WordPressにACFでカスタムフィールドを作成する方法

WordPressの投稿ページや固定ページに、入力項目(カスタムフィールド)を追加できるプラグインAdvanced Custom Fields(ACF)の使い方の備忘録です。
ACFを利用することで、WordPressの編集画面の入力項目を簡単にカスタマイズすることができます。

例えば、投稿のデフォルトの編集画面は、基本的にタイトルやコンテンツの入力欄のみですが、ACFを使用して「店舗情報」など独自の項目を追加することができます。
ACFをインストールする
ACFを使用するために、まずはプラグインをインストールします。
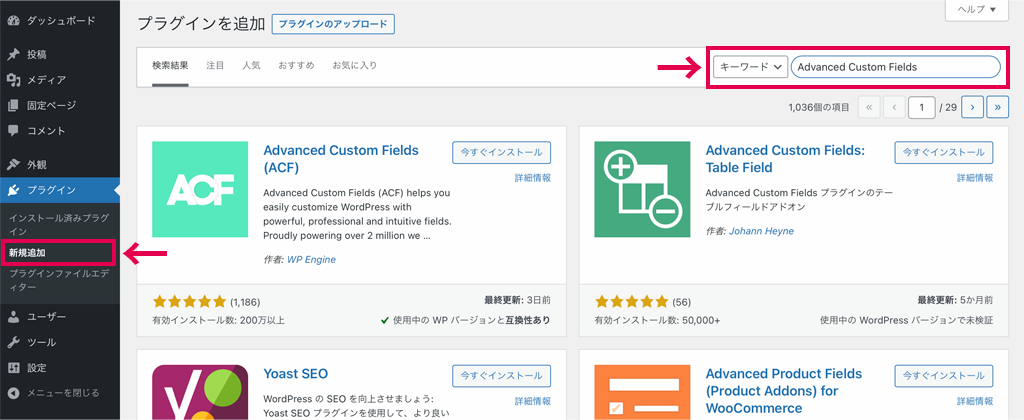
管理画面左メニューの「プラグイン」から「新規追加」を開き、「Advanced Custom Fields」を検索します。

