Live Sass Compilerでコンパイルされたファイルの出力先を変更する方法

Live Sass Compilerのコンパイルで保存されるCSSファイルの出力先を変更する方法の備忘録です。
VSCodeでSCSSをコンパイルできるプラグイン「Live Sass Compiler」のデフォルトの設定では、コンパイルされるCSSファイルはSCSSファイルと同じフォルダに出力されます。
CSSファイルの保存先を変更したい場合は、setting.jsonで設定を変更します。
例として、CSSファイルをSCSSファイルの入っているフォルダの一つ上の階層に保存さるように変更してみます。

setting.jsonファイルを開く
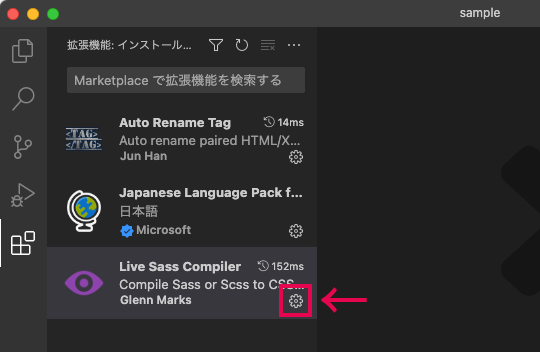
拡張機能をクリックして、インストール済みに表示されている「Live Sass Compiler」の右下に表示されている歯車のアイコンをクリックします。

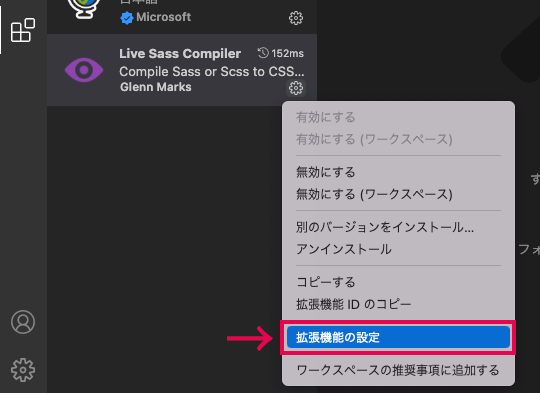
表示されたメニューから「拡張機能の設定」をクリックします。

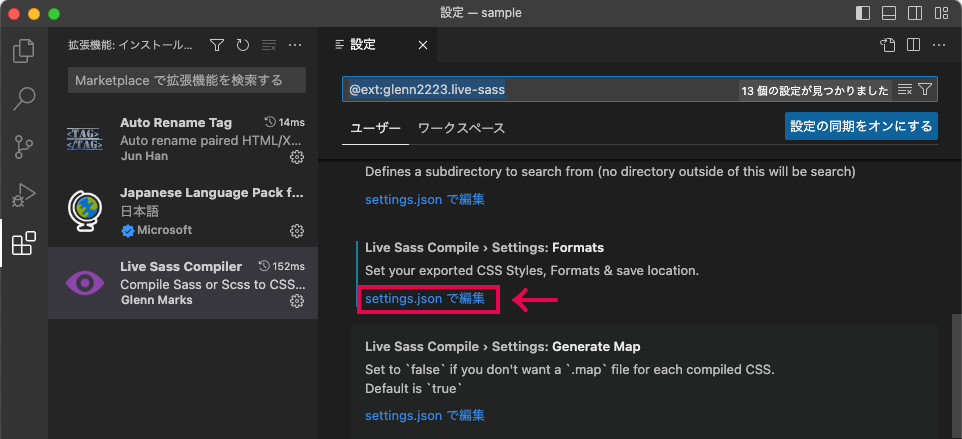
設定が表示されるので、「Live Sass Compile > Settings: Formats」の「setting.jsonで編集」をクリックします。

出力先フォルダを設定する
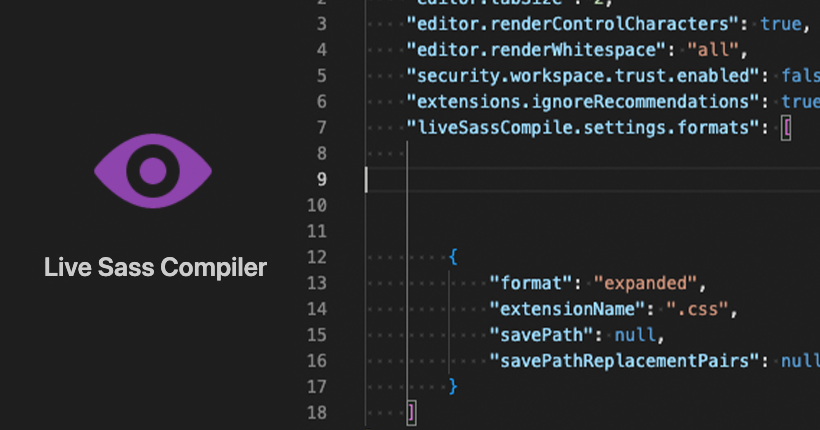
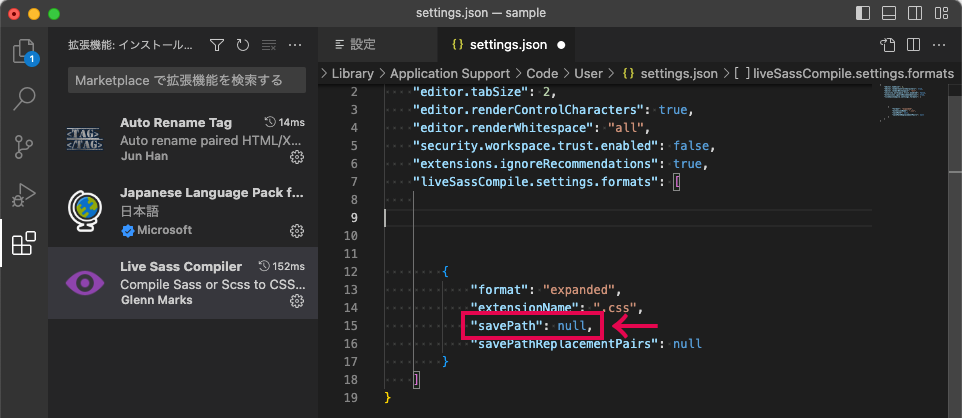
setting.jsonファイルが開いたら、コンパイルの出力先を設定する「savePath」のコードを変更します。

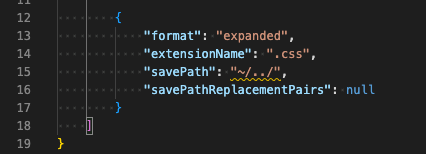
一つ上の階層を設定するために「”~/../”」を記入します。
"savePath": "~/../",
変更したsetting.jsonファイルを保存すると、コンパイルの出力先が変更されます。