SVG画像のフォントがiOSで明朝体になる時の解決策

SVGで書き出したWebフォントの画像がiOSのSafariで表示した時、明朝体になってしまった時の解決策の備忘録です。
Webフォント「Professor」を使用して作成したSVGのロゴが、iOSのSafariでは明朝体で表示されました。

SVGで指定したフォントがそのままではiOSで表示できないフォントなので、デフォルトの明朝体(セリフ体)で表示されているようです。
テキストのアウトライン化
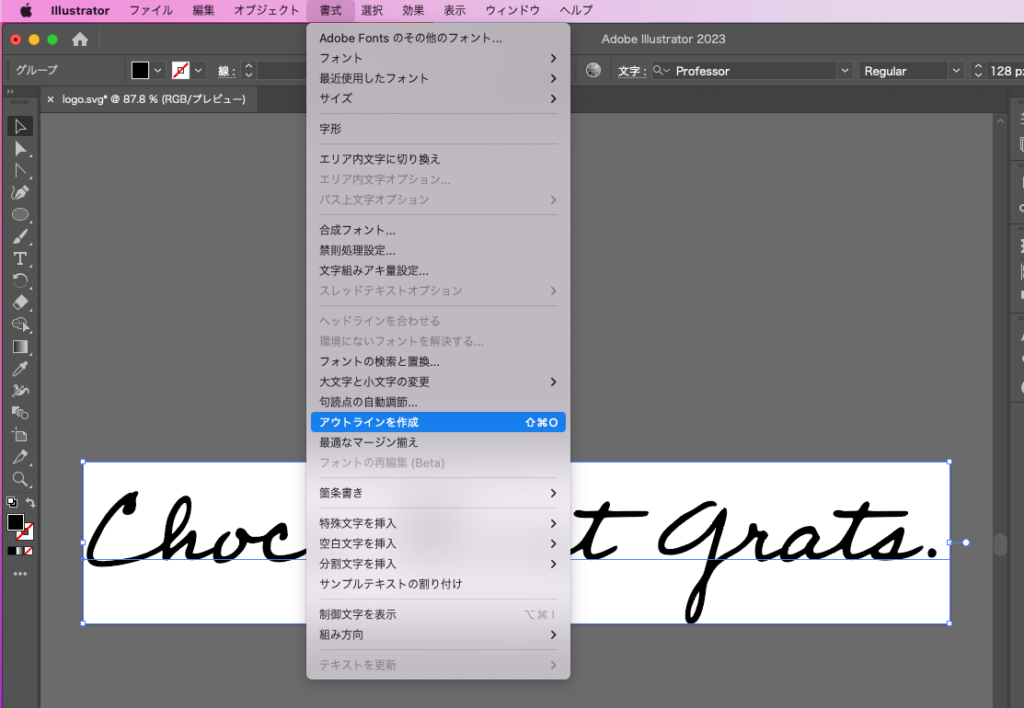
SVGファイルをIllustratorで開くと、テキストオブジェクトの状態でした。

このままでは、表示するためにフォントが必要なので、テキストをアウトライン化します。
テキストを選択した状態で、上部メニューから「書式」>「アウトラインを作成」をクリックします。

テキストがパスデータに変換されたら上書き保存します。

保存したSVG画像をアップしてブラウザで確認すると、ロゴが「Professor」のフォントで表示されました。