Datepickerの使い方と設定のまとめ

Datepickerには、カレンダーから日付入力を行うフォームを作る際にとてもお世話になっています。先日、改めて使い方や設定を調べる機会があったので、備忘録としてまとめておきたいと思います。
Datepickerとは
テキストボックスからカレンダーを表示し、選択した日付を入力する便利なjQueryプラグインです。
年や曜日の表示やデザインを変更するカスタマイズも簡単で、日付を選択する入力フォームで使われているのを多く目にします。
Datepickerの設置方法
Datepickerは必要なファイルを読み込むだけでとても簡単に設置できます。
<head>内にjQueryとjQuery UIを書き込むコードを記述します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>次に、カレンダーを表示するフォームを指定するため下記コードを記述します。
<script>
$(function() {
$('#calendar').datepicker();
});
</script>#datepickerの部分で、idがcalendarのフォームにカレンダーを表示するように設定しました。
<body>内にidをcalendarに指定したinput要素を記述します。
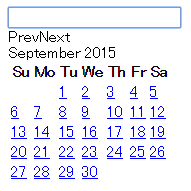
<input id="calendar" type="text">これでカレンダーを表示できるようになりました。

しかしこのままでは、カレンダーにcssが指定されていないためデザインが適応されていません。
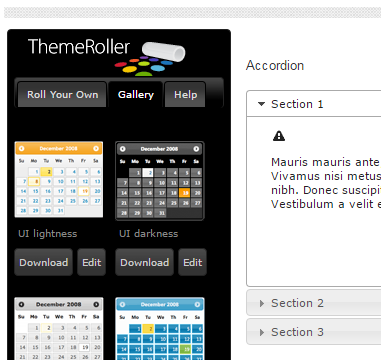
カレンダーのデザインは下記サイトから好みのテーマを設定することが出来ます。

左メニューの「Gallery」タブをクリックするとテーマの一覧が表示されます。
好きなテーマの名前を下記コードの「redmond」の部分に記述することでcssを適応することが出来ます。
下記コードは内に記述します。
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/redmond/jquery-ui.css" >デフォルトでは「Redmond」が選択されているので、今回は「UI lightness」に変更してみました。

テーマ名は全て小文字で、スペースの入っている部分はスペース部分を「-」に置き換えます。
「UI lightness」のテーマ名は「ui-lightness」と記述します。
<script>
$(function() {
$('#calendar').datepicker();
});
</script><input id="calendar" type="text">日本語化
カレンダーは表示することが出来ましたが、今のままでは「月」や「曜日」が英語になっています。日本語で表示したい場合は、jquery-ui-i18n.min.jsを読み込み、下記コードをそれぞれ追加します。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/i18n/jquery-ui-i18n.min.js"></script>$.datepicker.setDefaults( $.datepicker.regional[ "ja" ] );カレンダーの表示が日本語になりました。

上記で紹介した<head>内の記述は外部リンクで作成していますが、ファイルをダウンロードして読み込んでも使用できます。
jQueryは下記サイトからダウンロードできます。
「Stable」ボタンをクリックして、保存されたzipファイルを解凍します。解凍できたら下記の3つのファイルをフォルダに保存します。
- jquery.js
- jquery-ui.min.js
- jquery-ui.min.css
jquery.jsはexternal\jqueryフォルダの中にあります。
Datepickerを日本語化するファイルは下記サイトからダウンロードできます。
アクセスするとコードが表示されるので、右クリック「名前を付けて保存」で保存します。
<head>内にファイルを読み込むためのコードを記述します。
<script src="jquery.js"></script>
<script src="jquery-ui.min.js"></script>
<script src="datepicker-ja.js"></script>
<link rel="stylesheet" href="jquery-ui.min.css" >ファイルのパスは各自で合わせてください。
複数のフォームに設置する場合
同じページ内で複数のフォームに設置したい場合は、IDで指定した部分をclassに書き換えます。
<script>
$(function() {
$('.calendar').datepicker();
});
</script><input class="calendar" type="text">
いろんな設定
Datepickerには様々なパラメーターが用意されており、日付の制御や表示の変更を簡単に設定することが出来ます。
パラメーターの種類は、下記公式サイトで確認できます。
パラメーターは先ほど作成したdatepicker()の中に記述します。
$(function() {
$('#calendar').datepicker({
パラメーター名: 値, ...
});
});主なパラメーターの用途をまとめておきたいと思います。
minDate/maxDate
カレンダーで選択できる日付の範囲を設定できます。
minDateには過去の日付、maxDateには未来の日付の範囲をそれぞれ指定します。
整数値で指定する
minDate: -5 //5日前
maxDate: +10 //10日後
文字列で指定する
minDate: ‘-1M -5D’ //1ヶ月5日前
maxDate: ‘+1y +3M +10D’ //1年3ヶ月10日後

年数や月を指定する場合は、文字列で指定したほうが楽ですね。
また、文字列で当日から過去の日付を選択させない場合はminDate: '0y'と記述します。
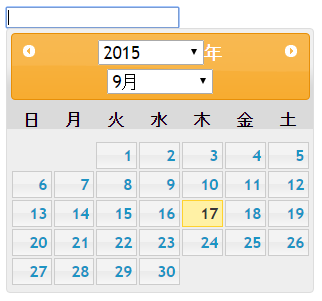
changeYear/changeMonth
カレンダーの表示年、表示月を変更するかを設定できます。
デフォルトではfalseとなっていますが、trueにすると選択ボックスで指定できるようになります。
changeYear: true //表示年の指定が可能
changeMonth: true //表示月の指定が可能

年と月をそれぞれ選択できるようになりました。少しcssの修正が必要かもしれません。
dateFormat
選択された日付の表示形式を変更することができます。
デフォルトでは「yy/mm/dd」のかたちで表示されます。
dateFormat: ‘yy-mm-dd(D)’ //年-月-日(曜日)

今回ご紹介した以外も便利なパラメーターがたくさんあります。目的に合わせたカスタマイズが簡単なところもDatepickerのいいところです。
ご紹介した内容を加えていくと、最終的に下記のようなコードになります。
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/i18n/jquery-ui-i18n.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/ui-lightness/jquery-ui.css" >
<script>
$(function() {
$.datepicker.setDefaults( $.datepicker.regional[ "ja" ] );
$('#calendar').datepicker({
minDate: '0y', //今日から
maxDate: '+5y', //5年後までが選択可能範囲
changeYear: true, //表示年の指定が可能
changeMonth: true, //表示月の指定が可能
dateFormat: 'yy-mm-dd(D)' //年-月-日(曜日)
});
});
</script>
</head>jquery-ui-i18n.min.jsで日本語化し、今回ご紹介したパラメーターで一部の表示を変更しています。
Datepickerでは、他にも土日や指定した日付のカレンダーの色を変更したり、西暦を和暦に変更する設定などもできます。 設定以外にも、サイトに合わせてオリジナルのテーマを作ってみるのも面白いかもしれません。
参考
超簡単!カレンダーから日付入力する方法:jQuery ui Datepicker|WEB DESIGN FAN
jquery UI datepicker の基本vol1 – 設置方法から日本語化対応など|Stronghold