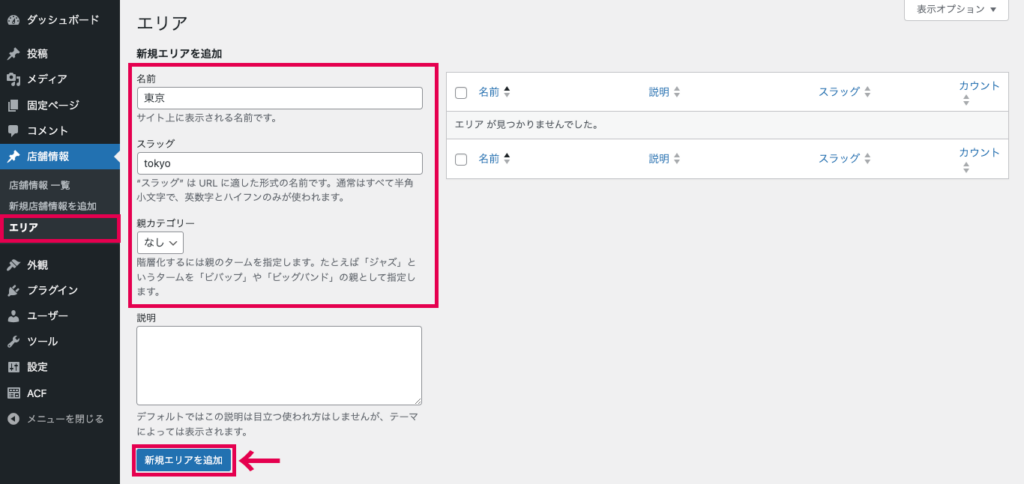
作成したタクソノミーは、左メニューの「店舗情報」の「エリア」から使用できます。
新規エリアの追加から、「店舗情報」で使用するための都道府県などを設定します。

通常のカテゴリーの設定と同様に、名前、スラッグ、親カテゴリーを設定して「新規エリアを追加」をクリックします。

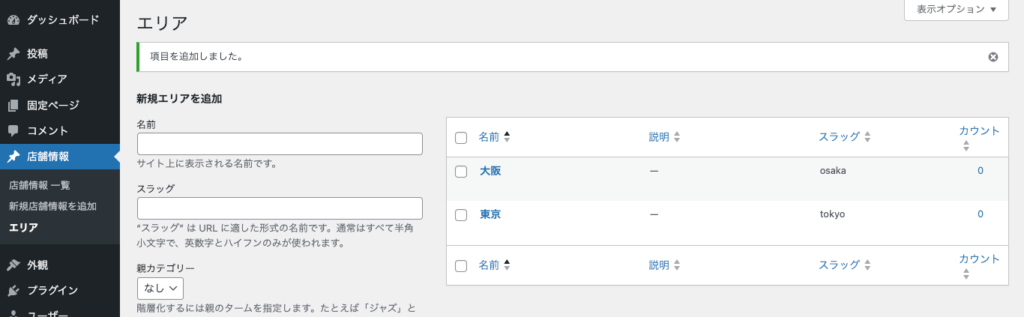
必要なエリアを追加したら、カスタムタクソノミーの完成です。
投稿タイプのページ新規作成
実際に作成した投稿タイプ「店舗情報」で、店舗のページを作成します。
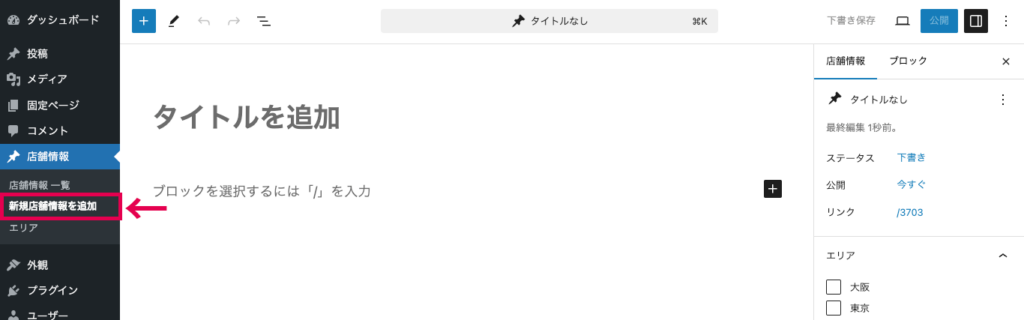
左メニューの「店舗情報」から「新規店舗情報を追加」をクリックします。

