テキストエディットでhtmlファイルをソースコードで表示する方法

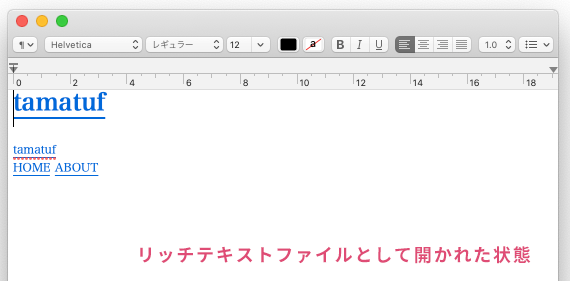
HTML形式のファイルをMacのテキストエディットで開くと、通常の設定ではリッチテキストファイルとしてブラウザで閲覧した状態で開かれてしまいます。これを、リッチテキストファイルではなく、常にソースコードの状態で開示するように設定する方法の備忘録です。

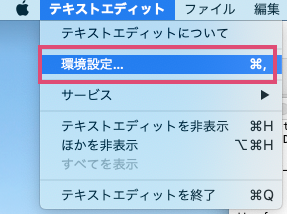
テキストエディットの「環境設定」をクリックします。

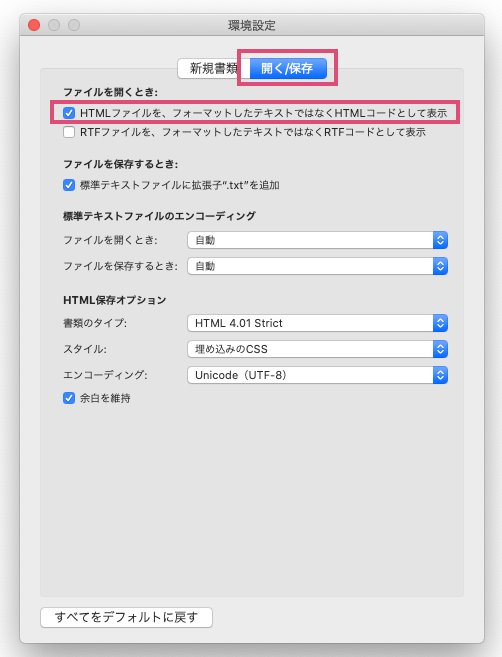
設定画面が開くので、「開く/保存」タブで、「HTMLファイルを、フォーマットしたテキストではなくHTML コードとして表示」のチェックボックスにチェックを入れます。

htmlファイルを開くと、ソースコードが表示されるようになりました。
htmlやphpファイルはコード自体を修正したいことの方が多いので、この設定が便利です。