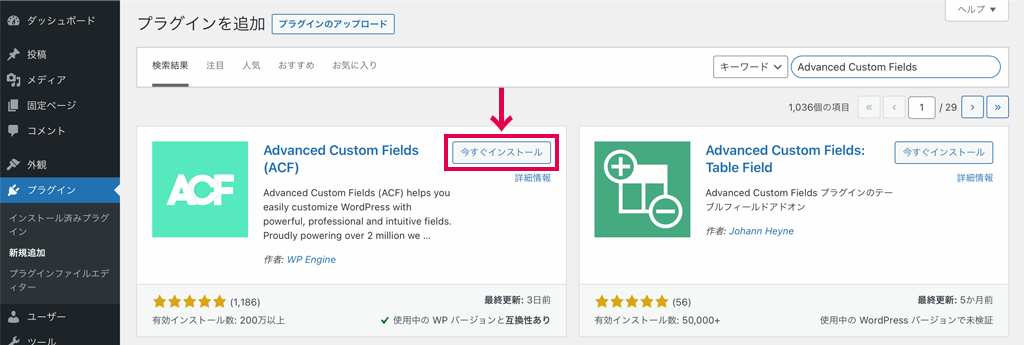
ACFが表示されるので、右上の「今すぐインストール」ボタンをクリックします。

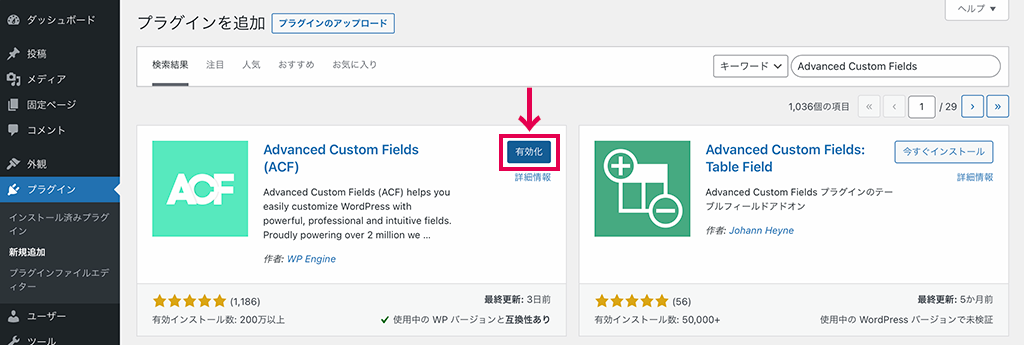
インストールが完了したら「有効化」をクリックします。

管理画面の左側のメニューに「ACF」が追加されたらインストールは完了です。

フィールドグループを追加する
ACFをインストールできたら、カスタムフィールドを設定するためのフィールドグループを作成します。
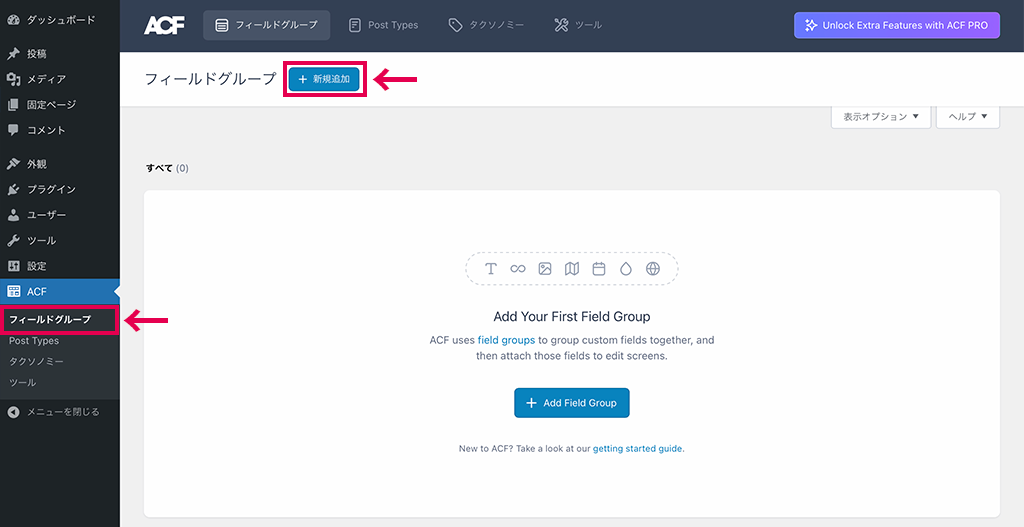
管理画面から「ACF」>「フィールドグループ」を開き、「新規追加」もしくは中央の「Add Field Group」をクリックします。

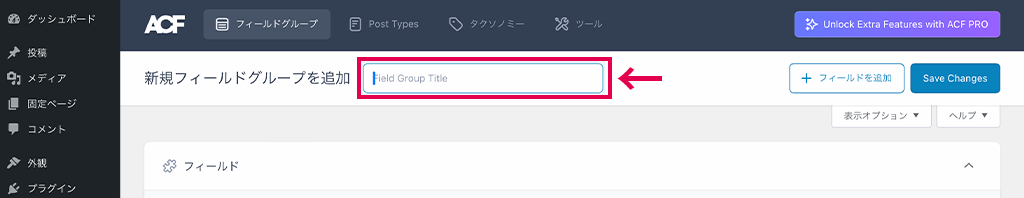
一番上の「新規フィールドグループを追加」横のフォームに、フィールドグループのタイトルを入力します。

