MacにVisual Studio Codeをインストールして日本語表記にする方法

Visual Studio CodeをMacにインストールして、日本語表記に変更する手順の備忘録です。
Visual Studio Code(VSCode)とは、Microsoftが提供している無料のテキストエディタです。プログラミングやシステム開発に関する様々な作業を効率的に行える拡張機能が数多く用意されています。
Visual Studio Codeのダウンロード
Visual Studio Codeは、公式サイトからダウンロードできます。
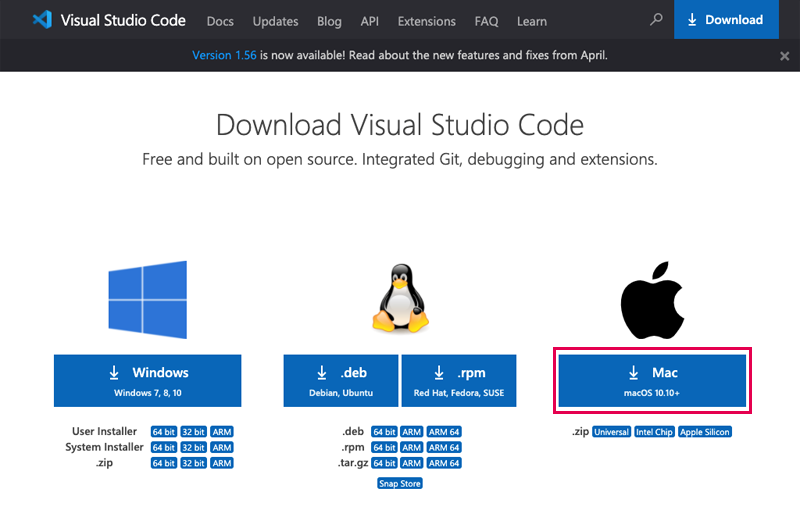
下記のダウンロードページから、Mac 用のダウンロードボタンをクリックします。

VSCode-darwin-universal.zipがダウンロードされます。
Visual Studio Codeのインストール
ダウンロードしたzipファイルを解凍して、Visual Studio Codeをインストールします。
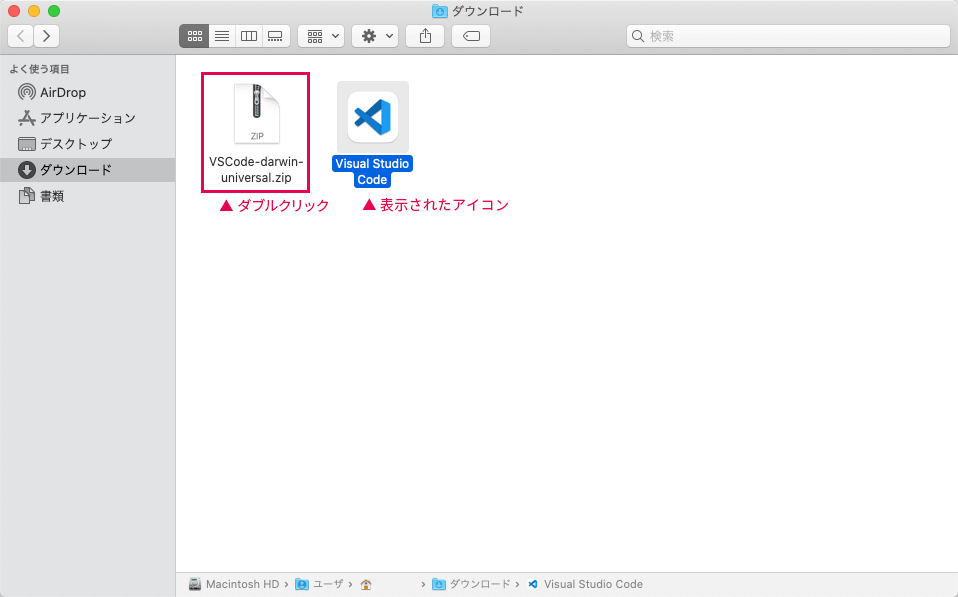
Finderの「ダウンロード」フォルダの中にあるVSCode-darwin-universal.zipをダブルクリックして、zipファイルを解凍します。
解凍するとVisual Studio Codeのアイコンが表示されます。

