IcoMoonのフォントファイルにアイコンを追加する方法

すでに実装されたWebサイト内で使用されている、IcoMoonのアイコンフォントにアイコンを追加する方法の備忘録です。
SVGファイルを用意する
アイコンフォントとして使用中のIcoMoonのSVGファイルを用意します。IcoMoonのサイトからダウンロードした時のファイル名は「icomoon.svg」となっています。
追加するアイコンを用意する
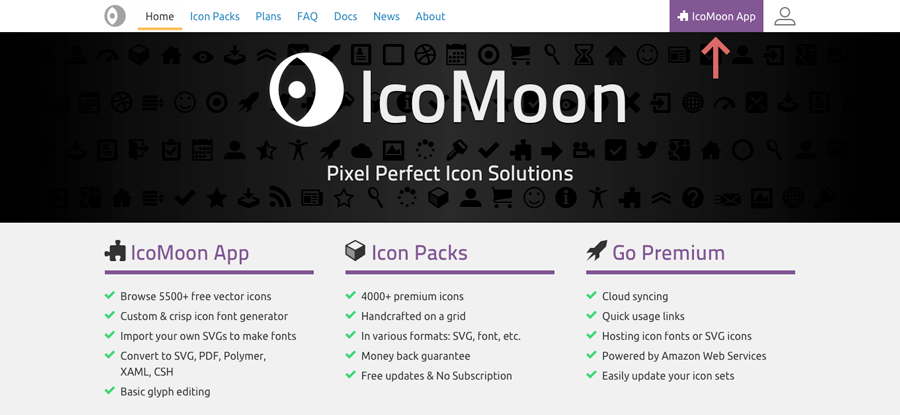
IcoMoonのページを開き、右上の「IcoMoom App」をクリックします。

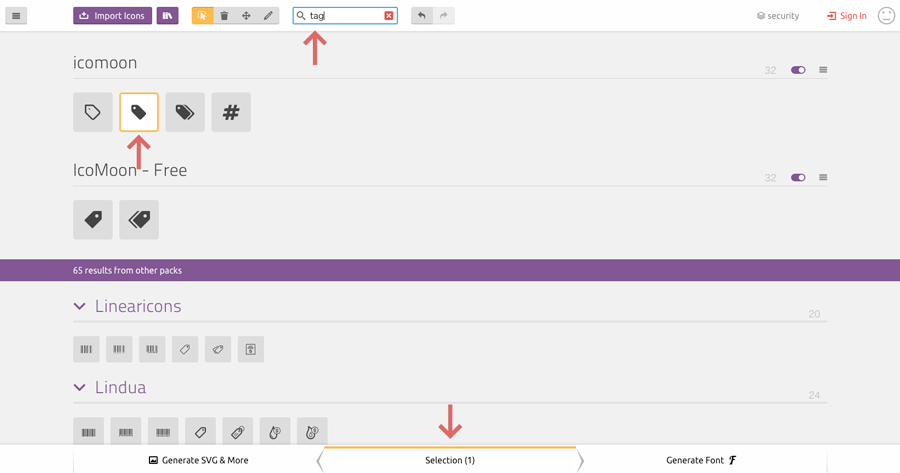
表示されたページから追加するアイコンを選択します。
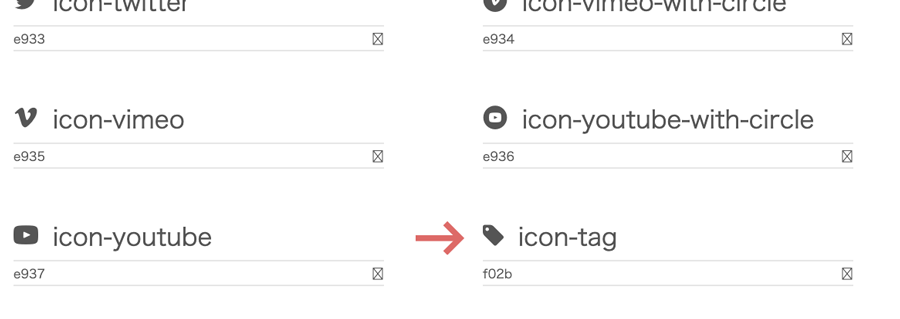
今回は「tag」と入力して表示されたタグアイコンを追加してみます。

追加するアイコンをクリックして選択すると、ページ下の「Selection」に「1」と表示されます。
複数のアイコンを追加したい場合は、同様にクリックして選択していきます。選択したアイコンの個数が「Selection」に表示されます。
自作のアイコンを追加したい場合は、左上の「Import Icons」からSVGファイルを追加します。
アイコンをSVGファイルに追加する
選択したアイコンをSVGファイルに追加します。
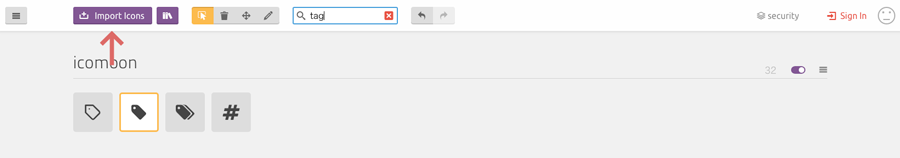
左上の「Import Icons」ボタンをクリックして、用意した既存の「icomoon.svg」を読み込みます。