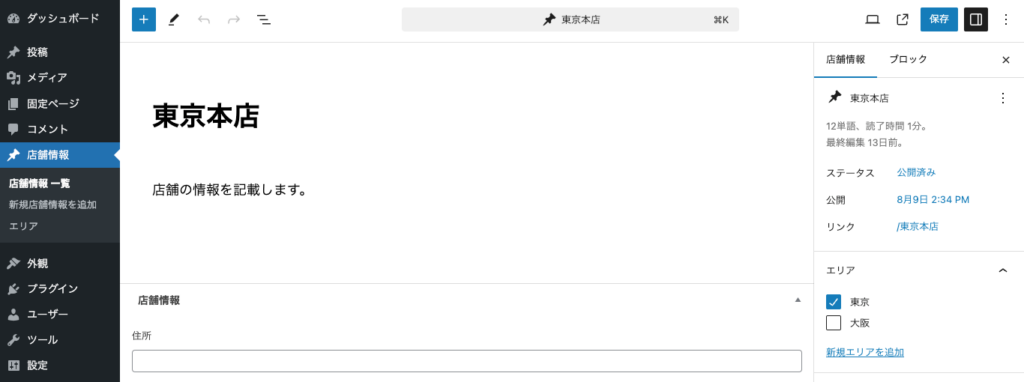
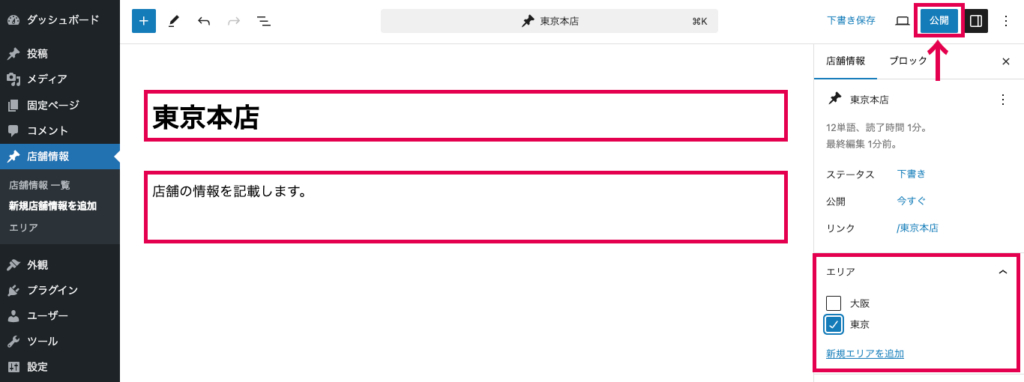
投稿と同様の編集画面が表示されるので、ページのタイトル、コンテンツの内容を記載します。
右側に先ほど作成したタクソノミー「エリア」があるので、設定して右上の「公開」をクリックして保存します。

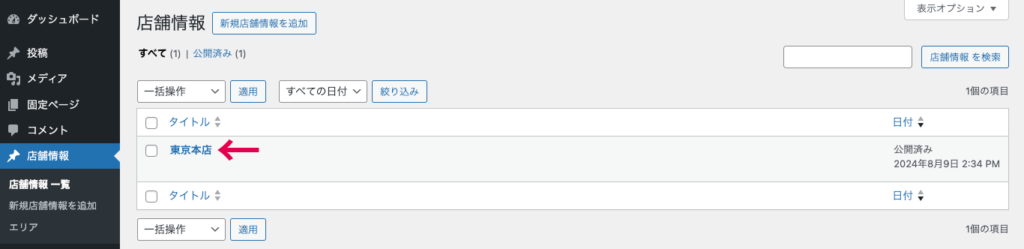
「店舗情報一覧」を開くと、作成したページが追加されています。

カスタム投稿の表示
投稿タイプで作成したページを出力するための、テンプレートファイルを作成します。
通常、カスタム投稿のページは投稿と同様に、テンプレートファイル「single.php」で表示されます。カスタム投稿用に異なるデザインのページを用意する場合は、「single-{post_type}.php」テンプレートファイルを作成します。
「{post_type}」の部分には、カスタム投稿の「投稿タイプキー」が入ります。今回作成した「店舗情報」の投稿タイプキーは「stores」なので、「single-stores.php」ファイルを用意します。
テンプレートファイルは「single.php」と同様のコードで、ページタイトルやコンテンツを表示します。
<?php get_header(); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<div><?php the_content(); ?></div>
<?php endwhile; endif; ?>
<?php get_footer(); ?>カスタム投稿のタイトルと、コンテンツ内容を表示するコードです。このコードをベースに、タクソノミーなど、別の情報を表示するためのコードを追加します。
タクソノミーの表示
続いて、「エリア」を設定したカスタムタクソノミーを表示するコードを追加します。
<?php
$terms = get_the_terms($post->ID, 'area');
if($terms):
foreach($terms as $term):
echo '<div><a href="' . get_term_link($term) . '">' . esc_html( $term->name ) . '</a></div>';
endforeach;
endif;
?>get_the_terms()で、「エリア」のタームを取得してforeachのループで出力しています。「area」部分には、タクソノミーのスラッグを設定します。
esc_html($term->name)で設定したターム名を表示します。タームは、エリアの新規作成で設定した名前です。
get_term_link($term)で<a>タグの中に、同じタームの一覧ページへのURLを出力します。
完成コード
下記が、完成したテンプレートファイルのコードです。
<?php get_header(); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<div><?php the_content(); ?></div>
<?php
$terms = get_the_terms($post->ID, 'area');
if($terms):
foreach($terms as $term):
echo '<div><a href="' . get_term_link($term) . '">' . esc_html( $term->name ) . '</a></div>';
endforeach;
endif;
?>
<?php endwhile; endif; ?>
<?php get_footer(); ?>ページのタイトルとコンテンツ、カスタムタクソノミーを表示するページが完成しました。さらにACFのカスタムフィールドを活用すれば、よりカスタマイズ性の高い投稿タイプの作成が可能です。
カスタムフィールドの作成については、下記の記事でまとめています。