グラデーションアニメーションを簡単に作成するCSS Gradient Animatorの使い方

CSSだけで色が変化するグラデーションを作成できるWebサービス「CSS Gradient Animator」の使い方の備忘録です。
CSS Gradient Animatorとは
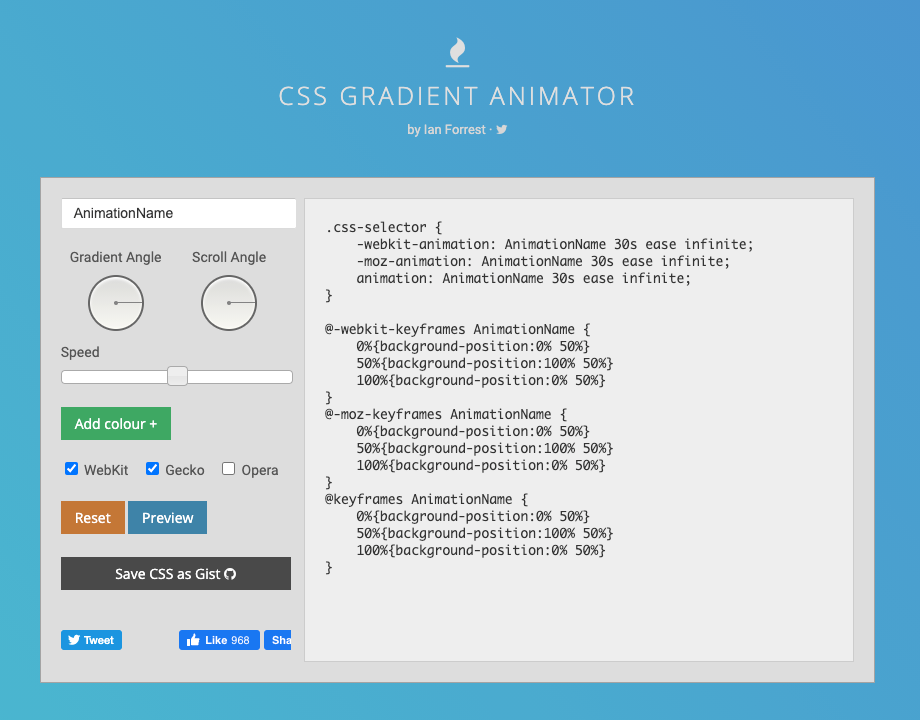
「CSS Gradient Animator」は、少しずつ色が変化するグラデーションのCSSのコードを簡単に作成できる無料のWebサービスです。色を選択したり、アニメーションのスピードや、グラデーションの角度など細かい設定も可能です。

色を設定する
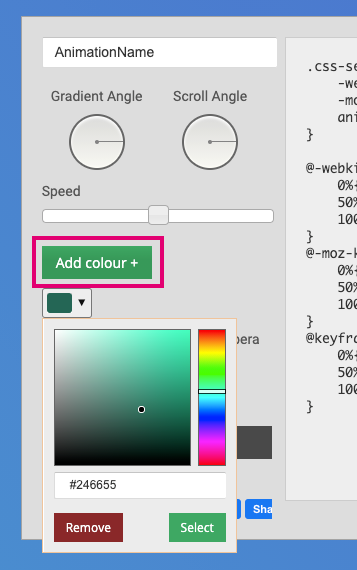
「Add colour +」ボタンをクリックすると、色の追加ができます。

グラデーションになるように、2色以上の色を設定します。設定した色の変更、「Remove」で削除もできます。
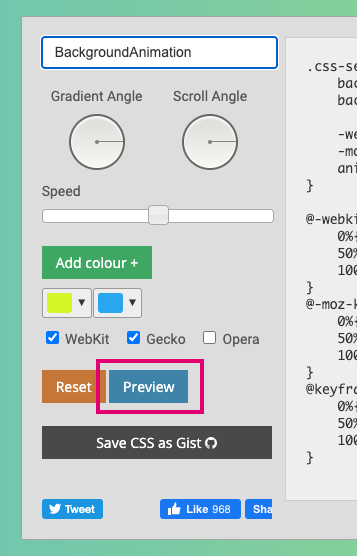
設定したグラデーションは、「Preveiw」ボタンをクリックすると背景に反映され、確認することができます。

グラデーションの角度や変化の速度を変更した場合も、「Preveiw」ボタンで背景に反映して確認しながら設定できます。
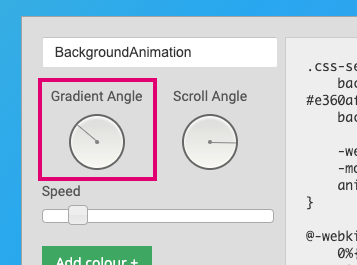
グラデーションの角度を設定する
「Gradient Angle」でグラデーションの角度を設定できます。

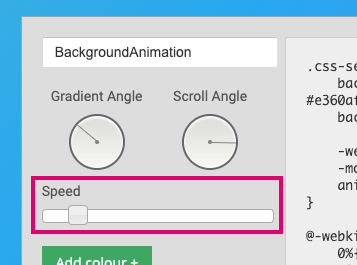
アニメーションのスピードを設定する
「Speed」でグラデーションの色が変化するアニメーションの速さを設定できます。メモリを右にするほど早く色が変化します。

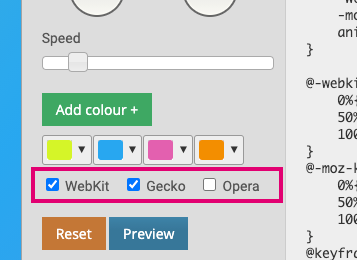
ベンダープレフィックスを設定する
「WebKit」「Gecko」「Opera」のベンダープレフィックスを追加するかを選択できます。Google Chrome や Firefox、Opera など、表示するWebブラウザに合わせて設定します。

CSSのコードをコピペする
作成したグラデーションは、右側に生成されたCSSをコピーペーストして使用します。
.css-selector {
background: linear-gradient(130deg, #d5f527, #28a7f0, #e360af, #f38e00);
background-size: 800% 800%;
-webkit-animation: BackgroundAnimation 50s ease infinite;
-moz-animation: BackgroundAnimation 50s ease infinite;
animation: BackgroundAnimation 50s ease infinite;
}
@-webkit-keyframes BackgroundAnimation {
0%{background-position:0% 50%}
50%{background-position:100% 51%}
100%{background-position:0% 50%}
}
@-moz-keyframes BackgroundAnimation {
0%{background-position:0% 50%}
50%{background-position:100% 51%}
100%{background-position:0% 50%}
}
@keyframes BackgroundAnimation {
0%{background-position:0% 50%}
50%{background-position:100% 51%}
100%{background-position:0% 50%}
}「BackgroundAnimation」の部分は左のタイトル部分で変更できます。
「css-selector」などのクラス名は任意のものに変更します。カラーコードや速度の数値などはコードから直接変更も可能です。
実際に背景にグラデーションを表示した状態で、角度や速さの調整ができる上に、コードも自動で生成してくれるのはとても助かります。