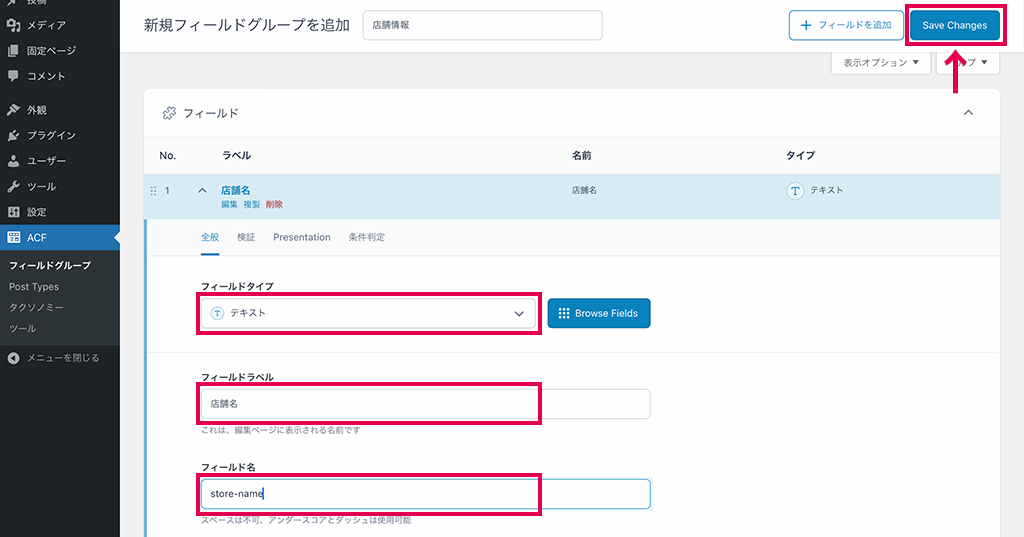
今回は、例として「店舗情報」のカスタムフィールドを作成します。続いて、カスタムフィールドの入力項目を設定します。
フィールドタイプ:テキストや画像など、使用する入力項目の形式を設定します。
フィールドラベル:管理画面で表示する入力項目の名称です。日本語でも大丈夫です。
フィールド名:入力した内容を表示するための名前です。スペースは不可で、アンダースコアとダッシュは使用できます。
今回は、店舗名を入力するテキストフィールドを設定しました。各項目が設定できたら、右上の「Save Changes」をクリックして保存します。

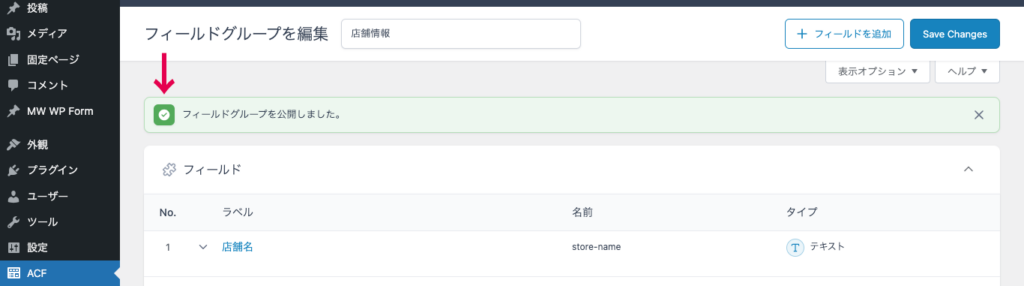
「フィールドグループを公開しました。」と表示れたら設定は完了です。

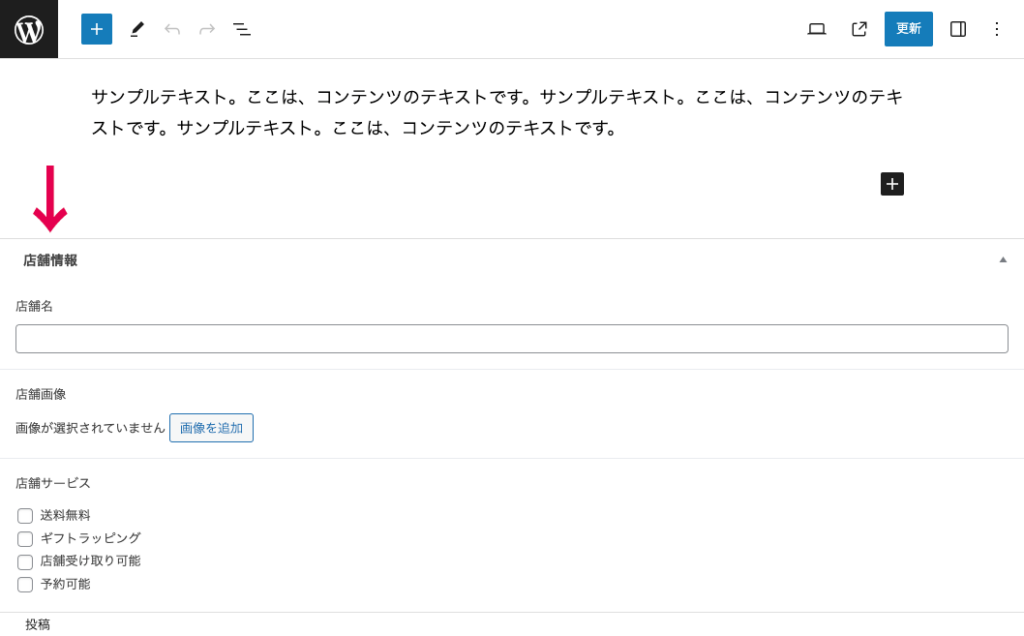
投稿ページを開くと、作成した「店舗情報」のフィールドグループの入力欄が下に追加されています。

