文字列を省略して末尾に「…」を追加する方法

トップページの投稿記事一覧やお知らせなどを一定の文字数に揃えて表示したいレイアウトの場合、わざわざ記事内の文字数を数えて編集して揃えるのは手間になってしまいます。そもそも文字数だけで揃えようとしても、ブラウザや文字のサイズによってはレイアウトが崩れてしまうこともあります。
今回は、jQueryやcssを使って文字数を制限し、余った分は「…」を追加して省略表示する方法をまとめておきたいと思います。文字数を揃え、きれいなレイアウトを目指しましょう。
jQueryで文字数で制限する方法
jQueryで表示する文字数を制限する方法です。接待した文字数を超える場合に、「…」を付けて省略します。
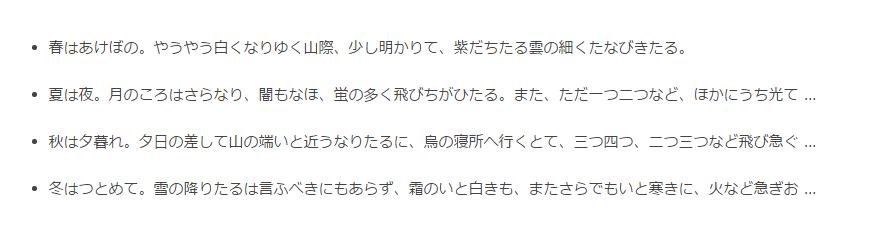
例として文字をリストで表示したときに、50文字以上は省略されるように設定してみます。htmlで下記のようなリストを作成します。
<ul>
<li><a href="#">春はあけぼの。やうやう白くなりゆく山際、少し明かりて、紫だちたる雲の細くたなびきたる。</a></li>
<li><a href="#">夏は夜。月のころはさらなり、闇もなほ、蛍の多く飛びちがひたる。また、ただ一つ二つなど、ほかにうち光て行くもをかし。雨など降るもをかし。</a></li>
<li><a href="#">秋は夕暮れ。夕日の差して山の端いと近うなりたるに、烏の寝所へ行くとて、三つ四つ、二つ三つなど飛び急ぐさへあはれなり。まいて雁などの連ねたるが、いと小さく見ゆるは、いとをかし。日入り果てて、風の音、虫の音など、はた言ふべきにあらず。</a></li>
<li><a href="#">冬はつとめて。雪の降りたるは言ふべきにもあらず、霜のいと白きも、またさらでもいと寒きに、火など急ぎおこして、炭持て渡るも、いとつきづきし。昼になりて、ぬるくゆるびもていけば、火桶の火も、白き灰がちになりてわろし。</a></li>
</ul>お知らせなどで使用した際に、リンクをつけることが多いのでリスト内の文字に<a>タグをつけて表示しています。
次に作成したリストのcssに1行追加します。
ul li a {
visibility: hidden;
}ページを開いたときに、一瞬文字が省略されていない長い文章が表示されてしまうのを防ぐために、visibility: hidden;を設定します。
jQueryを読み込み、文字数を制御するスクリプトを<head>内に記入します。jQueryは下記サイトを参照しています。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(function(){
var $setText = $('ul li a');
var cutFigure = '50'; // 表示する文字数の設定
var afterText = ' …'; // 省略した末尾に追加するテキスト
$setText.each(function(){
var textLength = $(this).text().length;
var textTrim = $(this).text().substr(0,(cutFigure))
if(cutFigure < textLength) {
$(this).html(textTrim + afterText).css({visibility:'visible'});
} else if(cutFigure >= textLength) {
$(this).css({visibility:'visible'});
}
});
});
</script>
設定した文字数より文章が長い場合、substrで表示する部分を抜き出して「…」を追加して出力します。
cssをvisibility: visible;に変更することで、文字を表示します。

1行目は50文字より少ないので、「…」が追加されずに表示されています。
CSSを使って表示範囲で制限する方法
jQueryを使わず、cssのtext-overflowプロパティで文字を表示する範囲を指定する方法もあります。
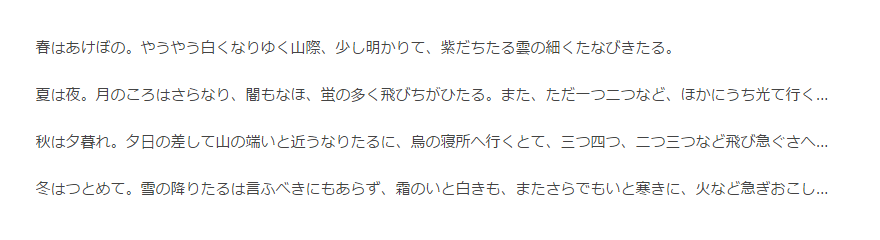
text-overflowプロパティは、文字列が表示領域をはみ出したときの表示を設定できます。例として、<p>タグで囲われた文字列の表示領域を設定してみます。
<p>春はあけぼの。やうやう白くなりゆく山際、少し明かりて、紫だちたる雲の細くたなびきたる。</p>
<p>夏は夜。月のころはさらなり、闇もなほ、蛍の多く飛びちがひたる。また、ただ一つ二つなど、ほかにうち光て行くもをかし。雨など降るもをかし。</p>
<p>秋は夕暮れ。夕日の差して山の端いと近うなりたるに、烏の寝所へ行くとて、三つ四つ、二つ三つなど飛び急ぐさへあはれなり。まいて雁などの連ねたるが、いと小さく見ゆるは、いとをかし。日入り果てて、風の音、虫の音など、はた言ふべきにあらず。</p>
<p>冬はつとめて。雪の降りたるは言ふべきにもあらず、霜のいと白きも、またさらでもいと寒きに、火など急ぎおこして、炭持て渡るも、いとつきづきし。昼になりて、ぬるくゆるびもていけば、火桶の火も、白き灰がちになりてわろし。</p>
p {
width: 80%;
white-space: nowrap;
overflow: hidden;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
color: #444;
margin: 0 0 20px;
}
まず、text-overflowで記事を表示する範囲をwidthで指定します。この範囲から文字列がはみ出る場合、省略記号「…」で省略します。はみ出た部分が表示されないようにoverflow: hidden;を指定しています。省略記号を表示しない場合はtext-overflow: clip;を使用します。
また、text-overflowプロパティは残念ながら複数行に対応していません。そのため、white-space: nowrap;で折り返しを禁止する必要があるようです。

text-overflowについて下記サイトで詳しく書かれていました。
jQueryの方法も、cssの方法も用途に合わせてうまく使い分けられます。
参考
jQueryで文字列を特定の文字数でカットして末尾に「…」などを追加する方法 | Black Flag
文字列を省略して「…」を付与する方法 – CSS/jQuery | Developers.IO