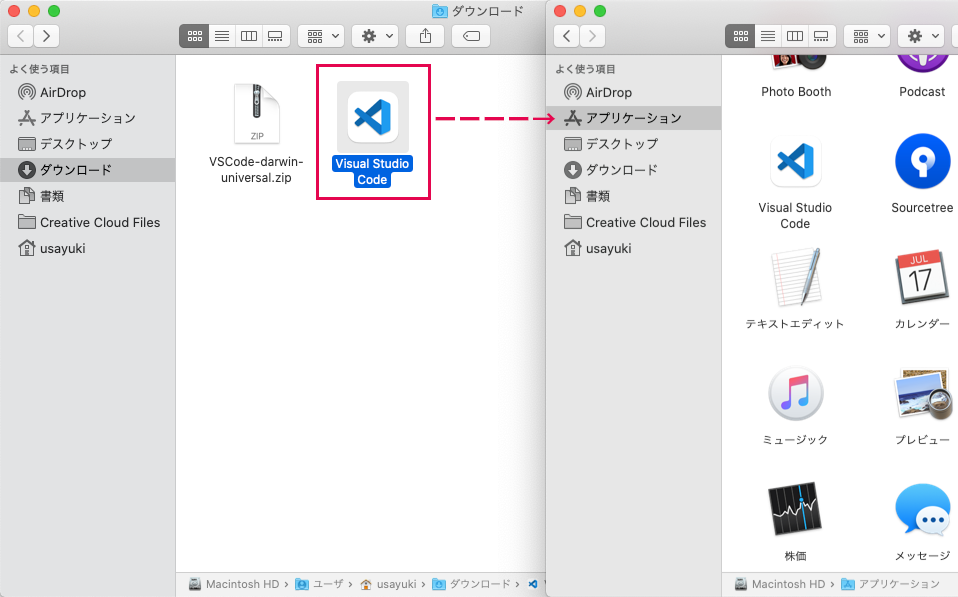
表示されたアイコンをドラッグ&ドロップで「アプリケーション」フォルダに移動します。

アプリケーションへ移動したら、Visual Studio Codeのインストールは完了です。
アイコンをダブルクリックすると起動します。
Visual Studio Codeの日本語化
拡張機能を利用して、Visual Studio Codeを日本語表記に変更します。
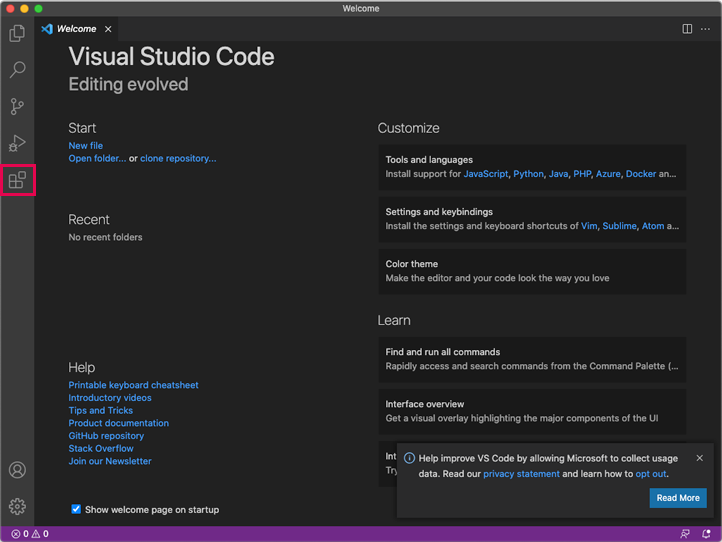
インストールしたVisual Studio Codeをダブルクリックで起動します。
“Visual Studio Code”はインターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?と警告が表示された場合は、「開く」をクリックします。
そのままでは、英語表記なので日本語化するための拡張機能を追加していきます。
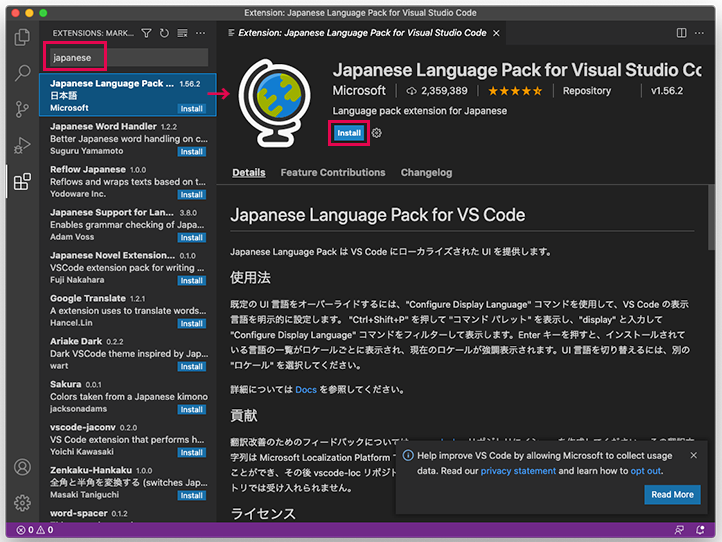
左メニューの「Extensions」アイコンをクリックして、「Extensions Marketplace」を表示します。

