下までスクロールしないと押せないチェックボックスの作り方

お問い合わせフォームで、プライバシーポリシーや利用規約の文章を最後までスクロールしないと「同意」のチェックボックスをクリックできないようにする方法の備忘録です。
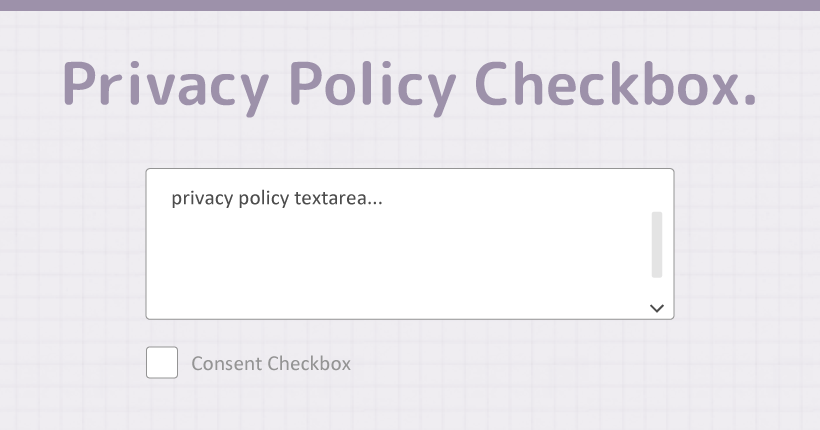
下記のような、利用規約への同意チェックボックスをHTMLとJSで実装します。
第1条(個人情報)
「個人情報」とは,個人情報保護法にいう「個人情報」を指すものとし,生存する個人に関する情報であって,当該情報に含まれる氏名,生年月日,住所,電話番号,連絡先その他の記述等により特定の個人を識別できる情報及び容貌,指紋,声紋にかかるデータ,及び健康保険証の保険者番号などの当該情報単体から特定の個人を識別できる情報(個人識別情報)を指します。
第2条(個人情報の収集方法)
当社は,ユーザーが利用登録をする際に氏名,生年月日,住所,電話番号,メールアドレス,銀行口座番号,クレジットカード番号,運転免許証番号などの個人情報をお尋ねすることがあります。また,ユーザーと提携先などとの間でなされたユーザーの個人情報を含む取引記録や決済に関する情報を,当社の提携先(情報提供元,広告主,広告配信先などを含みます。以下,「提携先」といいます。)などから収集することがあります。
…
「同意」チェックボックスのテキストがグレーで表示され、プライバシーポリシーを最後までスクロールするとチェックできるようになります。
スクロールボックスを作成する
まずは、プライバシーポリシーの文章を記載するスクロールボックスを設置します。
<div id="privacyPolicy" class="privacy-policy">
プライバシーポリシーのテキスト
第1条(個人情報)
「個人情報」とは,個人情報保護法にいう「個人情報」を指すものとし,生存する個人に関する情報であって,
…
</div>プライバシーポリシーを囲う<div>のIDに「privacyPolicy」、クラスに「privacy-policy」をそれぞれ設定します。
CSS
スクロールボックスのスタイルをCSSで調整します。
.privacy-policy {
color: #555;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
width: 700px;
height: 200px;
overflow-y: scroll;
padding: 6px 12px;
}heightでスクロールボックスの高さを設定し、overflow-yに「scroll」を指定することで、縦にスクロールできるようにしています。
チェックボックスを追加する
続いて、「同意」のチェックボックスを追加します。
<div class="privacy-comment">上記のプライバシーポリシーを最後までご確認いただいた後、同意のチェックをしてください。</div>
<div id="privacyCheck" class="check-disabled">
<label>
<input type="checkbox" name="privacy" value="プライバシーポリシーに同意します" disabled>
プライバシーポリシーに同意します
</label>
</div>チェックボックスを囲う<div>のIDに「privacyCheck」、クラスに「check-disabled」を設定します。
チェックボックスの上には、念の為下までスクロールしないとチェックできない説明を記載しています。
CSS
.check-disabled {
color: #afafaf;
}選択できない状態のチェックボックスの色をグレーに設定します。
現段階では、テキストがグレーでもチェックはできる状態です。
JSを設定する
初めにチェックボックスを選択できない状態にして、プライバシーポリシーを最後までスクロールすると選択可能にするスクリプトを記入します。
スクリプトは</body>タグの直前、またはJSファイルに記入して読み込みます。
<script>
const agree = document.getElementById('privacyPolicy');
const element = document.getElementById('privacyCheck');
const checkbox = document.querySelector("input[type='checkbox']");
checkbox.disabled = true;
agree.addEventListener('scroll', function(){
if(Math.abs(agree.scrollHeight - agree.clientHeight - agree.scrollTop) <= 1){
checkbox.disabled = false;
element.classList.remove('check-disabled');
}
});
</script>「checkbox.disabled = true;」で、チェックボックスを選択できない状態にしています。
「privacyPolicy」をIDに設定したプライバシーポリシーのスクロールボックスが最後までスクロール時に、「checkbox.disabled = false;」でチェックボックスを選択できる状態にしています。
同時に、チェックボックスのテキストをグレーにしている「check-disabled」クラスを削除しています。