Colorboxでモーダルウィンドウを実装する方法

Colorboxで、モーダルウィンドウを実装する方法の備忘録です。
Colorboxは、簡単にモーダルウィンドウを実装できるjQueryプラグインです。
クリックした画像をモーダルウィンドウで表示することはもちろん、複数の画像を連動させスライドで表示することもできます。キャプションの表示のできる豊富なデザインが用意されていて、レスポンシブにも対応しています。

実際の動きは、公式サイトのView Demos から確認できます。
Colorboxのダウンロード
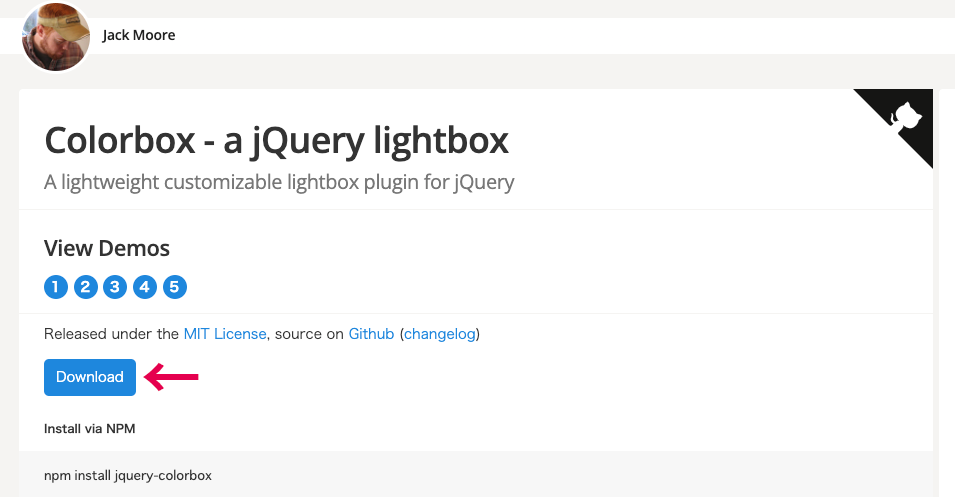
初めに、Colorboxを下記の公式サイトからダウンロードします。

「Download」ボタンをクリックして、ダウンロードされたzipファイルを解凍します。
使用するファイルを用意する
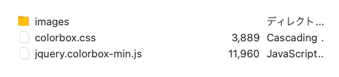
続いて、モーダルウィンドウの実装に必要な、下記の3つのファイルとフォルダをサーバにアップします。
- jquery.colorbox-min.js
colorbox.css- images
解凍した「colorbox-master」フォルダには、jsファイルの他に「example1」〜「example5」のデザイン設定用のフォルダが用意されています。
使用するテンプレートのcolorbox.cssと「images」フォルダをサーバにアップします。サンプルは「example4」のデザインファイルを使用します。

ファイルをアップしたら、下記のコードでcssとjsファイルを読み込みます。
<link rel="stylesheet" href="colorbox.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="jquery.colorbox-min.js"></script>2行目は、jqueryファイルを読み込んでいます。既にjqueryを使用している場合や、WordPressで実装する場合は、記入不要です。ファイルのパスは、実際の作業環境に合わせて変更してください。
画像を表示する
画像をクリックすると拡大表示されるシンプルなモーダルウィンドウを作成します。

HTML
<a>タグの「href」に、モーダルウィンドウで表示する画像のパスを記述します。
<a href="images/img01.jpg" class="colorbox-single" title="タイトル">
<img src="images/img01.jpg" />
</a><a>タグには、任意のクラス名を設定します。サンプルでは「colorbox-single」を設定しています。
「title」にテキストを入力すると、モーダルウィンドウの上部にキャプチャーとして表示することができます。不要であれは、入力しなくても大丈夫です。
JSを記述する
設定したクラスで、モーダルウィンドウを表示するためのJSを記載します。
$(function() {
$(".colorbox-single").colorbox();
});JSのコードは、HTMLファイルの</body>タグの直後や、JSを管理しているファイルなど任意の場所に記載します。
JSコードを追加してブラウザで画像をクリックすると、モーダルウィンドウで表示されるようになります。
スライドで表示する
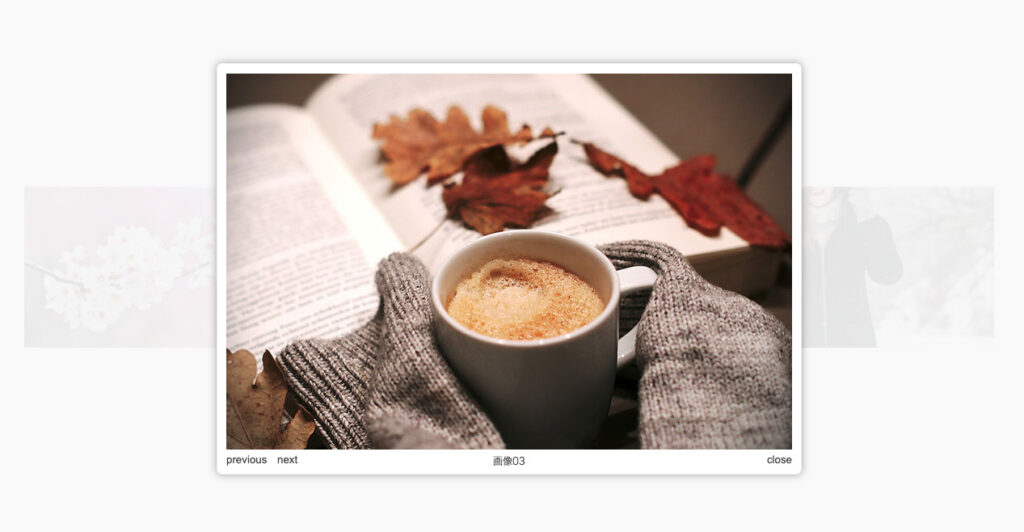
複数の画像を、モーダルウィンドウ上にスライド形式で表示します。