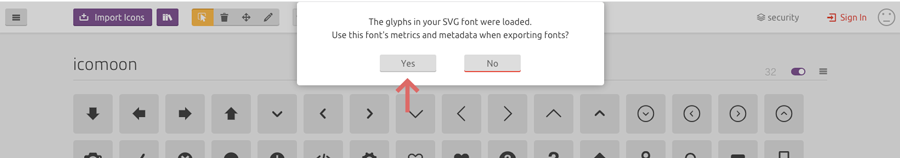
「Use this font’s metrics and metadata when exporting fonts? 」と表示されるので、「YES」を選択します。

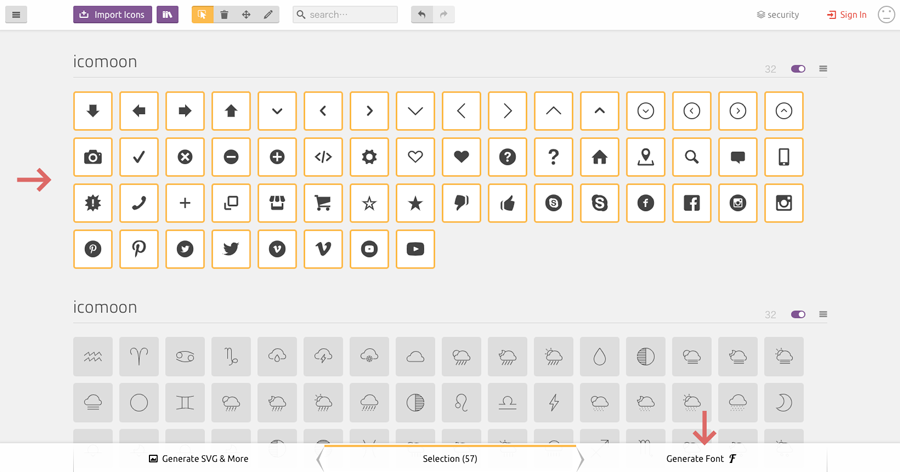
読み込んだアイコンが表示されるので、全て選択して右下の「Generate Font」をクリックします。

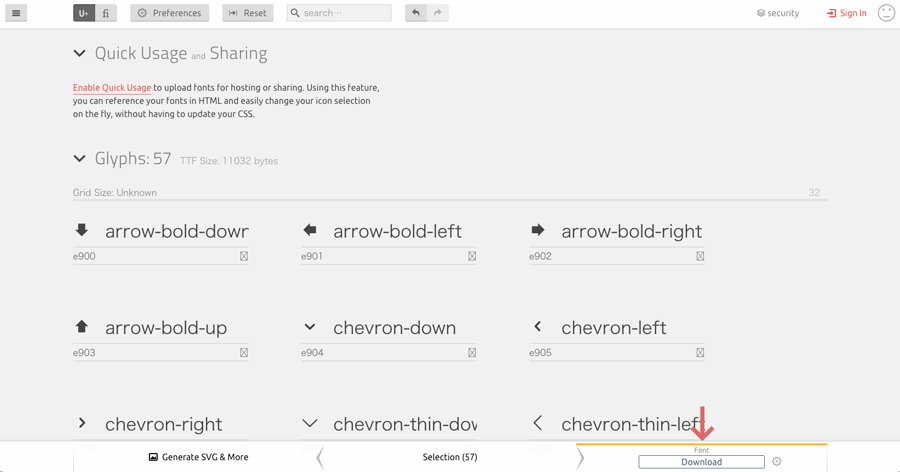
ダウンロードするアイコンの一覧が表示されるので、右下の「Download」をクリックします。

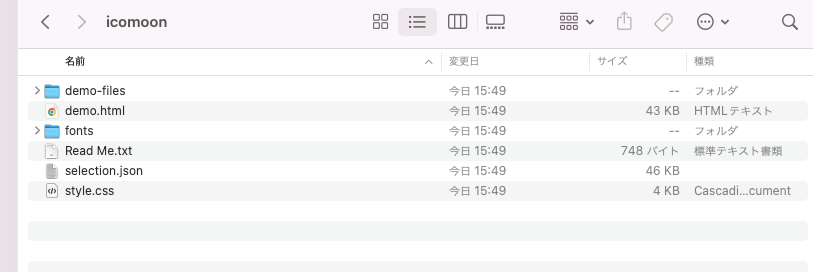
ダウンロードしたファイルを解凍すると、中に新たに追加したアイコンを含むWebフォントが入っています。「fonts」フォルダの中に更新された「icomoon.svg」ファイルも入っています。

「demo.html」をブラウザで開くと、追加したアイコンが確認できます。