Location Rules
デフォルトの設定では、投稿ページに作成したフィールドグループが表示されます。
固定ページやカスタム投稿ページにも表示したい場合は、Location Rulesに設定します。
「ACF」の「フィールドグループ」から、設定するフィールドグループをクリックします。

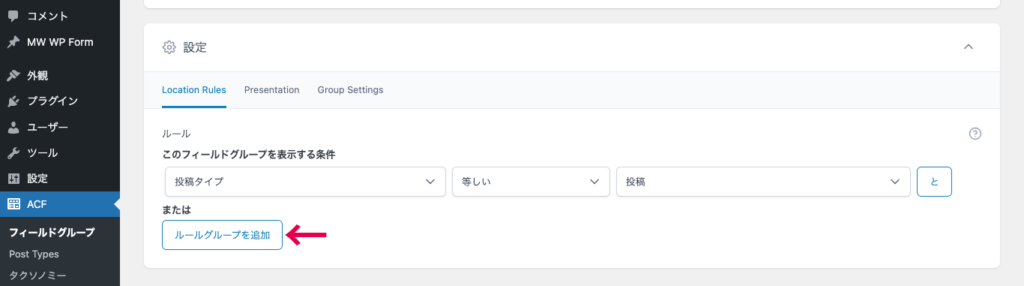
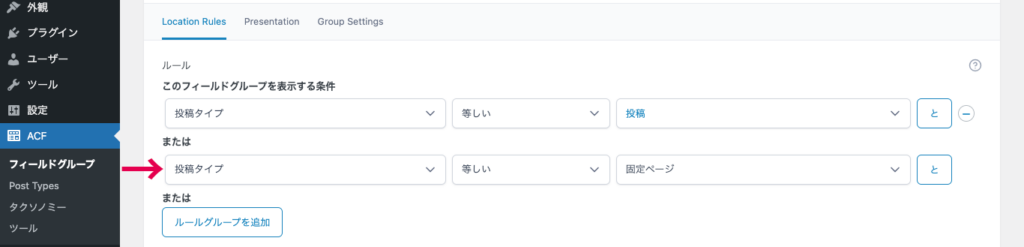
フィールドグループを編集の画面で、下の設定からLocation Rulesの「ルールグループを追加」をクリックします。