HTML
共通のクラスを設定した<a>タグを用意します。<a>タグの「href」には、表示する各画像のパスを記述します。
<a href="images/img01.jpg" class="colorbox-slide" title="画像01"><img src="images/img01.jpg" /></a>
<a href="images/img02.jpg" class="colorbox-slide" title="画像02"><img src="images/img02.jpg" /></a>
<a href="images/img03.jpg" class="colorbox-slide" title="画像03"><img src="images/img03.jpg" /></a>
<a href="images/img04.jpg" class="colorbox-slide" title="画像04"><img src="images/img04.jpg" /></a>JSを記述する
設定したクラスで、モーダルウィンドウを表示するためのJSを記載します。
$(function() {
$(".colorbox-slide").colorbox({
rel: 'modalSlide',
maxWidth: "90%",
maxHeight: "90%",
fixed: true
});
});今回は、画像をまとめて1つのスライドで表示するように「relrel:’modalSlide’」のオプションを設定しています。
オプションの設定
Colorboxには、モーダルウィンドウの表示を調整するためのオプションが多数用意されています。
例えば、上記のサンプルではレスポンシブ対応のために「maxWidth:”90%”」「maxHeight:”90%”」で表示サイズを設定し、「fixed:true」で位置を固定しています。
使う機会の多いオプションの一部を紹介します。
| transition | モーダル起動時のアニメーションを指定します。 初期値は「elastic」で中央から拡大され表示されます。その他「fade」「none」が選択できます。 |
| speed | モーダル起動時の速度をミリ単位で指定します。初期値は「350」です。 |
| opacity | 背景の透明度を0~1の間で指定します。初期値は「0.85」です。 |
| fadeOut | モーダルを閉じるときのフェードアウトの速度をミリ単位で指定します。初期値は「300」です。 |
| maxWidth | モーダル内の要素の最大幅を指定します。初期値は「false」です。 |
| maxHeight | モーダル内の要素の最大高さを指定します。初期値は「false」です。 |
| fixed | モーダルを固定位置に表示するか設定します。初期値は「false」です。 |
| closeButton | 閉じるボタンを表示するか設定します。初期値は「true」で非表示にする場合「false」を設定します。 |
| close | closeボタンのHTML上のテキストまたはHTMLを指定します。初期値は「close」です。 |
| previous | previousボタンのHTML上のテキストまたはHTMLを指定。初期値は「previous」です。 |
| next | nextボタンのHTML上のテキストまたはHTMLを指定。初期値は「next」です。 |
| slideshow | スライドショー機能を追加するかどうか設定します。初期値は「false」です。 「true」を設定すると、スライドが自動で切り替わるスライドショーになります。 |
| slideshowSpeed | スライドショーで次を表示するまでの時間をミリ秒単位で指定します。初期値は「2500」です。 |
| slideshowAuto | スライドショーが自動で開始するように設定できます。初期値は「true」です。 |
その他のオプションや詳細は、公式サイトの「Settings」をご確認ください。
CSSの設定
テンプレートのデザインを変更したい場合は、該当するパーツのIDにスタイルを設定します。
#cboxOverlay {
background: #f8f8f8;
}
#cboxCurrent {
display: none !important;
}
#cboxTitle {
color: #333;
font-size: 12px;
line-height: 1;
}サンプルでは、背景と一部パーツのスタイルを変更しています。