左上の検索ボックスに「japanese」と入力すると、下の一覧に「Japanse Language Pack for Visual Studio Code」が表示されます。
クリックすると右側に詳細が表示されます。タイトルを確認し、「Install」ボタンをクリックします。

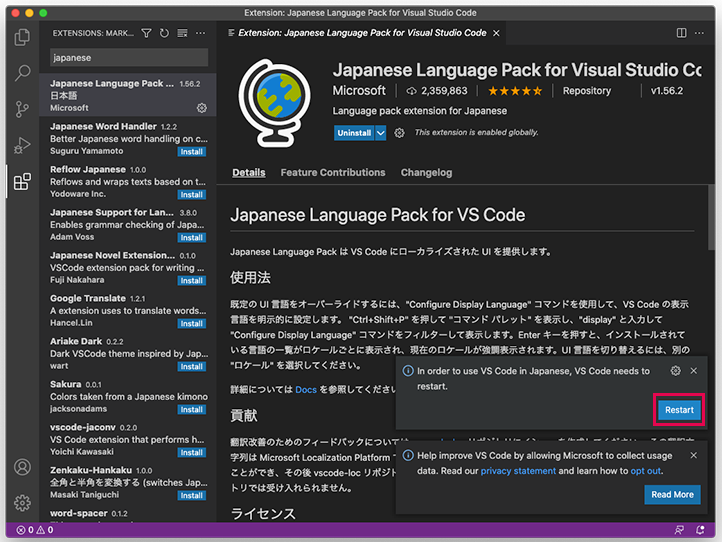
インストールが完了すると、画面右下に再起動するための「Restart」ボタンが表示されるのでクリックします。

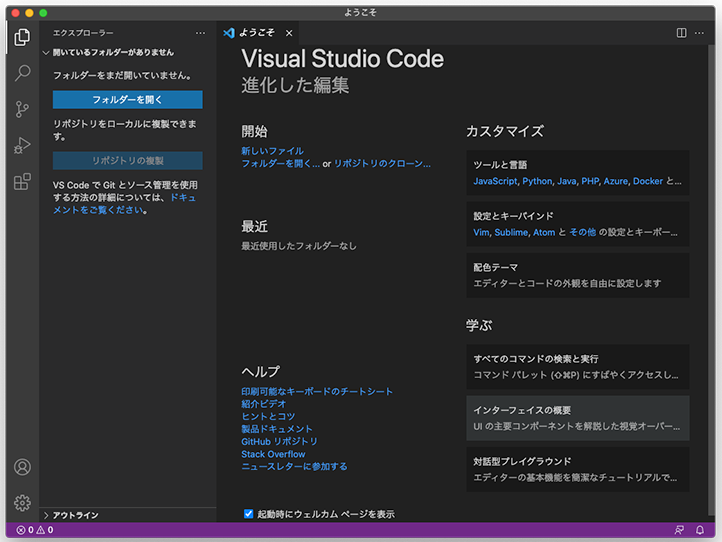
Visual Studio Codeを再起動すると、日本語表記が反映されます。