「投稿タイプ」に「等しい」「固定ページ」を設定して「Save Changes」をクリックして保存します。

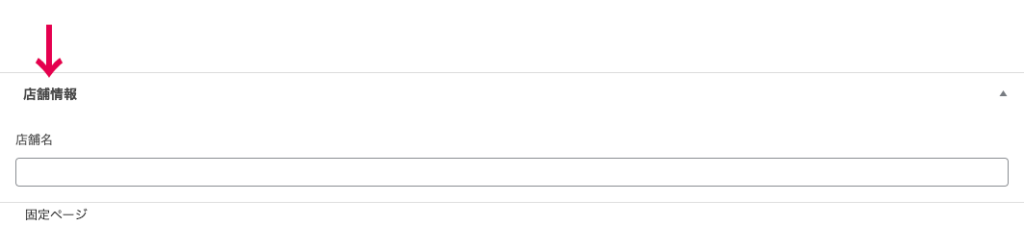
固定ページにも、作成したフィールドグループが表示されました。

フィールドの値を表示する
追加したカスタムフィールドの値を表示できる様に、テンプレートを修正します。
投稿ページを表示している「single.php」に下記のコードを追加します。
<?php the_field('store-name'); ?>the_field()で、カスタムフィールドに入力された値を出力しています。
「store-name」の部分は、先程設定したフィールド名が入ります。
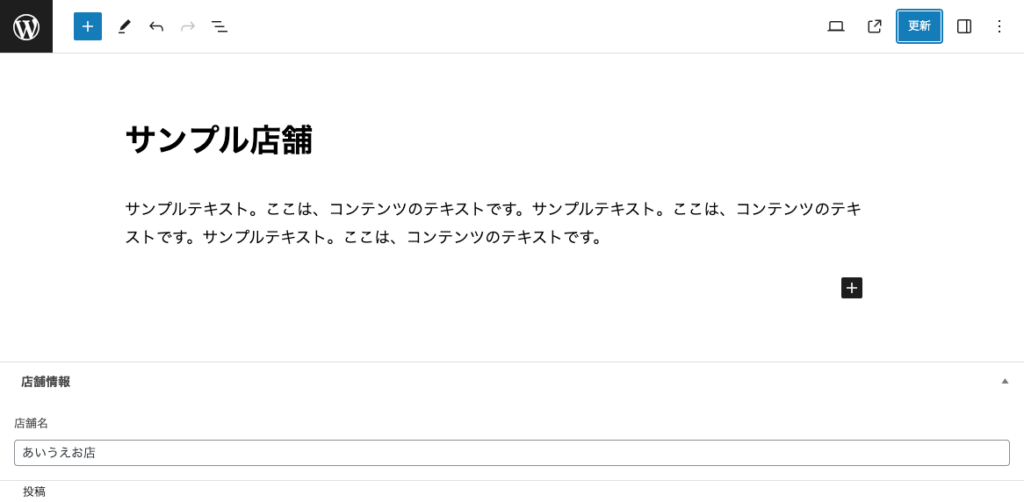
実際に下記のように店舗名を入力した投稿ページと、店舗名を表示するコードを入力した「single.php」を用意しました。

<div class="contents">
<?php if(have_posts()): ?>
<?php while(have_posts()):the_post(); ?>
<h2 class="title"><?php the_title(); ?></h2>
<div class="block_content">
<p>店舗名:<?php the_field('store-name'); ?></p>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
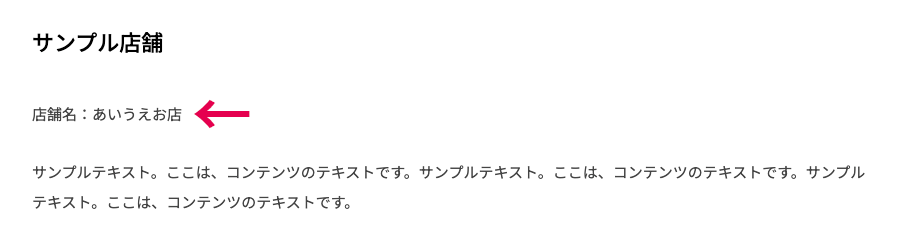
</div>ページを確認すると、追加した項目が表示されています。

値が未入力の時に、非表示にしたい場合は下記のようにifを使います。
<?php if(get_field('field-name')): ?>
<p><?php the_field('field-name'); ?></p>
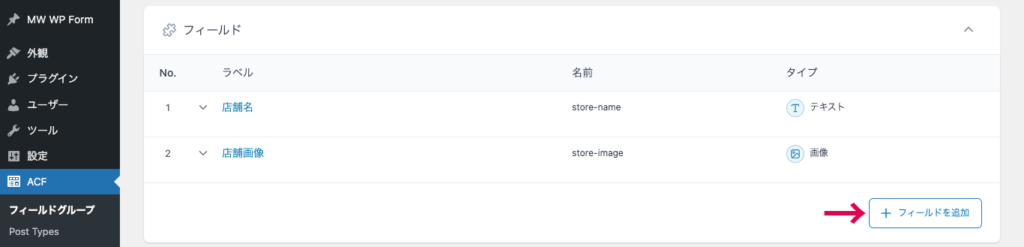
<?php endif; ?>フィールドの追加
フィールドを追加したい場合は、「フィールドの追加」をクリックします。

フィールドタイプやフィールドラベルなどを設定し、「Save Changes」をクリックすると追加されます。
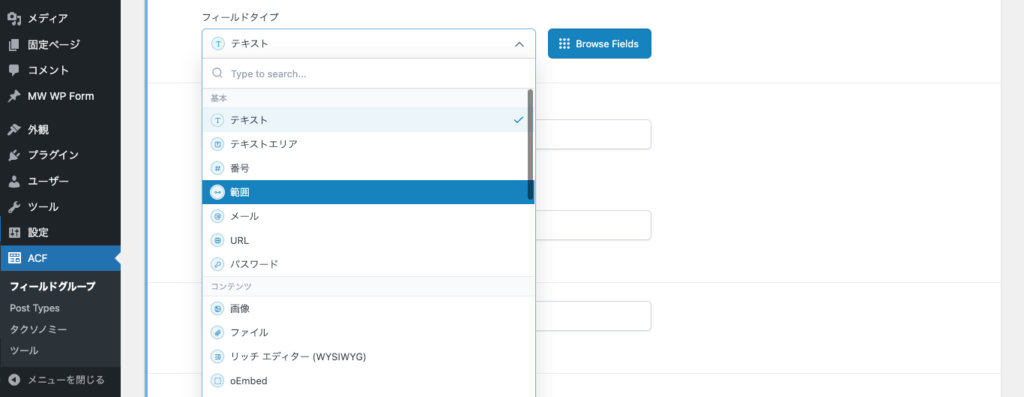
フィールドタイプの種類
フィールドタイプには、テキストの他に画像やチェックボックなど様々なタイプのカスタムフィールドを設定する事ができます。

チェックボックスなど、入力結果に複数の値が入る場合はテンプレートに書き出すコードが異なります。
<?php
$services = get_field('store-service');
if($services):
?>
<ul>
<?php foreach( $services as $service ): ?>
<li>
<?php echo $service; ?>
</li>
<?php endforeach; ?>
<ul>
<?php endif; ?>選択されたチェックボックスの値を、foreachで出力しています。
このように、使用するフィールドによって表示する為に必要なコードが異なる場合があります。
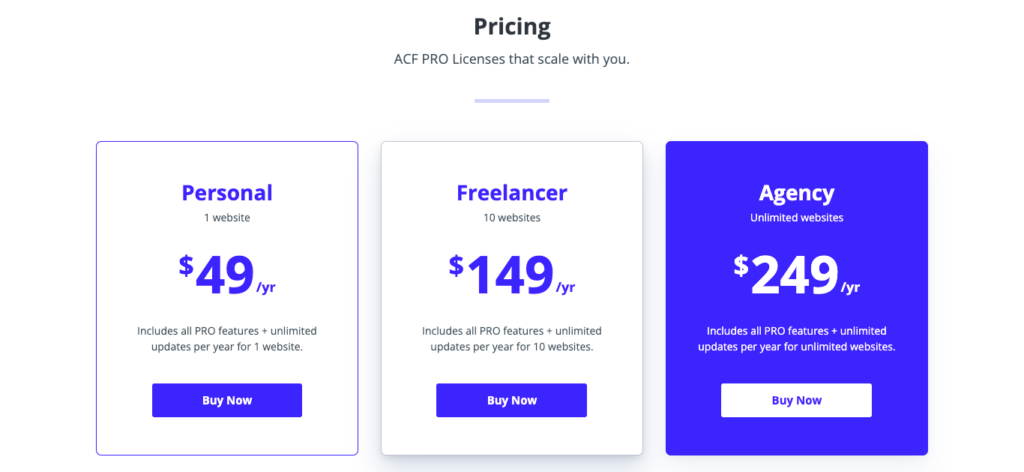
有料版 ACF PRO
ACFは、基本的に無料で使用できますが、有料版のACF PROも提供されています。
有料版では、便利な繰り返しフィールドや、オプションページを使用できます。
有料版は、複数のプランが用意されており、プランによってインストールできるサイトの数が異なります。